Archive for the ‘テーマ・プラグイン’ Category
-
WordPressにいいねボタン ツイートボタンを設置するには
ブログを公開していると、記事の評判が気になるものです。「ありがとうございます!」といったコメントがあると、やはりモチベーションが上がります。ただ、中には悪意があるコメントもあるのは事実です。
コメントより気軽に訪問者の反応を知りたいと思った時、「いいねボタン」や「ツイートボタン」は非常に役立ちます。どちらも、過去に何回つぶやかれたか数字で表示してくれるので、より反応がわかりやすいです。
多くつぶやかれたということは、それなりに反響があったということですからね。
それに、個人的により多くつぶやかれるサイト、いいねされるサイトは、SEO的にプラスなんじゃないかと思っています。
現に、私の1日6万PVのサイトは、毎日どれかしらのページがつぶやかれています。いいねボタンやツイートボタンを表示するプラグイン
いいねボタンやツイートボタンを表示してくれるプラグインは、数多くあるのですが、はてなやその他、色々なボタンも表示することが出来る「WP Social Bookmarking Light」をインストールしてみました。
WP Social Bookmarking Light

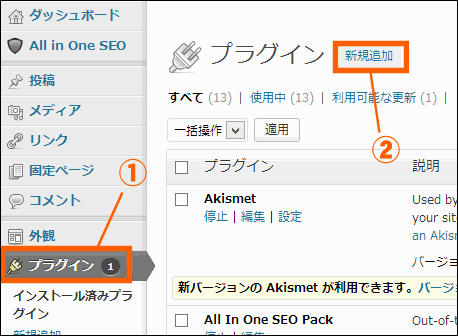
まずはWordPressの管理画面(ダッシュボード)にログインし、左のメニューから①「プラグイン」をクリック。
②「新規追加」をクリックします。
検索キーワード入力欄に「WP Social Bookmarking Light」と入力し、「プラグインの検索」をクリックします。
いくつかヒットするのですが、一番上のプラグインが該当のプラグインになります。
「今すぐインストール」をクリックします。「本当にこのプラグインをインストールしてもいいですか?」と聞いてくるので「OK」をクリックします。

インストールが完了しました。これだけだとインストールされただけなので、「プラグインを有効化」をクリックします。これで有効化されました。
設定
WP Social Bookmarking Lightの設定に行く前に、「WP Super Cache」などの高速化させるためのキャッシュを保存するようなプラグインを一時的に止めておきます。(設定を変更してもキャッシュが表示されてしまうため)
完全に設定が完了したら、プラグインを動作させてください。
デフォルトではこのように「はてなブックマーク」と「ツイートボタン」しか表示されません。 ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
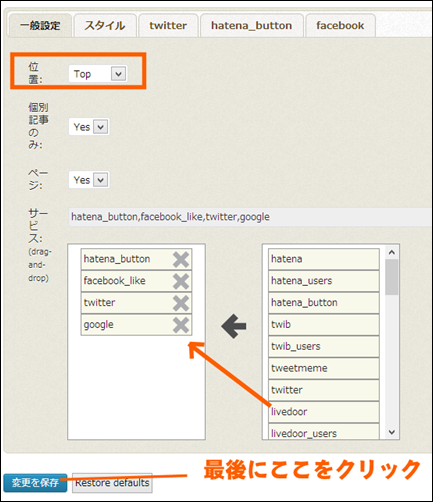
まずは「一般設定」から。
位置はデフォルトでは「Top」になっていて、記事の上の投稿時間表示部分のみしか表示されません。
一般的にいいねやツイートボタンをクリックしてくれるのは、記事を読んだ後のことが多いので、記事の下にも表示されるように「Both(両方)」を選択しておきましょう。
他に「Bottom(下部)」や「None(なし)」も選択出来ます。もし、はてなブックマークやツイートボタン意外に設置したいボタンがあれば、右側のリストから表示させたいものをクリックしたまま、左側のリストにドラッグアンドドロップしてください。
もし、要らないボタンがあればバツ印をクリックすることで削除出来ます。
上に行くほど左側に表示され、順番はマウスでドラッグすることで変更可能です。ちなみにgoogle+のボタンを追加したい場合は、「google_plus_one」を追加します。

FacebookのLikeボタンとgoogle+のボタンを追加してみました。ツイートボタンの設定

各ボタンを追加すると、細かく設定するタブが追加されます。
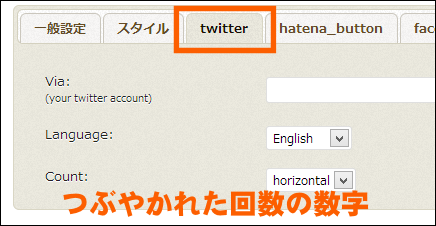
ツイートボタンの設定を変更するには、「twitter」タブをクリックします。
「Count」は、つぶやかれた数を表示させる(horizontal)か表示させない(none)か選択出来ます。Facebookの設定

