-
外観(デザイン)の変更
WordPressは、FC2やライブドアのブログのように簡単にデザイン(WordPressでは、外観と呼ぶ)を変更することが出来ます。
ただ、あんまりCoolなのはありません。^ ^;ゝその気になればMovable Typeのように自分でデザインすることも可能ですが、HTMLやCSSの知識はもとより、高度なPHPの知識もないとむずかしいので、ハードルは結構高いです。
私はPHPもスタイルシートも(一応は)マスターしているし、もともとデザイナーだったので、自分でつくってしまってもいいんですが、そこまで時間をかけている程時間が有り余っているわけではないので、今回は他人が無料で公開しているテンプレートを使用してみました。WordPressのデザインを変更する

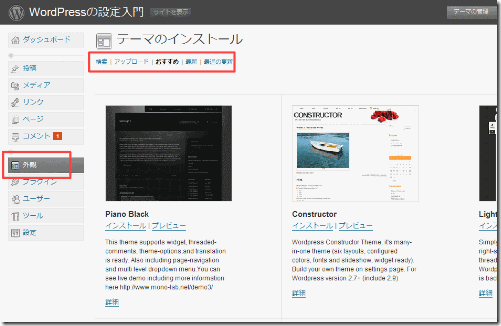
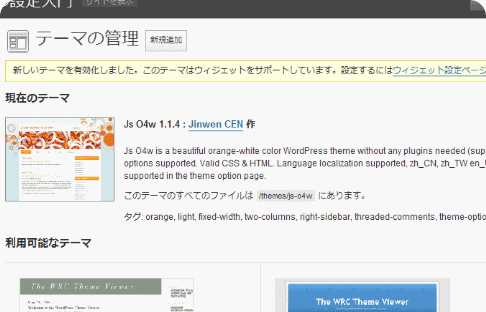
管理画面にログインしたら、左側のメニューから「外観」をクリックします。気に入ったデザインがあったら、まずは「プレビュー」でどんなデザインか確認してみましょう。
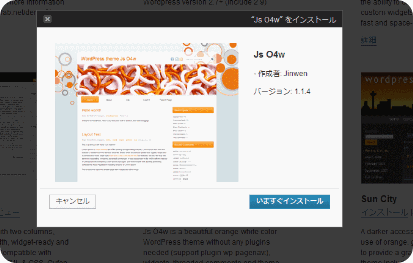
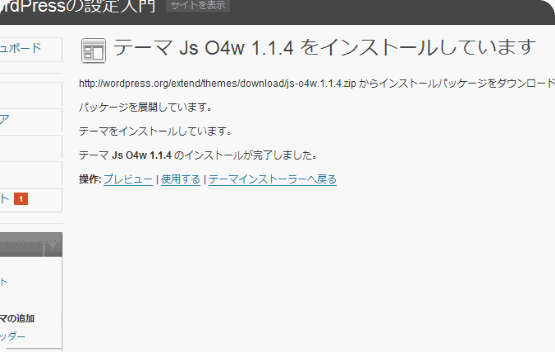
気に入ったものが見つかったら、「インストール」をクリックします。
ウィジェットに対応しているみたいです。その他にも
外観は、WordPress Themeでもダウンロードすることが出来ます。
コツは、なるべく白地で幅が広い方がどんな訪問者にも見やすいデザインになります。
また、3カラムにすると、より表現の幅が広がるでしょう。関連ページ
フリーのWordPress用テーマがPSDファイル付きでたくさん配布されている「WordPress Theme Designer」
1 Responses to “外観(デザイン)の変更”
コメントを残す
The trackbacks and pingpacks:
- – CIPHER – » WordPressのテーマを変えてみました。 - Pingback on 14/07/09 19:09
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)