-
WordPressのビジュアルエディタの明朝体を修正
WordPressのビジュアルエディタは、意外と使いやすいです。
というか、FC2やライブドア、楽天といった無料のブログと最も違う点が、このビジュアルエディタといってもいいぐらいだと思います。ビジュアルエディタとは
 ビジュアルエディタとは、ホームページビルダーやDreamweaverのようなサイト作成用のソフト的な感覚で日記が書けるJavaScriptを利用したWordPressの新規投稿用のページのことで、タグを知らなくても裏で自動でタグを作成してくれるモードです。
ビジュアルエディタとは、ホームページビルダーやDreamweaverのようなサイト作成用のソフト的な感覚で日記が書けるJavaScriptを利用したWordPressの新規投稿用のページのことで、タグを知らなくても裏で自動でタグを作成してくれるモードです。
タグの入力に関しては、他のブログでもボタンをクリックすれば自動で入力してくれたりするのもありますが、このWordPressのビジュアルエディタの特徴は、入力した状態ですでにタグが反映されているんですね。
つまり、たとえば、文字を太くする<strong>というタグがありますが、ビジュアルエディタでは実際に太い状態でちゃんと表示されるんですよね~。それ以外にも、画像も<img src="~" />みたいなタグが表示されるんじゃなくて、実際に画像が表示されるんです。
なので、タグだと、あれ?どんな画像だったっけ?なんてこともなくなるし、こんな感じのページが投稿されるんだな。って、書いている状態でわかるから書きやすいんですよね。明朝体
 ただ、私のようなある程度タグを手書き入力出来る程度の知識がある人であれば、タグ自体を直接入力したいって時がありますよね。
ただ、私のようなある程度タグを手書き入力出来る程度の知識がある人であれば、タグ自体を直接入力したいって時がありますよね。
そんな場合は、HTMLモードもWordPressは用意してあるです。
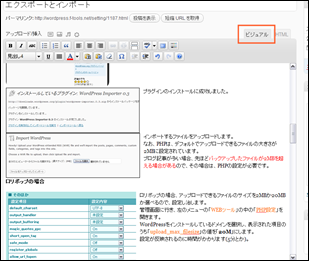
HTMLモードとビジュアルエディタは、入力欄の右上にあるボタンをクリックするだけですぐに変更できます。
HTMLモードで入力したタグは、ビジュアルエディタモードにすると即座に反映されて表示されます。ただ、問題がないわけでもなくて、問題っていうかビジュアルエディタは、入力する文字が明朝体でなおかつちょっとちっちゃいんですよね。
昔、HPを始めて作ったころ(1998年ごろ)は、明朝体はおしゃれ。なんて思っていたんですけれど、今は単に見にくいだけでしかありませんね。さて、この明朝体を修正する方法を紹介します。
まず、
/wp-includes/js/tinymce/themes/advanced/skins/wp_theme/content.css
CSSファイルを開きます。
body.mceContentBody {
/* font: 13px/19px Georgia, Arial, Helvetica, sans-serif; */
font: 14px/19px "MS UI Gothic";
padding: 0.6em;
margin: 0;
}赤い文字の部分を半角の/*と*/で囲ってください。
もしくは消しちゃってもOK。
で、文字を大きくしたいのであれば、font: 14px/19pxとしてみたり、"MS UI Gothic"なんて書いてやるとゴシックで表示してくれるようになります。なお、この設定はWordPressをアップグレードしたりすると、また明朝体に戻されちゃうんで、そのたびに修正してやる必要があります。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)