Posts Tagged ‘Cool’
-
黒いテンプレート テーマ
見やすさを重視しているので私は白いテーマしか選ばないんですけれど、個人的な日記なんかでは、黒を基調としたテーマは人気があるかもしれません。
アメリカンコミックチックなテーマを探しているんですけれど、まだ見つかりません。さて、今回はその個人では人気が高いであろう、黒をベースにしたテーマ(テンプレート)を紹介します。
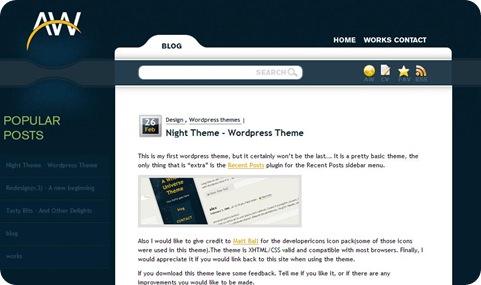
単に黒をベースにしただけでなく、(元デザイナーの)私が見てCoolと思えるようなやつを紹介します。Night Theme
ちょっとサイドバーのリンクが見にくいかな。って感じもしますが、シンプルで本文の方はバックが白なので、見やすくおすすめ。
配布先:Awholeuniverse – Web design, corporate id, logo, XHTML/CSS, – Portfolio of Alexandru Singeorsanu » Blog Archive » Night Theme – WordPress ThemeBridge at Night
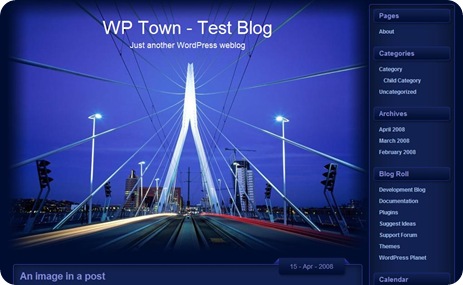
巨大な橋の写真で圧倒されてしまいそうなテーマ。
なんのブログ?なんて思われてしまいそうですが・・・。
配布先:Free WordPress theme: Bridge at Night Theme | Free WordPress themesMy Halloween

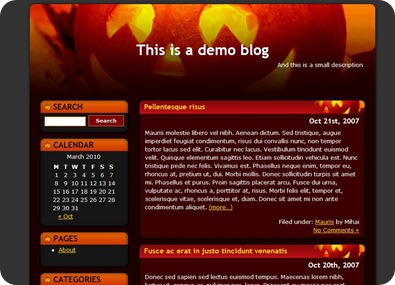
ハロウィーンなテーマです。
おどろおどろしすぎる気もしますが、日本でもハロウィーンが浸透しつつあるみたいなんで、使いたがる人は多いかも?
スターバックスでもハロウィーンだと客が多くなります。
配布先:Dark | Free WordPress Themes Theme Splice – Part 13Gotham Nights

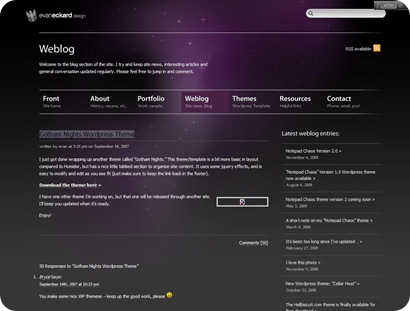
バックグラウンドが銀河(?)なテーマです。
かなりシンプル。
文字が見にくくなるので万人には勧められませんが、シンプルなものが好きな人に。
配布先:http://www.evaneckard.com/?p=19Grow with the flow

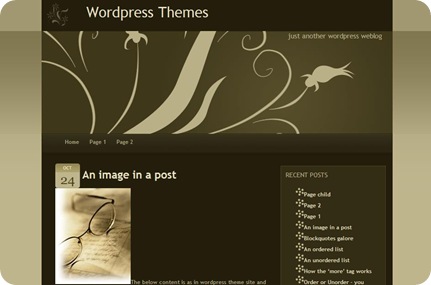
黒というか、モノトーンなデザインですね。
イラストがオールドチックで気に入っています。
ちょっと本文のスペースが小さいかな。
配布先:Grow with the flow – Simple WordPress Theme | Theme SpliceHalloween Party 1.0

こういうの探してました。w
なんとも・・・一風変わったイラストが目立つハロウィーンのテーマ。
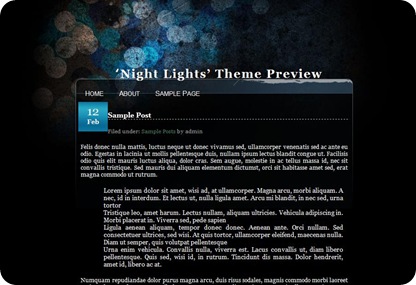
配布先:http://theme-preview.freethemewordpress.com/Night Lights 1.0

