-
転送量を下げるには
先日、1ヶ月のPV数が300万を超えたというページを書きましたが、いくつか弊害が出てきています。と言うか、かなり厄介な問題になってきました。
1日のPV数が4万PVを超えたあたりから、ページを開くのにすごい時間がかかるようになったので、専用サーバーに切り替えました。
それまでは共有サーバーと言って、1つのサーバーマシンを複数の人数で使い分ける代わりに、1ヶ月の料金が数百円からせいぜい1000円ぐらいで済ませることが出来たのですが、さすがに4万PVを超えるようにもなると、ページを開くのに30秒から1分。ひどい時には開かない状態になることも。(サーバーがありませんとなる)今後もアクセス数は増えそうな気配だったので、思い切って専用サーバーを借りることにしました。とはいっても、価格は一気に跳ね上がって、初期設定費用も含め、1年間の一括払いで6万円ほど支払いました。
専用サーバーで6万円というのは、破格の安さなのですが、はっきり言って個人のサイトで自分のサイトに6万円も注ぎこむのは痛いです・・・。
ただ、多少でもサイトで収入が発生していたのと、サイトを公開するということが、ある意味趣味というか生きがいでもあるので、最終的に契約を決めたんですけれどね。
趣味に1年間に6万円。って考えると、まぁ、そう無駄なお金じゃないかな、と。
私としても生きがいだし、サイトを訪問してくれた人にも役立つし、サーバー管理会社としても売上が(ほんの少しでしょうけれど)上がるし、WinWinな関係だと思いますしね。ところが、です。ここへ来てまた問題が発生。
というのも、専用サーバーでもアクセスが多すぎるので(というか転送量が多すぎるので)今後、23時以降はアクセスを制限する、という通知が来てしまったのです。
もし、制限を解除したければ追加で料金を払いなさい、と。
で、その追加の料金っていうのが、借りている月々の料金を大幅に超えちゃうんです。
今のとこレンタル料は1年間一括払いで4千円ちょいってところなんですけれど、転送量の制限の解除だけで1カ月1万2000円。
つまり両方プラスすると、1万6000円ぐらいになってしまうんです。
年間なんと19万2000円!これは痛い!
現在私はYouTubeの動画からも多少収入があるのですが、この収入を加えてもカバーできない金額です。
更にYouTubeからの収入は、世界中の困っている子供や女性に寄付しているんです。
最近YouTubeの収入も少し増えたので、増えたぶんをさんごや森林を増やす募金に当てようと思っていたところに、突如このような弊害が・・・。という訳で、今回はなるべくサーバーの転送量を抑える方法を2つ、検証してみました。今回は、画像です。と言うか、転送量のほぼ80%から90%は、画像が占めています。
つまりいかに画像の転送量を抑えることが、サイト全体の転送量を抑えることにもなるわけで、今回と次回にわたって画像の転送量を下げるテクニックを紹介したいと思います。画像のファイルサイズを下げる
さて、一口に画像と言っても、画像にはいくつか種類があって、まず「写真」。
そして、図や表、そしてイラストのような「画像」。
で、写真のように色彩豊かな「イラスト」の3つがあります。主にインターネット上で使われている画像のファイル形式も、写真に向いている「JPEG」形式。
色数が少ない画像に向いている「GIF」形式。
上記2つの形式のいいとこ取りの「PNG」形式の3つがあります。JPEG形式
JPEG形式のファイルは、写真のように隣りあった点と点が別々の色の場合が多い画像に向いています。
向いているとは?
向いているというのは、写真のような画像をJPEGで保存すると画像の劣化が少なく、ファイルサイズを抑えることが出来るんです。
以下の例を見てみましょう。
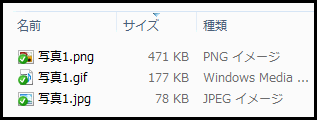
このような写真をJPEGで保存した場合、GIFやPNGで保存した場合の画像の劣化とファイルサイズを見てみましょう。
ちなみにJPEGで保存した場合、78KBでした。
上の画像が同じものをGIFで保存したものです。ぱっと見、あまり変わらないような気がしますが・・・
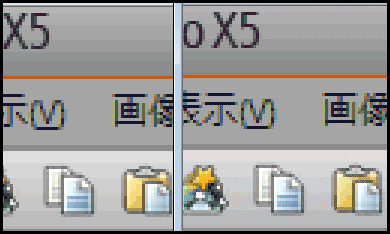
拡大してみると、このようにGIF(左側)の方はパンのグラデーションが劣化してしまっているのがわかります。
最後は同じ写真を「PNG」で保存しました。PNGは、JPEGとほとんど同じでGIFのように劣化しません。
元々3つの形式の中で、最も後に出来た規格だけあって、いろいろな形式の画像に対応しているのがPNG形式です。が、弱点もあってファイルサイズが大きくなるのです。
では、それぞれの形式でファイルサイズがどれくらいになるのか調べてみましょう。
最もファイルサイズが大きくなったのは、PNGで471KBにもなってしまいました。JPEG形式と同じぐらいの表現力があるPNGですが、ファイルサイズがJPEGに比べ6倍ほどにもなってしまいます。また、GIFも177KBとJPEGに比べ2倍以上のファイルサイズになってしまいました。
