-
誰が「いいね」したか調べるには
以前、誰がツイッターで呟いたか調べる方法を紹介しました。
もし、自分のブログにツイートボタンを設置している場合、そのページに設置してあるツイートボタンの横に表示されている吹き出しの中の数字をクリックすると、そのページをつぶやいたツイートが表示されるのですが、「いいね!」ボタンの吹き出しの数字は、そもそもクリックできませんし、Facebookではそういう調べる機能がないようです。そこで今回は、誰がいいね!をクリックしたか調べる方法を紹介します。
ただし、条件として- google Analyticsを使用してアクセスログを記録していること
- Facebookのアカウントを持っていること
- いいね!をしてくれた人がプロフィールを一般に公開していること
になります。もし、Analyticsを設置していない場合、さかのぼって過去のいいね!を調べることは出来ないので注意して下さい。
google Analyticsにログインする
まずは、Analyticsにログインします。
 Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
続いて、自分のサイトの各ページにどれくらいのアクセスが有ったか調べるページを開きます。
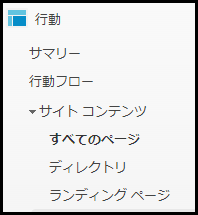
2013年10月現在では、「行動」→「サイトコンテンツ」→「すべてのページ」とたどっていくと表示させることが出来ます。 続いて、表示させる行数をそのサイトのページ数より多くします。
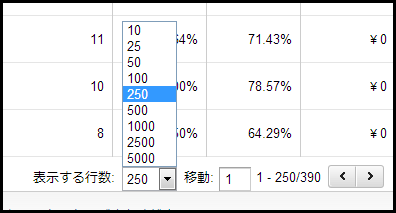
続いて、表示させる行数をそのサイトのページ数より多くします。 するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
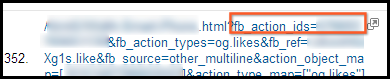
するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
どうもAnalyticsは、「html」のあとに余計なステータスがついているアクセスしたページを、別々のページとして記録しているっぽくて、いいね!された場合、このようなアクセスログが残ります。
このように「html」以降の文字列まで記録できるアクセスログを記録していれば、Analyticsではなくてもいいんですけれどね。で、この「 fb_action_ids= 」に続く数字をメモするかコピーします。

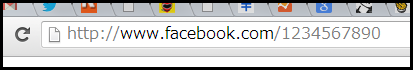
続いてブラウザのURL欄に「 http://www.facebook.com/ 」に続いて先ほどの数値を入力(もしくはペースト)して、アクセスします。
すると、このような感じでいいね!したページとともに、コメントを付け加えてある場合は、そのコメントも表示されます。ただし、プロフィールなどを非公開にしている場合や、つぶやき自体を非公開にしている場合、「このページはご利用いただけません」という表示になってしまいます。

私のとあるサイトは、ほとんどのページでだれかしら1人ぐらいはいいね!をしてくれているので(私は自分自身で自分のサイトをいいね!することはありません)、誰か特定の人がいいね!しているのかと思ったら、それぞれ別の人でした。
誰かの役に立つ記事を書くとモチベーションが上がりますよね。なので、このような方法で調べることが出来ます。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)