続いてFacebookの設定です。デフォルトでは「Locale」の部分が「en_US」になっているはずです。
デフォルトのままだと「LIKEボタン」になってしまうので、「ja_JP」と入力します。するとこのように「いいね!」ボタンになりました。
各ボタンの設定は、変更したあとに必ず「変更を保存」ボタンをクリックしてください。google+

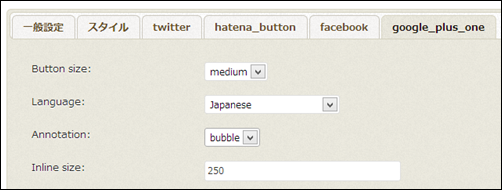
google+は、「google_plus_one」タブをクリックします。
デフォルトではボタンをクリックされた数字が表示されないので、「Annotation」を「bubble(右横に表示)」か「inline(ボタン内表示)」を選択してください。
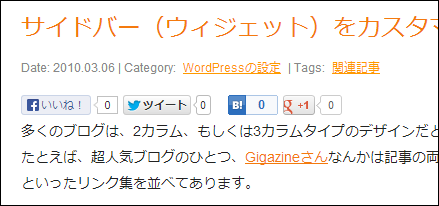
設定が完了したところです。今回は「いいねボタン」「ツイートボタン」「はてなブックマーク」「google+」の4つのボタンを設置しました。
主なボタンはこの4つで間に合うと思うのですが、意外に他のSNSなどのサービス(Mixiなど)でつぶやかれたり、ブックマークされることもあるので、必要に応じて設置するボタンを増やしてください。
設定で記事の下にも表示させるようにしてある場合、こんな感じで表示されます。スマホでも表示される

iPhoneやアンドロイドといったスマホ対応の表示形式に整えてくれる「WPtouch」などのプラグインをインストールしておくと、iPhoneなどでもきちんとボタンが表示されるようです。最後に
意外とページにいいねボタンやツイートボタンを設置するのは、すっごいめんどくさかったりするのですが、WordPressならプラグインをインストールするだけで簡単に設置出来ます。
「いいね」などは意外とボタンがないとだれもイイネしてくれないこともあるので、なるべく多くの人にアクセスして貰いたいのであれば、こうしたボタンを設置しておくといいと思います。 -
バックアップ用プラグイン BackWPup
WordPressに投稿した記事は、データベースに保存されるデータと、画像のようにデータベースには保存されないデータの2種類があります。
そのためデータベースのデータだけ保存しても、完全なバックアップは出来ません。
ところが、なかなかこの2つを同時にバックアップする方法がないらしい・・・。以前、データバックアップとサイトの移転でもバックアップ方法を紹介しましたが、この方法でも画像などは個別に手動でバックアップする必要があります。
そこでBackWPupというプラグインを利用すれば、データベースと画像などすべてバックアップでき、復元(リストア)もできるそうなので、インストールしてみました。
BackWPupは、SugerSyncやDropBox、そしてFTPサーバーに保存ができ、なおかつスケジュールを設定して定期的にバックアップが出来るらしい。インストールは「ダッシュボード」の「プラグイン」の「新規追加」で検索から。
BackWPupの検索とインストール
 ダッシュボードを開いたら、左側の項目から「プラグイン」の▼をクリックして開き、「新規追加」をクリック。
ダッシュボードを開いたら、左側の項目から「プラグイン」の▼をクリックして開き、「新規追加」をクリック。
「キーワード」で「BackWPup」と検索します。
いくつかヒットしますが一番上が目的のプラグインになります。
「いますぐインストール」をクリックします。
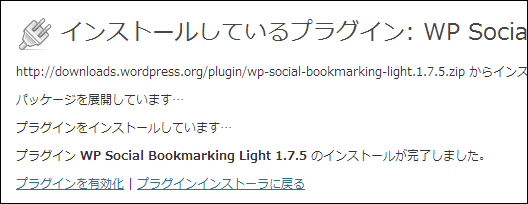
インストールが完了しました。
「プラグインを有効化」をクリックします。 このように左側のメニューに「BackWPup」という項目が加わっていました。
このように左側のメニューに「BackWPup」という項目が加わっていました。
クリックしてみます。
このようなBackWPupの紹介文が表示されるので、一番下までスクロールします。 左のメニューにある「Add New Job」をクリックします。
左のメニューにある「Add New Job」をクリックします。
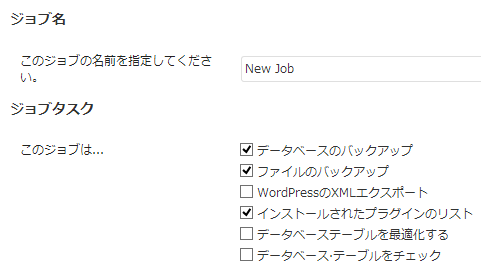
「ジョブ名」「ジョブタスク」を設定します。
「ジョブ名」はわかりやすい名前をつけておきます。
「ジョブタスク」はどのようなバックアップをするか、を設定。
「データベースのバックアップ」「ファイルのバックアップ」「インストールされたプラグインのリスト」の3つにデフォルトでチェックがついています。
このままでもOK。
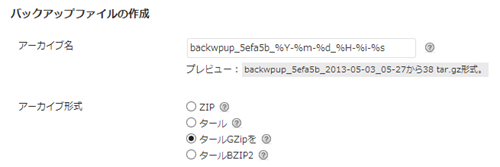
「アーカイブ名」と「アーカイブ形式」を設定します。
「アーカイブ名」はバックアップファイル名の設定。
デフォルトで入力されていますが、これだと「backwpup_Sefa5b_2013-05-03_05-35-00.tar.zip」のようなファイルが作成されます。
「アーカイブ形式」はバックアップファイルは圧縮されて1つのファイルにまとめられるのですが、圧縮形式を指定します。どちらもデフォルトのままでOKです。
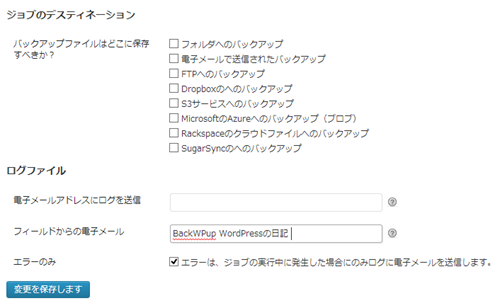
続いてバックアップファイルの保存先を設定します。
デフォルトでは何もチェックが入っていないので、好きな保存先を選択します。
一番簡単なのは「フォルダへのバックアップ」。ただ、これだとサーバー自体にトラブルが合った場合、WordPressのデータとともにお釈迦になってしまう可能性もあります。なので、DropBoxやSugarSyncなどへバックアップするのがベター。ただし、これらのクラウドサービスは容量が決まっているので、バックアップファイルでいっぱいにならないよう気をつけてください。
指定したメールへ送信することも可能です。「ログファイル」は、バックアップを知らせるメールアドレスと、そのタイトルを設定。
「電子メールアドレスにログを送信」の部分には送り先のメールアドレスを入力してください。
「エラーのみ」にチェックを入れると、エラーが有った場合のみメールを送信します。最後に「変更を保存します」をクリックします。
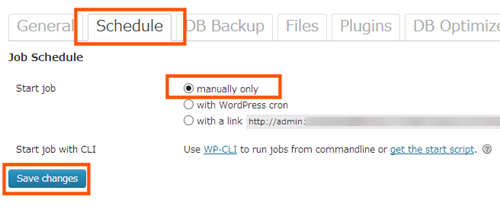
バックアップするスケジュール