なーんか昭和の香がしそうなテーマですね。
意外と好き。
ただ、サイドバーがないので、使い勝手は??ですが。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Night Lights 1.0Scope 1.0

女性に受けそうな(?)テーマ。
ちょっとサイドバーのリンクが見にくいかな。
クールな中にポップなイラストのミスマッチが逆にCooL。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Scope 1.0 -
外観(デザイン)の変更
WordPressは、FC2やライブドアのブログのように簡単にデザイン(WordPressでは、外観と呼ぶ)を変更することが出来ます。
ただ、あんまりCoolなのはありません。^ ^;ゝその気になればMovable Typeのように自分でデザインすることも可能ですが、HTMLやCSSの知識はもとより、高度なPHPの知識もないとむずかしいので、ハードルは結構高いです。
私はPHPもスタイルシートも(一応は)マスターしているし、もともとデザイナーだったので、自分でつくってしまってもいいんですが、そこまで時間をかけている程時間が有り余っているわけではないので、今回は他人が無料で公開しているテンプレートを使用してみました。WordPressのデザインを変更する

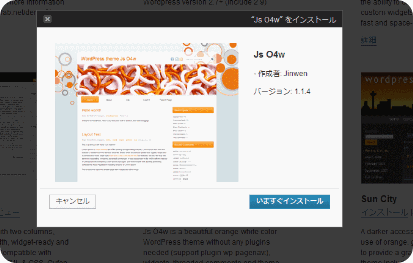
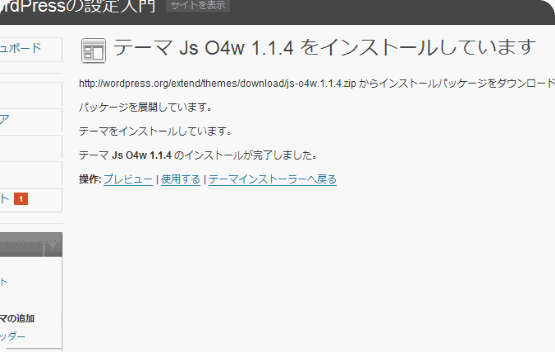
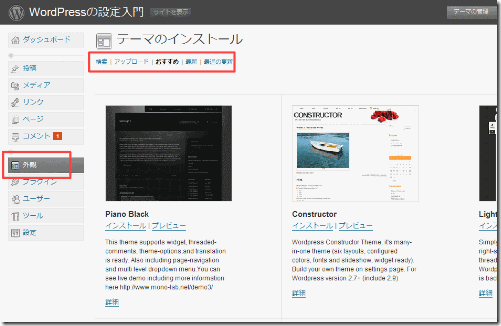
管理画面にログインしたら、左側のメニューから「外観」をクリックします。気に入ったデザインがあったら、まずは「プレビュー」でどんなデザインか確認してみましょう。
気に入ったものが見つかったら、「インストール」をクリックします。
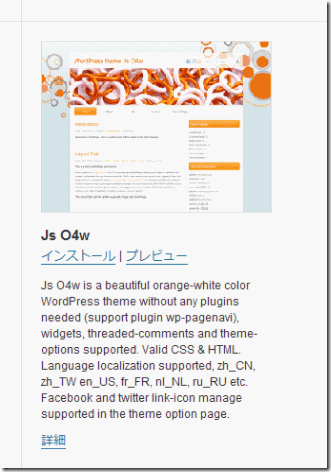
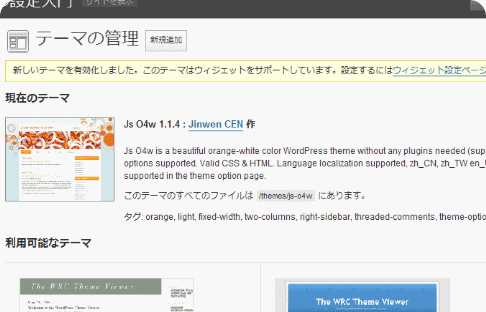
ウィジェットに対応しているみたいです。その他にも
外観は、WordPress Themeでもダウンロードすることが出来ます。
コツは、なるべく白地で幅が広い方がどんな訪問者にも見やすいデザインになります。
また、3カラムにすると、より表現の幅が広がるでしょう。関連ページ
フリーのWordPress用テーマがPSDファイル付きでたくさん配布されている「WordPress Theme Designer」
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)