写真をGIFで保存すると、画像が劣化し、なおかつファイルサイズも大きくなってしまうといいところがありません。色数が少ない画像
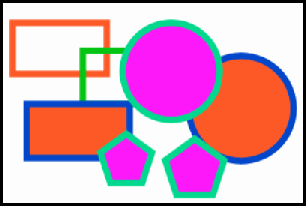
続いて表やグラフ、マンガやクリップアートのように色数が少なく、線や面で表現するような画像の場合。
このような画像の場合は、GIFやPNGが向いています。
こちらはGIFで保存した場合です。このような単調な線と面で表現された画像は、GIFが最も得意とするパターンです。
JPEGと比べて見ると、このようにJPEGはベタッと均一に塗られている色やくっきりした線が苦手だということがわかります。
逆にGIFの方はほとんど劣化していませんね。このように単調な色・構成・色数で表現された画像は、GIFやPNGが最も向いています。

ただし、PNGは劣化はしないもののファイルサイズが大きくなってしまうのが何点。PNG
このようにそれぞれのファイル形式では、得意、不得意の画像があって、写真のように複雑なドットの色の集まりのような画像の場合、JPEGが向いています。
逆に単調な色や線や面で構成された画像は、GIFが向いています。PNGは写真でも単純なイラストや表にでもどちらも綺麗に表現することが出来る形式なのですが、ファイルサイズが大きくなってしまうという弱点があります。
じゃあ、写真はJPEGで。イラストはGIFでいいじゃん。と思うかもしれませんが、GIFにも弱点があります。
GIF形式の画像は最大256色までしか使えないので、イラストでも沢山の色が使われている場合、上の画像のようにGIFで保存すると、無理やり256色で表現しようとするので、グラデーションが汚くなってしまうことがあるんです。
写真をGIFで保存した時もそうですが、フルカラー(1600万色)を256色で再現しようとするため、グラデーションや色数が多いイラストは苦手です。
そんな時はPNGで保存してやれば、ファイルサイズが大きくなるもののきれいな画像で保存することが出来ます。ファイルサイズも圧縮する
今回のテーマは、なるべく転送量を下げる方法を探っていきたいと思っています。そのため、なるべく綺麗でファイルサイズが小さくなる保存形式はないのでしょうか?
実は、PNGもファイルサイズを小さくする方法があります。
PNGはフルカラーでGIFのように保存するため、ファイルサイズが大きくなってしまうのです。これを画像加工ソフトで256色まで落としてあげれば、ファイルサイズも小さくすることが出来ます。が、たんに色を落とすだけだと、GIFのように汚くなってしまいます。
私が使っている画像加工ソフトのPaint Shop Proは、色数を少なくするときに「近似値」か「誤差拡散法」か選ぶことが出来ます。さらに使用する色も「Median Cut」か「Octree」か選ぶことが出来、それぞれの画像に合わせて4つのパターンで減色できるんです。例えば「最適化(Median Cut)」で「近似値」で減色すると・・・
このようにグラデーションがメリハリが付いた感じになってしまいますが、GIFのようにノイズがあるようなパターンとは違った減色が出来るんです。
左が「近似値」による減色。右が「誤差拡散法」による減色。こうしてみるとGIFは誤差拡散法で圧縮しているのでしょうか?GIFのパターンとそっくりです。
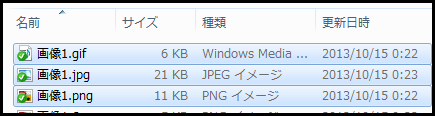
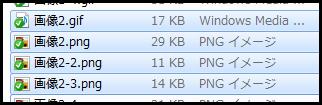
さて、ファイルサイズですが、「画像2.gif」はGIF形式で保存し、17KBでした。
「画像2.png」は減色しないでそのままPNG形式で保存しました。この場合、29KBです。
で、「画像2-2.png」は「近似値」で。「画像2-3.png」は「誤差拡散法」で減色してPNGで保存。すると、GIFより小さい11KBや14KBで保存することが出来ました。まとめ
このように保存する画像形式で画像が劣化したり、ファイルサイズが何倍も違ったりするので、なるべく綺麗でファイルサイズが小さい形式に保存されるように、試行錯誤しています。
で、ブログに載せる画像程度であれば、私が使っているPaint Shop Proが最もおすすめ。
Photoshop Elementsも使ったことありますが、Paint Shop Proのほうが全然楽で使いやすい。(笑)
価格も1万円ちょっとだし、私はもう7年ぐらいこのソフトを使っています。次回は、有名ブログでよく見かける、スクロールしたら読み込む画像表示方法について紹介します。
-
誰が「いいね」したか調べるには
以前、誰がツイッターで呟いたか調べる方法を紹介しました。
もし、自分のブログにツイートボタンを設置している場合、そのページに設置してあるツイートボタンの横に表示されている吹き出しの中の数字をクリックすると、そのページをつぶやいたツイートが表示されるのですが、「いいね!」ボタンの吹き出しの数字は、そもそもクリックできませんし、Facebookではそういう調べる機能がないようです。そこで今回は、誰がいいね!をクリックしたか調べる方法を紹介します。