続いて「Schedule」タブをクリックして、バックアップするスケジュールを設定します。
もし、サーバー上で「cron」が使えるのであれば、指定した時刻でバックアップすることができます。
今回は手動でバックアップする方法を選択しました。「manually only」になります。
変更した場合は「Save changes」をクリックします。バックアップするファイルを設定

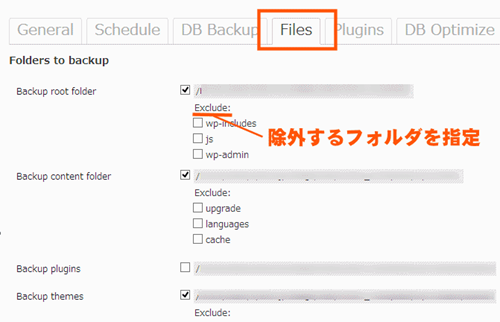
続いてバックアップするファイル、フォルダを指定します。
WordPressのバックアップ方法は色いろあるのですが、実際には「画像」「テーマ」「プラグイン」などは自分でサーバー上からダウンロードしてバックアップするしか方法がありませんでした。この「BackWPup」の素晴らしいところは、このような手動でバックアップをせざるを得なかったフォルダやファイルもまとめてバックアップしてくれる点です。
デフォルトでプラグイン以外にはチェックが入っています。
「Exclude」は「除外する」という意味で、バックアップしないフォルダが有る場合、ここにチェックを入れます。バックアップ用のフォルダを指定
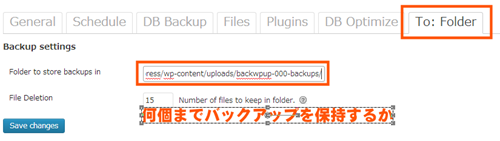
続いてバックアップ先のフォルダを選択します。

「Folder to store backups in」に保存先を指定します。デフォルトで「wp-content」の「uploads」フォルダ内にバックアップ用のフォルダが作成され、そこに保存されます。
「File Deleton」の「15 Number of files to keep in folder.」は、フォルダ内にいくつのバックアップファイルを保持するか、の設定です。
ここで指定した数以前のバックアップファイルは、自動で削除されます。
あまりいくつも作成しても、容量を圧迫するだけなので、注意してください。バックアップ開始
ここまで設定が完成したら、実際にバックアップを開始してみましょう。