ただし、条件として- google Analyticsを使用してアクセスログを記録していること
- Facebookのアカウントを持っていること
- いいね!をしてくれた人がプロフィールを一般に公開していること
になります。もし、Analyticsを設置していない場合、さかのぼって過去のいいね!を調べることは出来ないので注意して下さい。
google Analyticsにログインする
まずは、Analyticsにログインします。
 Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
続いて、自分のサイトの各ページにどれくらいのアクセスが有ったか調べるページを開きます。
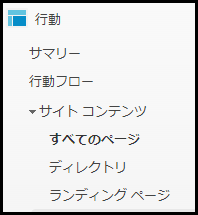
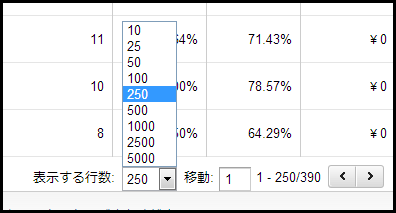
2013年10月現在では、「行動」→「サイトコンテンツ」→「すべてのページ」とたどっていくと表示させることが出来ます。 続いて、表示させる行数をそのサイトのページ数より多くします。
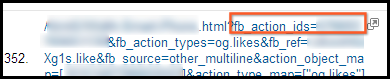
続いて、表示させる行数をそのサイトのページ数より多くします。 するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
どうもAnalyticsは、「html」のあとに余計なステータスがついているアクセスしたページを、別々のページとして記録しているっぽくて、いいね!された場合、このようなアクセスログが残ります。
このように「html」以降の文字列まで記録できるアクセスログを記録していれば、Analyticsではなくてもいいんですけれどね。で、この「 fb_action_ids= 」に続く数字をメモするかコピーします。

続いてブラウザのURL欄に「 http://www.facebook.com/ 」に続いて先ほどの数値を入力(もしくはペースト)して、アクセスします。
すると、このような感じでいいね!したページとともに、コメントを付け加えてある場合は、そのコメントも表示されます。ただし、プロフィールなどを非公開にしている場合や、つぶやき自体を非公開にしている場合、「このページはご利用いただけません」という表示になってしまいます。

私のとあるサイトは、ほとんどのページでだれかしら1人ぐらいはいいね!をしてくれているので(私は自分自身で自分のサイトをいいね!することはありません)、誰か特定の人がいいね!しているのかと思ったら、それぞれ別の人でした。
誰かの役に立つ記事を書くとモチベーションが上がりますよね。なので、このような方法で調べることが出来ます。 -
googleアカウントのセキュリティをあげる
googleのアカウントは二段階認証によって、携帯電話にログイン用の暗号が送られてくる(もしくは電話の自動音声やアプリで表示される数字)番号によって、セキュリティがかなりアップしました。
仮にログイン用パスワードを乗っ取られても、携帯電話に送られてくる番号を入力しなければログイン出来ないわけです。
この新しい認証を二段階認証と呼んだりするんですけれど、実はこんな頑丈なセキュリティーでも突破された人がいるらしい。。。
参照 永江一石のITマーケティング日記一応対策らしい対策として、なにか不正なログインがあったら電話にSMSが送られてくるように設定することにしました。
多分以下に紹介する方法は、今のところ当サイトが初だと思います。
googleのアカウントが乗っ取られると、最悪、アカウント自体が抹消されてしまうことがあるそうです。Adsenseなどで収入を得ている人は、全部台無しになってしまう可能性もあるかもしれません。なので、2段階認証はもちろんのこと、パスワードを複雑にすること。そして、以下で紹介する不正なログインがあった時に、即、知らせてくれるような対策をしておくことをおすすめします。不正なログインがあれば知らせる設定にするには
まずはgoogleアカウントにログインし、セキュリティのページへいきます。

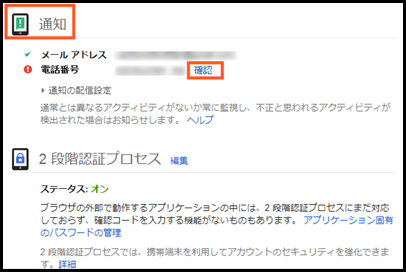
「通知」のところにある「電話番号」の横の「確認」をクリックします。もし、2段階認証を設定している場合、電話番号が表示されているかもしれませんが、画像のようにビックリマークが表示されていると思います。
これは、電話番号が登録されているもののSMS(ショートメール)をその電話番号でまだ受け取っていませんよ。という警告です。
つまり、その登録してある電話番号が本当にあなたのものか確認するため、6桁の番号を記載したSMSを送信するので、その番号を入力してください。という事になります。
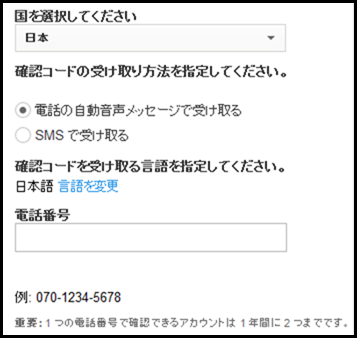
続いてこのように携帯電話の電話番号を入力する画面になるのですが、なんと!日本が国リストに無いんです!!
北朝鮮すらあるのに・・・。これは困った・・・ そこで!ちょっと裏ワザというか、iPhoneでもAndroidでもインストールして使える、アメリカのSMSが受信できるHeyWierというアプリがあるので、そいつを使用します。
そこで!ちょっと裏ワザというか、iPhoneでもAndroidでもインストールして使える、アメリカのSMSが受信できるHeyWierというアプリがあるので、そいつを使用します。このアプリをインストールし、登録すると、電話ができないけれどSMSを送受信できるアメリカの携帯電話の電話番号がもらえるんです。送受信はこのアプリ上でしか出来ませんが、googleからの通知も受け取ることが出来ます。

上の画像はアンドロイド版になります。(iPhone版は英語で表示)
Facebookを行っている人は、Facebookアカウントで。そうでない人でも、メールアドレスを登録すれば、番号をもらえます。Facebookアカウントを使用しない場合、「Facebookに登録していません」をタップします。
名前、国籍、男女、誕生日、郵便番号、メールアドレスを登録します。
UNITED STATESの部分をタップすると「日本」が選択できます。
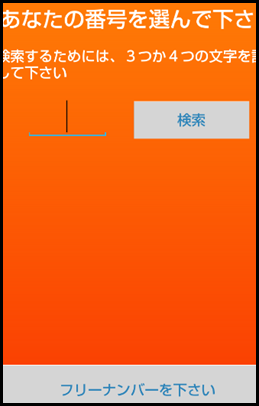
お金を払うと(1.5ドルぐらい)、下3桁(もしくは下4桁)の番号を選択できます。無料で取得するには、一番下の「フリーナンバーを下さい」をタップします。
これでSMSが受信できる電話番号がもらえました。最初の「+1」というのはアメリカの国番号です。ちなみに日本は「+81」です。
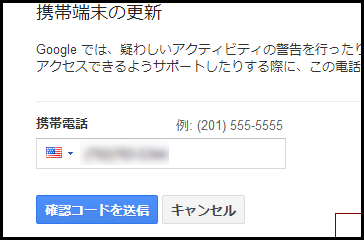
HeyWireで取得した番号を入力します。この時国旗をアメリカ合衆国にして下さい。また、番号は「+1」よりあとの番号を入力します。
続いて「確認コードを送信」をクリックします。
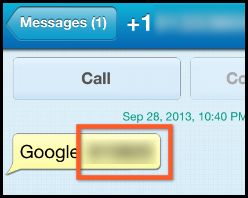
googleから6桁の番号が記載されたSMSが、HeyWire上に届きます。これで不正なログインがあった時に、登録したメールアドレスと、そして今登録したHeyWireにもSMSが届くようになりました。
SMSだと、リアルタイムに通知してくれるので、即対応できるかと思います。 -
なるべく早く公開するとgoogleは喜んでくれる?
すべての私が所有しているサイトではないのですが、とあるサイトがすごくgoogleに好かれていて、記事を投稿すると、すぐにgoogleで検索結果に表示され、約12時間で500PVもありました。
記事を投稿したのは、9月26日の朝、6時ぐらいだったと思います。
googleアナリティクスのグラフは、25日と26日の2日間で表示させています。そのため、左側(25日)は記事を投稿していないので、当然PVは0です。
ところが26日は16時の段階で507PVになっています。
実はこの記事、あまり個人的には興味が無いのだけれど、世間的にはちょっとしたニュースになるような内容だったので、さっそく記事にしたのですが、googleにすぐに反映され、蓋を開けてみればたった10時間ほど経過した状態で、500PVを超えてしまいました。
狙っていたキーワードで5位ぐらいの位置に表示されていました。
驚いたことに、その後修正したら、googleの検索結果に「7分後」という表示がありました。
googleは常にサイトを見張っているのでしょうか?(笑)さて、500PV!?すごい!なんて思う人もいるかもしれませんが、このサイトで別の記事は、なんと記事を投稿した日に78,000PVを超えた、ということがありました。
詳しくは私も断定できませんが、あまり興味が無いようなことでもなるべくはやく記事にしてどこのブログよりも先駆けて公開すると、googleは好んでくれるようです。
ただ、じゃあ、何でもかんでも世間で騒がれているようなことを取り上げればいいか。というと、実はそうではなくて、あくまでサイトのジャンルに合ったニュースのみになります。
例えば、プロ野球について書いているサイトを管理していたとします。
こうしたサイトで「2013年 巨人リーグ優勝!」という記事を書くのは効果的です。どこのサイトよりも速く、そして濃い記事を書くとgoogleは好んでくれるようです。ところが、プロ野球について書いているサイトで、「Mr.Children ベストアルバムが100万枚突破!」のようなまったく関係のないジャンルのニュースを取り上げても、まったく効果が無いようです。
だれよりも速く、誰よりも濃く
何が何でも1番速く公開しないと!というわけではないようです。
私の1日に78,000PVあった記事も、実際には何日も前から大手ニュースサイトや大手ブロガーサイトが記事を公開していました。
じゃあ、何が違ったか?