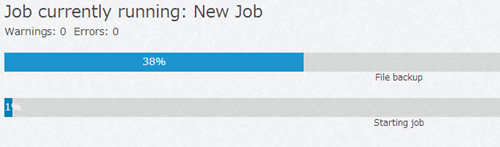
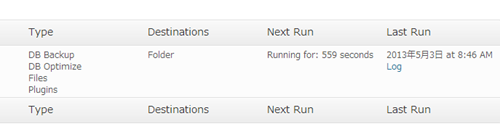
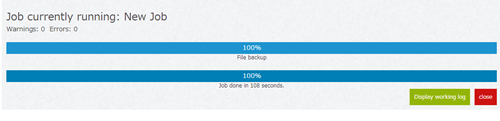
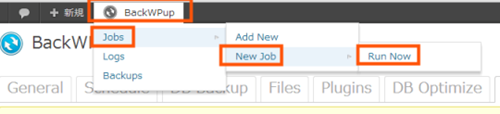
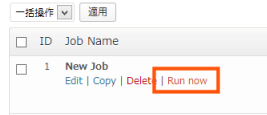
バックアップの実行はダッシュボードの上に「BackWPup」というボタンがあるので、クリックして作成したジョブを指定し、「Run Now」をクリックするだけです。 ジョブの一覧が表示されるので、実行したいバックアップジョブの「Run now」をクリックします。
ジョブの一覧が表示されるので、実行したいバックアップジョブの「Run now」をクリックします。 403エラーが表示される!?
「The HTTP response test get a false http status (403)」というようなエラーが表示される場合は、「.htaccess」でアクセス制限をしている場合です。
403エラーについては、403エラーになる場合を参考にしてください。
「BackWPup」を実行しようとして上記のようなエラーが表示される場合、一時的に「.htaccess」のアクセス制限を解除してみてください。
「.htaccess」の名前を変更するか、アクセス制限の部分の行頭に「#」を入力して、無効化するといいでしょう。
フォルダの中にはバックアップ用のファイルが作成され、アクセス制限用に「.htaccess」や「index.php」が一緒に作成されていました。<Files "*">
<IfModule mod_access.c>
Deny from all
</IfModule>
<IfModule !mod_access_compat>
<IfModule mod_authz_host.c>
Deny from all
</IfModule>
</IfModule>
<IfModule mod_access_compat>
Deny from all
</IfModule>
</Files>ファイルの容量ですが277MBにも達しました。なのでメールに添付して送信したり、SugarSyncなどに転送しにくい容量になってしまいました・・・。
バックアップにかかった時間は、ファイルの数によって違うようで、2年間続けている個人日記は数百件の記事があったのですが、画像数が2万ファイルあったせいか、3時間経過してもまだ終了していませんでした。
が、普通のWordPressであれば10分ぐらいで完了すると思います。 -
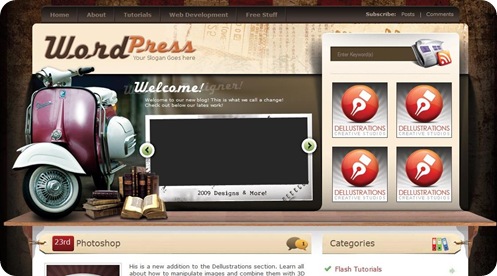
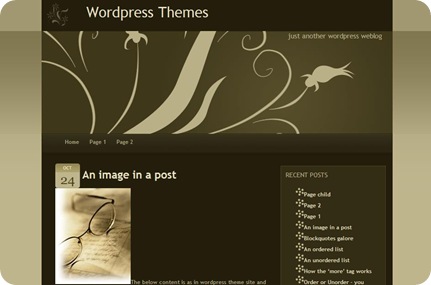
イラストがちりばめられたテーマ
イラストがメインのテーマです。
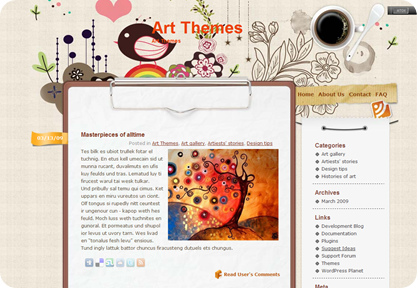
アメリカンチックなイラストを集めてみました。Story Teller

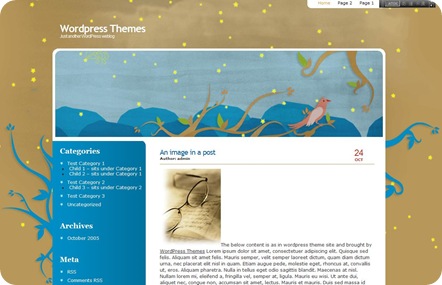
絵本のような、昔懐かしい感じがするテーマですね。
チャイクロ(知ってる人は知っている)で見たようなイラスト。
配布先:http://www.wpthemesmaster.com/downloads/story-teller.zipBluebird

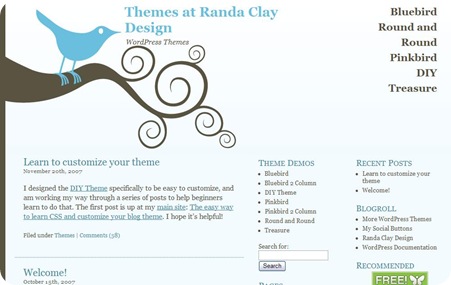
なんかほのぼのして好きです。
子供の頃を思い出します。
配布先:Bluebird at Themes at Randa Clay DesignChateau 1.0

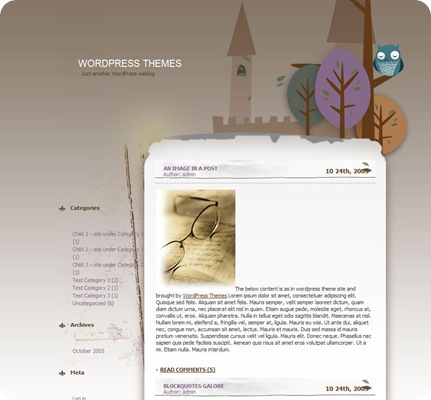
ロマンチックなほのぼのとしたフクロウのイラストのテーマです。
日記なんかにあっていると思います。
配布先:http://free-themes-wordpress.com/wordpress_themes/2009_10/chateau-10.zipPaisley

どこの国のデザイナーが作成したんでしょうか。
異国情緒あふれるイラストです。
配布先:http://www.wpthemesmaster.com/downloads/paisley.zipOther World

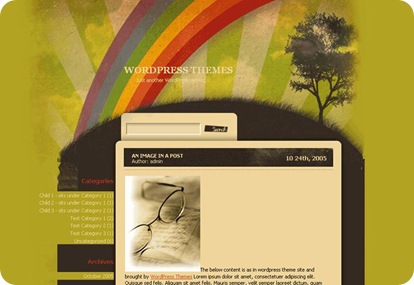
70年代のアメリカで流行ったようなデザインのテーマ。
配布先:http://www.wpthemesmaster.com/downloads/other-world.zipLost Island

いいっすね~。
外国色がプンプンして。
FC2あたりのブログでも、こんぐらい斬新なデザインを取り入れて欲しい。
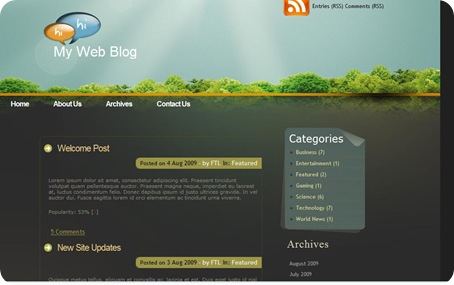
配布先:http://www.wpthemesmaster.com/downloads/lost-island.zipDeep Green

似たような作品が並んでしまいましたが、個人的にこういうの、好きなんです・・・。
配布先:http://www.wpthemesmaster.com/downloads/deep-green.zipInk and wash

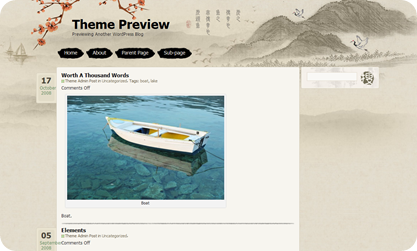
美しい水墨画をテーマにしたテンプレート。
今までが「洋」だったんですけれど、アジア風は珍しい。
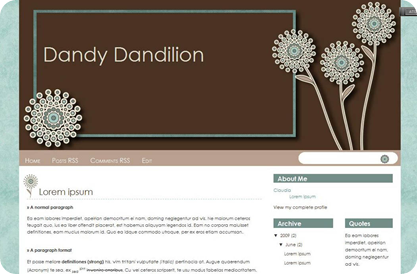
配布先:http://wordpress.org/extend/themes/download/ink-and-wash.1.1.5.zipdandy dandilion

ほのぼのとして女性向きなテーマ。
昭和風味で好きです。
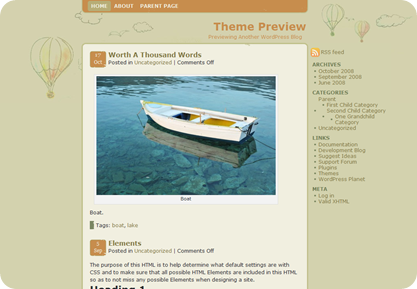
配布先:http://www.bloggertemplateblog.com/wp-content/uploads/2009/09/Dandy-Dandlion.zippage-balloon