どこのサイトよりも詳しく、そしてだれでも理解できるように(そのジャンルに興味がある人に)事細かく文字、そして画像、更には動画を使って解説しました。
原稿用紙にして・・・、うーん。だいたい4枚ぐらい?
記事を描き上げるために要した時間は、4時間ぐらいかかってしまいました。
更に、何日か前からそのニュース関連の雑誌を1冊購入して、ある程度の知識を揃えておきました。
この努力(?)が功を奏して、記事を投稿してから約18時間ぐらいで8万PV近くのアクセスが有ったのです。そのサイトのアクセスは、その日は20万PVを超えました。1日だけで、です。
googleアナリティクスのリアルタイムアクセスを見たら、なんとピーク時は1,200人のアクセスが有りました。ポイント
- サイトのコンセプト(ジャンル)をしっかり決めること
- 同じようなコンセプト(もしくはジャンル)のサイトより濃い独自記事を書くことを心がけること
- そのジャンルが大好きであること(3度の飯より)
- 可能な限り画像や動画も使用して解説をしていること
こうしたことを踏まえ
- なるべくどのライバルサイトよりはやく公開する
- そのニュースに興味を持っている人の欲求を満たす記事を書く
と、googleは好んでくれるようです。
さて、私は今日、何気なく英会話のことを検索していたら、スピードランニングという教材があることを知り、今度はスピードランニングで検索しました。
すると個人サイトがいくつかヒットしたのですが、googleの3~4ページまでたどって、とある個人サイトでスピードランニングについて取り上げているサイトを開いてみました。
そのサイトではスピードランニングが詐欺的な内容だ。ということを何ページにもわたって公開しているのですが、どのページも、内容が薄っぺらすぎて、「えぇ、その先が知りたいのに!」というところで記事が終わってしまっているんです。
さらにそのサイトの所有者は、スピードランニングを購入していどころか、使ったことすらないようなのです。
では、サイトではどういうことを紹介しているかというと、「ほかのサイトではこういう批判が書かれていました!」とかその程度。
サイトのページ自体は数十ページを超え、1つの教材についてすごくたくさん書かれているんだな。という印象があったのですが、実際記事を読んでみると、ゴシップ雑誌の広告に書かれているような3行記事のような内容ですごく欲求不満になりました。
このような内容だとgoogleもちゃんと理解しているようで、いくらページ数が多くても、検索結果の3~4ページじゃないと表示されないくらい、評価を下げてしまうようです。結局私も、スピードランニングが効果があるのかないのかわからないまま終わってしまったのですが・・・。
WordPressのSEO
googleはWordPressがSEO的に優れていることを公言しています。その理由としては、記事を書くことに専念でき、より記事を素早く、そして濃く書くことができるからだと答えています。
(正確にはgoogle内部の人との質疑応答で、ですが)
そういった意味でも、所有するブログに関連するニュース、出来事はなるべく早く、そして濃く記事にしてやるといいかもしれません。
この記事を書いている間もPVは増え、30分ほどで646PVになりました。 -
YouTubeアカウントの確認?
先日YouTubeにログインし、ダッシュボード等を見ていたら、急にアカウントの確認みたいな画面になり、確認番号の入力モードになってしまったので、メモしておきます。
もしかしたら、変な(?)リンクをクリックしてしまったのかもしれませんが。
確認コード(6桁の番号)を受信するための方法を選択します。受信には電話に自動音声でかかってくる場合と、ショートメール(SMS)で送ってくる場合の2つがあり、どちらかを選択できます。
今回は音声で聞く方を選択しました。
すごい電話番号から電話がかかってきました。
この時の音声は、googleの2段階認証の時の音声と同じでした。
なお、音声は日本語。6桁の確認コードは、2回言ってくれるので忘れないようにメモしながら聞いたほうがいいかも。 -
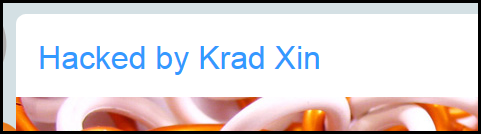
Hacked by Krad Xin ロリポップでクラック被害

先日、WordPressの虚弱性をついたアタックが猛威を振るっている、と騒がれていましたが、その後、ロリポップからメールが頻繁にやってきて、クラック被害が発生しています。と書かれていました。私は、WordPressをアップデートして、パスワードやadminの管理名も変えていたので、関係ない。と思っていたら・・・「Hacked by Krad Xin」というブログ名になってしまっていました。。。
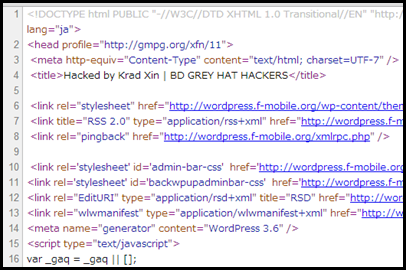
と言うか、トップページを表示させようとしても真っ白なまま。あれ?と思って、ソースを表示させると、ちゃんと文字などデータは送られてきている様子。

ん?タイトルが、「Hacked by Krad Xin | BD GREY HAT HACKERS」になっている・・・。
しかも<meta http-equiv=”Content-Type” content =”text/html; charset=UTF-7”>
と文字コードが書き換えられています。管理画面にログインすると、「?????????????」など文字化けで何がなんだかよくわからない状態。
とりあえず、管理画面自体は文字コードを指定してやれば、うまく表示されるっぽい。
ダッシュボードの文字化けを修正する
ダッシュボード(管理画面)の文字化けの修正は、
Internet Explorerの場合

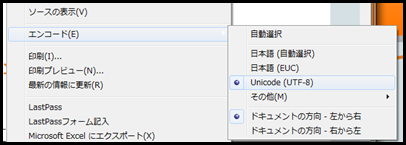
もし、ブラウザにInternet Explorerを使っている場合、管理画面のどこでもいいので右クリックして、表示されたメニューの中の「エンコード」をクリック。
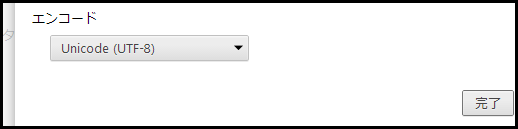
サブメニューの中の「Unicode(UTF-8)」を選択してください。google Chromeの場合
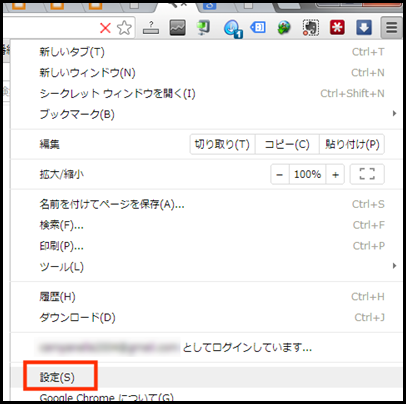
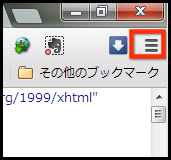
 google Chromeの場合、右上の■で囲った部分をクリックします。
google Chromeの場合、右上の■で囲った部分をクリックします。
「エンコード」の部分を「Unicode (UTF-8)」に変更して、完了ボタンをクリックします。これで、管理画面(ダッシュボード)の文字化けは治ったと思います。
文字コードの変更
まだ、ブログの記事の方の文字化けが治っていないので、修正します。

ページ下の方に文字コードに関する設定「ページとフィードの文字セット」があるので、「UTF-7」から「UTF-8」に修正します。
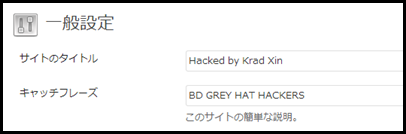
※UTF-8に指定すると、文字コードを変更する項目がなくなります。サイトのタイトルとキャッチフレーズの変更

サイトのタイトルと、その説明が変更されてしまっているので、「設定」の中の「一般」を開き、「サイトのタイトル」と「キャッチフレーズ」を入力し直します。あやしいウィジェットを削除する

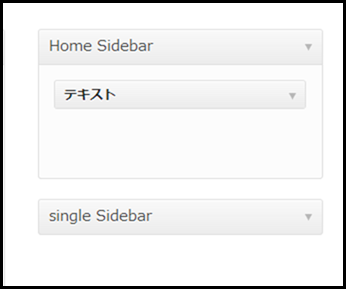
それから「ウィジェット」にあやしいものが加わっているので、削除します。「ダッシュボード」の「外観」にある「ウィジェット」を開きます。
「テキスト」と書かれた部分をマウスでクリックしながら、移動すると動くので、「Home Sidebar」の枠から外します。これで、一応、クラックされたWordPressの修正は完了です。が、まだサイトを確認してみると、真っ白のままという人もいるでしょう。
キャッシュを削除する
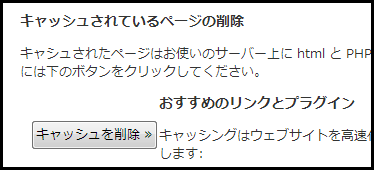
「WP Super Catch」のような表示を高速にするプラグインを使っていると、これだけでは真っ白のままで表示されません。

「プラグイン」にある「WP Super Cache」の「設定」をクリックします。
「キャッシュを削除」をクリックします。
なお、WP Super Cacheを停止しただけでは、ダメなのでキャッシュを完全に削除してください。一応、これで元通りにはなったとは思いますが、修正しただけではまた改ざんされる可能性があるので、ロリポップの専用ページで対策を読んでおいたほうがいいかも。
ちなみに、私のWordPressも改ざんされていましたが、一応、.htaccessで管理画面のIPアドレスの制限をしておいたのに、改ざんされました。また、WAFをオンにしておいたのに、この結果・・・。
対策らしい対策は、まだないっぽい。原因と対策
原因なのですが、はっきりとした原因はわからないっぽい。ロリポップ自体が原因ってわけではなく、他のレンタルサーバーでも被害が起こっている様子。
一応、原因としては- プラグインやテーマの脆弱性をついた
- wp-config.phpのパーミッション
らしいのですが、プラグインやテーマの脆弱性をついたのであれば、ロリポップだけでなく他のレンタルサーバーでもじゅうぶんありえるし、プラグインやテーマは人によって様々なので、あまりこれが原因とは考えられにくいと思います。
wp-confing.phpのパーミッションというのも、これも他のレンタルサーバーでもあり得るので、はたしてこれが原因なのかは・・・??