色鉛筆で描かれた気球のイラストのテーマ。
シンプルだけれど、おしゃれですね。
配布先:http://wordpress.org/extend/themes/download/page-balloon.1.3.4.zipVector Flower

女の子受けしそうなかわいいイラストのテーマ。ちょっと賑やかなので、若い女の子に人気が出そう。
配布先:http://www.ezwpthemes.com/download/Vector%20Flower.zip -
写真がベースなテーマ
シンプルなテーマとは逆に写真を使用したテーマです。
私は意外とイラストチックな作品や、シンプルなものが好きなんですけれど、一般の方は写真は結構ウケるみたいで、私の写真を公開しているサイトも結構評判が良かったり・・・。
今回はページ上部に写真が配置されているテーマを紹介します。意外と多いかと思ったら、あんまりない・・・。
Photo Portfolio 1.0

しぶい!
黒いテーマの方で紹介しようか迷ったんですけれど。
正直に言うと、すでに黒いテーマの方を投稿したあとだったんでこっちに・・・w
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Photo Portfolio 1.0Photographer’s Journal

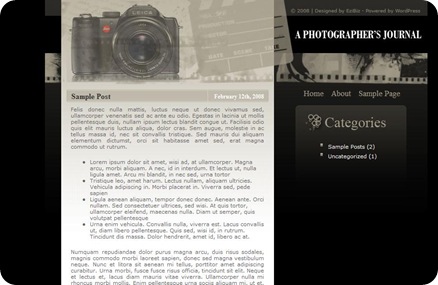
写真愛好家や、カメラ好きのブログに似合いそうなテーマ。
いつかカメラ片手にのんびり日本を旅してみたいですね。
で、ネットブックで記事を書きながらブログに写真をアップ・・・みたいなのんびりとした生活をしてみたいものです。
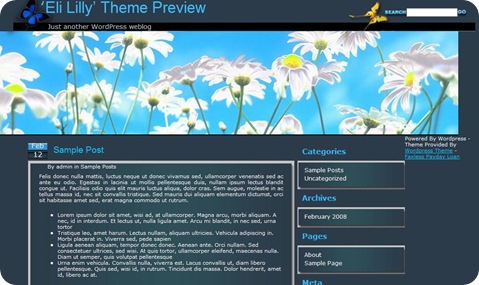
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Photographer’s JournalEli Lilly

女性向けか男性向けかわからないテーマですが。w
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Eli LillyBlack Minimalism 2.0

きれいっすね~。
かなりシンプル!
企業のトップページにはいいかもしれない。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Black Minimalism 2.0Vintage and Blues WordPress

写真ってわけじゃないっすけど。
オールディーズなテーマ。
かっこいいけれど、使いづらそう・・・
配布先:Vintage and Blues WordPress Themes – Smashing MagazineDark Forest

かなり渋い。
日本のブログに似合うかは、・・・ですが。
配布先:Dark Forest – Free WordPress theme | CrazyLeaf Design BlogJungle

壮大なジャングルのテーマ。
結構圧倒される写真かも。
配布先:http://free-web-templates.bloggum.com/post/free-templates-download-jungle-theme-wordpress.html -
黒いテンプレート テーマ
見やすさを重視しているので私は白いテーマしか選ばないんですけれど、個人的な日記なんかでは、黒を基調としたテーマは人気があるかもしれません。
アメリカンコミックチックなテーマを探しているんですけれど、まだ見つかりません。さて、今回はその個人では人気が高いであろう、黒をベースにしたテーマ(テンプレート)を紹介します。
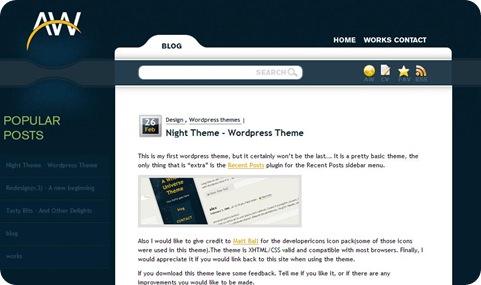
単に黒をベースにしただけでなく、(元デザイナーの)私が見てCoolと思えるようなやつを紹介します。Night Theme
ちょっとサイドバーのリンクが見にくいかな。って感じもしますが、シンプルで本文の方はバックが白なので、見やすくおすすめ。
配布先:Awholeuniverse – Web design, corporate id, logo, XHTML/CSS, – Portfolio of Alexandru Singeorsanu » Blog Archive » Night Theme – WordPress ThemeBridge at Night
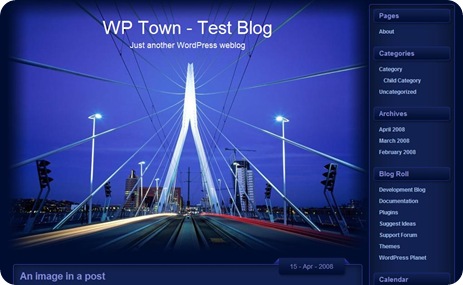
巨大な橋の写真で圧倒されてしまいそうなテーマ。
なんのブログ?なんて思われてしまいそうですが・・・。
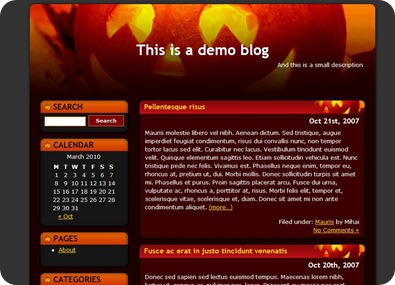
配布先:Free WordPress theme: Bridge at Night Theme | Free WordPress themesMy Halloween