一応、ロリポップでは強制的にwp-config.phpのパーミッションを400に変更したようなので、今後、被害にあったWordpressが増えなければこれが原因だったのかもしれません。
逆に言うと、他のレンタルサーバーでもクラックされる可能性があるので、パーミッションを400に変更しておいたほうがいいかも。
ちなみにwp-config.phpのパーミッションを400にしても、ブログ自体に影響はありません。関連ページ
-
ロリポップのWordPressがクラックされた
ロリポップのWordpressが軒並み不正アクセスを受け、サイトが書き換えられたようです。
-
元googleの社員が語るSEOの都市伝説
海外SEO情報ブログさんのブログで、面白い記事が紹介されていました。
4人の元Google社員が12個のSEO都市伝説を斬るという記事です。
12個の都市伝説的なSEOを元Googleの社員だった方、4人に質問してみた。という内容なのですが、非常に興味深い回答と同時に、逆に最も予想していたような回答でも有りました。
私が管理しているサイト(十数個のサイト)の1日のアクセス数は、全て合計すると8万人ほどになります。
個人運営サイトとしてこれだけのアクセス数を集めている人は、日本国内ではそう多くはないと思います。つまり、私自身、成功したSEOを実践していると言ってもいいかと思います。
そんな私が、先ほどの記事を読んだ感想としては興味深いと思いつつ、「やっぱりな」という感じでした。
先ほどの記事を私なりに要約してみると・・・・記事を更新(新しい記事)し続けるとgoogleは評価してくれるという間違い
これは昔から、ちょっと眉唾もののSEOサイトが盛んに述べていた「SEOの基本は毎日毎日なんでもいいから記事を投稿し続ける」が完全に間違いだったってことだと思います。
私はこれはもう何年も前から気がついていました。
だって、2007年に更新をぱったりやめてしまった私のサイトが、今でもアクセス数が落ちずにいる例をいくつも知っているし、十数個ある私のサイトも、更新しているのはそのうちの3~4個ぐらいだからです。
しかも、更新頻度は週に1~3回ほど。下手をすると、1~2週間、どのサイトも更新していない時もざらにあります。ただ、これは決して更新してもしなくても意味は無い。ということではなく、先ほどの海外SEO情報ブログで、元Googleの社員の方が述べているように、たえずコンテンツを追加し続けて効果があるのは、高品質な内容のコンテンツのみ。ということ。
よく目につくのが、何が何でも更新しなければ!という強迫観念に迫られてか、今日食べた昼食の内容やら、旅行、家族とのふれあいなどを記事にしているブログが多いこと。
例えば、googleの検索をした・・・トヨタのプリウスの燃費について検索して訪問してきた人が、全く知りもしない人の昼食やら旅行に興味があるでしょうか?
そうした訪問者の立場にたつと、むしろそうした記事は、高いコンテンツページを埋もらせてしまう要因にもなるし、そのサイトのメインキーワードをぶれる原因にもなりうるので、よくないと思っていたんです。
例えばプリウスをメインキーワードとしているサイトであれば、極力、プリウスとは関係ないキーワードが埋め込まれるような記事は追加しないほうがいいでしょう。ただし、例えば「旅行」にしても、プリウスで旅行に出かけ、燃費がどれくらいだったか、というような記事は逆に追加した方がいいと考えられます。
その場合でも、「2013年4月の旅行の時のプリウスの燃費」「夏休みの九州旅行時のプリウスの燃費」というように、いくつも記事を投稿するのではなく、私であれば「プリウスの燃費」という1つのページにまとめ、そのページを随時修正、追加して行くような手法をとると思います。
もちろん「旅行」というキーワードは、邪魔になるのでページのタイトルには含めません。広告が多く貼ってあるサイトは検索結果に影響する?
これも当たり前といえば当たり前ですね。
訪問者は広告を見に来るわけではありませんからね。また、広告がAdsenseか、その他の広告か、も全く関係ないようです。Adsenseとgoogleの検索チームは独立していて、Adsenseがはられているサイトは順位を上げる。とかAdWordsに申し込んでいるサイトは順位を上げる、ということも全く関係ないようです。
googleのAdsenseは、1つのページに3つまで掲載していいことになっています。が、私は、ほとんど(95%)のページで2つしか掲載していません。しかも、小さなアドセンス広告を選んでいます。
そのため、私のAdsenseのクリック率はほとんど1%以下なのですが、訪問者の「見やすさ」や「読みやすさ」を考えると、あえて増やしたり、大きな広告にしようとは思いません。
何度かAdsenseから、もっと大きな広告にしませんか?とか、もっと広告を張りませんか?とか、さらには、4つ以上貼りませんか?という電話までかかってきたこともありますが、丁寧にお断りしてしまいました。
もちろん、広告収入が多ければ私自身、嬉しい訳ですが、肝心のアクセス数が無いと意味がありませんし、広告を多くすることで検索順位が下がる可能性があるのであれば、今のままのほうが長期的にみてベストだと思うからです。内部リンクは重要
私が最も興味があった解答が、内部リンクが重要だということ。内部リンク自体が重要というよりは、訪問者をうまく誘導できるようなサイトの構成やリンクは有効だということだと思います。
例えば、とある記事を公開した時に、その記事に関連した、そして訪問者が続いて読みたくなるような記事を、記事の下の方にでも「関連するページ」としてリンクを張っておくことはSEO的に良いこと、ということなんだと思います。何でもかんでも検索順位を上げたいから、内部リンクからリンクを貼るというのではなく、あくまでも訪問者がいちいちページを探さなくてもいいように、関連したページであれば、内部リンクを貼っておくことが望ましい。ということでしょう。
他のサイトへリンクを貼ると?
以前、相互リンクがSEO的に効果があると騒がれていた時期、googleが、1つのページに100個以上のリンクを掲載するのは好ましくない、というような情報を公開した時がありました。
また、リンクを貼られるとリンク先のページやサイトがgoogleに評価されやすい、というPageランクという機能から、なるべくページ内に違うサイトへのリンクは貼らないほうがいいんじゃないか、というような都市伝説的なSEOがまことしやかにささやかれた時期がありました。
これも私は、当時から疑問を感じていました。
と、やっぱり元google社員が言うには、これも間違っていましたね。
そもそもトヨタのプリウスをメインに公開しているブログ(もしくはサイト)で、トヨタやプリウスの公式ページに1つもリンクが貼られていないようなサイトを信用することが出来るでしょうか?
と、考えると、Wikipediaや大手企業へのサイトへのリンクは、貼ったほうが効果的だということがわかると思います。結局有効なSEOとは
私自身は、SEOらしいSEOは、全くやっていません。相互リンクは頼んだことはありませんし、ドメインの期限か切れた有名ドメインを購入することもしたことがないし、もちろんSEO業者に頼んだりしたこともないし、SEOを研究しまくっているということもありません。
1つ言えるのは、「好きこそものの上手なれ」かな。と思っています。
私の所有しているサイトは、全て私の好きなことをテーマとして公開しているんです。
だからネタに困ることがない。当然、記事を更新するのも苦痛と感じない。
さらに言えば、こういう情報はみんな知りたいだろうなぁ。というようなことを記事として公開しています。「○○についてなら、3度の飯より好き」
というような趣味や興味がることがあれば、それが最高のSEOなんじゃないかと思います。
一時期、私もSEOにのめり込んだ時期があって、SEOブログ的なものを公開していた時期がありました。
で、やっぱりその当時は、SEO関連のキーワードでたくさんのアクセスが有りました。
好きでもないのにアフィリエイトにしやすいからといって、電化製品のブログを公開したり・・・というのは、逆に言えば最悪のSEOかもしれません。 -
googleの画像検索が仕様変更に!?
ここ最近、googleで画像検索をすると、随分と変更があったようです。
何が変わったかというと、きわどい画像が表示されるような検索キーワードで検索すると、「ウェブ」の検索結果はそれほど変更がないのですが、「画像」検索がかなりキーワードとおおよそ関係無いような検索結果になっているんです。
例えば上はBingでとある人名(グラビアアイドル)を画像検索した結果。
こちらが同じ人物でgoogleで画像検索した結果。はじめの3つ目ぐらいまでは、キーワードの人物とマッチしたものの、その後は一切無関係の画像ばかり。
しかもどれも100ピクセルサイズ程度の小さな画像ばかり。今まで、googleで検索した時に「セーフサーチ」をオフにしていれば、かなりきわどい画像も表示されていたのですが、セーフサーチをオフにしているパソコンで、うっかり小さなお子様や家族が見ている前で検索した時に、検索結果に表示させない。という仕様変更のようです。
対策はないのか?と言われると、そうした小さいお子様や家族の前ではおおよそ検索しないようなキーワードをプラスしてやると、今までどおりの検索結果になるっぽい。

上はgoogleで人物以外に別のキーワードを足して検索した画像検索の結果。
かなり精度が増してきました。
でも、微妙に関係ない検索結果がちらほら混ざっているんですよね。
単なるテスト期間なのか、これで行くのか。
はたまたBingはどう動くのか・・・
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)