ハロウィーンなテーマです。
おどろおどろしすぎる気もしますが、日本でもハロウィーンが浸透しつつあるみたいなんで、使いたがる人は多いかも?
スターバックスでもハロウィーンだと客が多くなります。
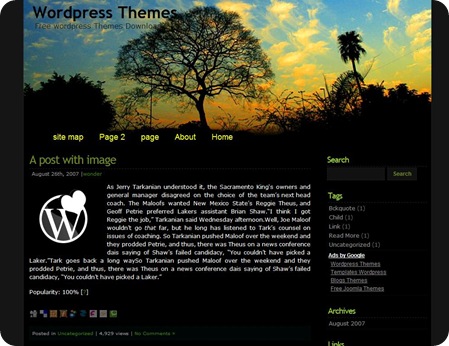
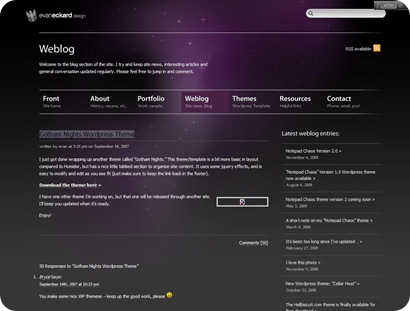
配布先:Dark | Free WordPress Themes Theme Splice – Part 13Gotham Nights

バックグラウンドが銀河(?)なテーマです。
かなりシンプル。
文字が見にくくなるので万人には勧められませんが、シンプルなものが好きな人に。
配布先:http://www.evaneckard.com/?p=19Grow with the flow

黒というか、モノトーンなデザインですね。
イラストがオールドチックで気に入っています。
ちょっと本文のスペースが小さいかな。
配布先:Grow with the flow – Simple WordPress Theme | Theme SpliceHalloween Party 1.0

こういうの探してました。w
なんとも・・・一風変わったイラストが目立つハロウィーンのテーマ。
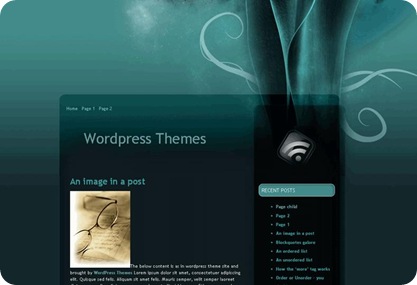
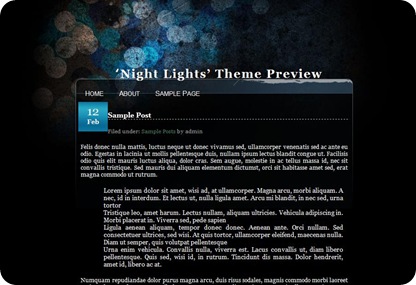
配布先:http://theme-preview.freethemewordpress.com/Night Lights 1.0

なーんか昭和の香がしそうなテーマですね。
意外と好き。
ただ、サイドバーがないので、使い勝手は??ですが。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Night Lights 1.0Scope 1.0

女性に受けそうな(?)テーマ。
ちょっとサイドバーのリンクが見にくいかな。
クールな中にポップなイラストのミスマッチが逆にCooL。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Scope 1.0 -
Coolなテーマ
私が選んだCoolなデザインのテーマを紹介しています。
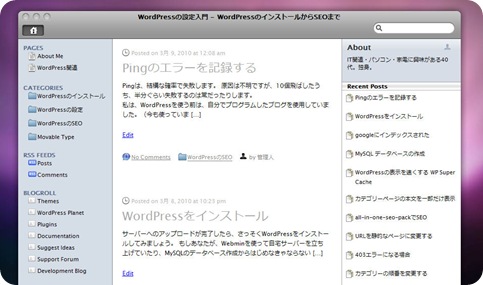
Leopress 1.0
 Mac風のテーマです。
Mac風のテーマです。
3カラム対応なので、ニュースサイト向けかもしれません。
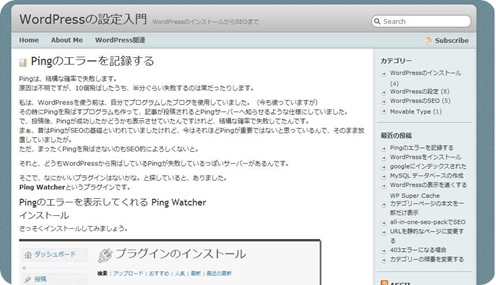
配布先:http://www.7graus.com/tech/wordpress/leopress/Librio 1.0
 Mac風というか、iTunes風のテーマ。
Mac風というか、iTunes風のテーマ。
かなりかっこいい!!
2カラムで、本文が広めにとってあるので、当サイトのような画像を多用した記事のブログに向いています。
配布先:管理画面のテーマ検索で「Librio」と検索iTheme

またもマック調。
上の二つと違って、バックがブルー。
配布先:http://www.ndesign-studio.com/wp-themes/ithemeiNove 1.4.6
 シンプルなのにCOOLなテーマ。
シンプルなのにCOOLなテーマ。
有名なポータルサイトに見えてしまいそうな秀逸さがあると思います。
見やすいのですべてのジャンルにおすすめ。
配布先:管理画面のテーマ検索で「iNove」と検索page-shippou 1.0.9
 シンプルでポップなイメージのテーマです。
シンプルでポップなイメージのテーマです。
先ほどのiNoveが固いイメージがあるので、柔らかい印象を与えたいならこちらで。
配布先:管理画面のテーマ検索で「page-shippou」と検索IBlog Pro 3

シンプルなのにずいぶんCooLなデザインです。
2カラム。
配布先:http://www.themes2wp.com/download-free-iblog-pro-3-wordpress-theme -
外観(デザイン)の変更
WordPressは、FC2やライブドアのブログのように簡単にデザイン(WordPressでは、外観と呼ぶ)を変更することが出来ます。
ただ、あんまりCoolなのはありません。^ ^;ゝその気になればMovable Typeのように自分でデザインすることも可能ですが、HTMLやCSSの知識はもとより、高度なPHPの知識もないとむずかしいので、ハードルは結構高いです。
私はPHPもスタイルシートも(一応は)マスターしているし、もともとデザイナーだったので、自分でつくってしまってもいいんですが、そこまで時間をかけている程時間が有り余っているわけではないので、今回は他人が無料で公開しているテンプレートを使用してみました。WordPressのデザインを変更する

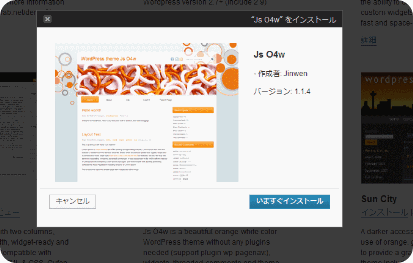
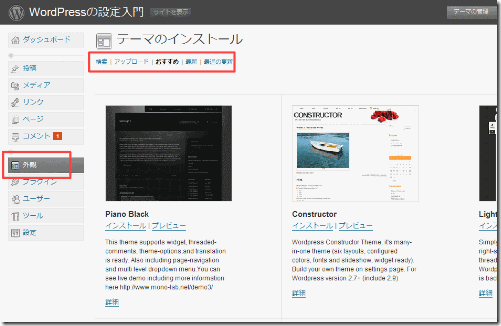
管理画面にログインしたら、左側のメニューから「外観」をクリックします。気に入ったデザインがあったら、まずは「プレビュー」でどんなデザインか確認してみましょう。
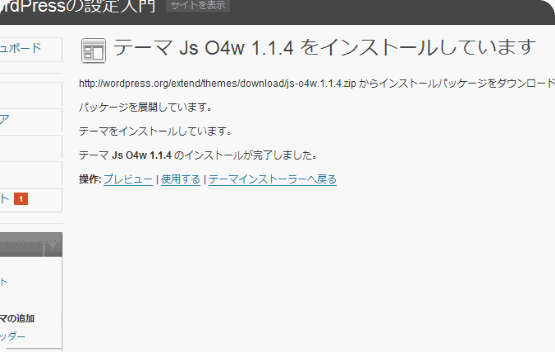
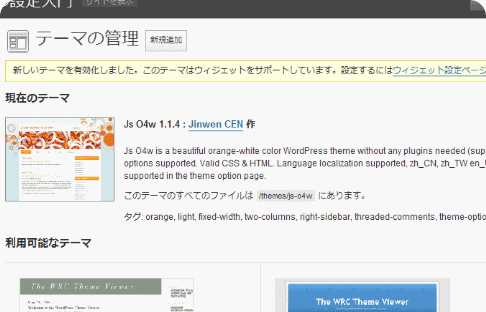
気に入ったものが見つかったら、「インストール」をクリックします。
ウィジェットに対応しているみたいです。その他にも
外観は、WordPress Themeでもダウンロードすることが出来ます。
コツは、なるべく白地で幅が広い方がどんな訪問者にも見やすいデザインになります。
また、3カラムにすると、より表現の幅が広がるでしょう。関連ページ
フリーのWordPress用テーマがPSDファイル付きでたくさん配布されている「WordPress Theme Designer」
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)