Archive for the ‘サイト構築’ Category
-
転送量を下げるには
先日、1ヶ月のPV数が300万を超えたというページを書きましたが、いくつか弊害が出てきています。と言うか、かなり厄介な問題になってきました。
1日のPV数が4万PVを超えたあたりから、ページを開くのにすごい時間がかかるようになったので、専用サーバーに切り替えました。
それまでは共有サーバーと言って、1つのサーバーマシンを複数の人数で使い分ける代わりに、1ヶ月の料金が数百円からせいぜい1000円ぐらいで済ませることが出来たのですが、さすがに4万PVを超えるようにもなると、ページを開くのに30秒から1分。ひどい時には開かない状態になることも。(サーバーがありませんとなる)今後もアクセス数は増えそうな気配だったので、思い切って専用サーバーを借りることにしました。とはいっても、価格は一気に跳ね上がって、初期設定費用も含め、1年間の一括払いで6万円ほど支払いました。
専用サーバーで6万円というのは、破格の安さなのですが、はっきり言って個人のサイトで自分のサイトに6万円も注ぎこむのは痛いです・・・。
ただ、多少でもサイトで収入が発生していたのと、サイトを公開するということが、ある意味趣味というか生きがいでもあるので、最終的に契約を決めたんですけれどね。
趣味に1年間に6万円。って考えると、まぁ、そう無駄なお金じゃないかな、と。
私としても生きがいだし、サイトを訪問してくれた人にも役立つし、サーバー管理会社としても売上が(ほんの少しでしょうけれど)上がるし、WinWinな関係だと思いますしね。ところが、です。ここへ来てまた問題が発生。
というのも、専用サーバーでもアクセスが多すぎるので(というか転送量が多すぎるので)今後、23時以降はアクセスを制限する、という通知が来てしまったのです。
もし、制限を解除したければ追加で料金を払いなさい、と。
で、その追加の料金っていうのが、借りている月々の料金を大幅に超えちゃうんです。
今のとこレンタル料は1年間一括払いで4千円ちょいってところなんですけれど、転送量の制限の解除だけで1カ月1万2000円。
つまり両方プラスすると、1万6000円ぐらいになってしまうんです。
年間なんと19万2000円!これは痛い!
現在私はYouTubeの動画からも多少収入があるのですが、この収入を加えてもカバーできない金額です。
更にYouTubeからの収入は、世界中の困っている子供や女性に寄付しているんです。
最近YouTubeの収入も少し増えたので、増えたぶんをさんごや森林を増やす募金に当てようと思っていたところに、突如このような弊害が・・・。という訳で、今回はなるべくサーバーの転送量を抑える方法を2つ、検証してみました。今回は、画像です。と言うか、転送量のほぼ80%から90%は、画像が占めています。
つまりいかに画像の転送量を抑えることが、サイト全体の転送量を抑えることにもなるわけで、今回と次回にわたって画像の転送量を下げるテクニックを紹介したいと思います。画像のファイルサイズを下げる
さて、一口に画像と言っても、画像にはいくつか種類があって、まず「写真」。
そして、図や表、そしてイラストのような「画像」。
で、写真のように色彩豊かな「イラスト」の3つがあります。主にインターネット上で使われている画像のファイル形式も、写真に向いている「JPEG」形式。
色数が少ない画像に向いている「GIF」形式。
上記2つの形式のいいとこ取りの「PNG」形式の3つがあります。JPEG形式
JPEG形式のファイルは、写真のように隣りあった点と点が別々の色の場合が多い画像に向いています。
向いているとは?
向いているというのは、写真のような画像をJPEGで保存すると画像の劣化が少なく、ファイルサイズを抑えることが出来るんです。
以下の例を見てみましょう。
このような写真をJPEGで保存した場合、GIFやPNGで保存した場合の画像の劣化とファイルサイズを見てみましょう。
ちなみにJPEGで保存した場合、78KBでした。
上の画像が同じものをGIFで保存したものです。ぱっと見、あまり変わらないような気がしますが・・・
拡大してみると、このようにGIF(左側)の方はパンのグラデーションが劣化してしまっているのがわかります。
最後は同じ写真を「PNG」で保存しました。PNGは、JPEGとほとんど同じでGIFのように劣化しません。
元々3つの形式の中で、最も後に出来た規格だけあって、いろいろな形式の画像に対応しているのがPNG形式です。が、弱点もあってファイルサイズが大きくなるのです。
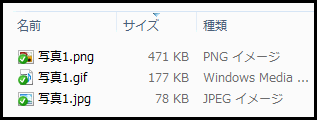
では、それぞれの形式でファイルサイズがどれくらいになるのか調べてみましょう。
最もファイルサイズが大きくなったのは、PNGで471KBにもなってしまいました。JPEG形式と同じぐらいの表現力があるPNGですが、ファイルサイズがJPEGに比べ6倍ほどにもなってしまいます。また、GIFも177KBとJPEGに比べ2倍以上のファイルサイズになってしまいました。
写真をGIFで保存すると、画像が劣化し、なおかつファイルサイズも大きくなってしまうといいところがありません。色数が少ない画像
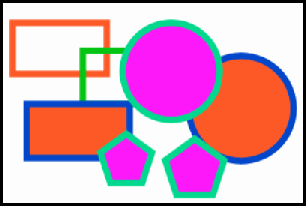
続いて表やグラフ、マンガやクリップアートのように色数が少なく、線や面で表現するような画像の場合。
このような画像の場合は、GIFやPNGが向いています。
こちらはGIFで保存した場合です。このような単調な線と面で表現された画像は、GIFが最も得意とするパターンです。
JPEGと比べて見ると、このようにJPEGはベタッと均一に塗られている色やくっきりした線が苦手だということがわかります。
逆にGIFの方はほとんど劣化していませんね。このように単調な色・構成・色数で表現された画像は、GIFやPNGが最も向いています。

ただし、PNGは劣化はしないもののファイルサイズが大きくなってしまうのが何点。PNG
このようにそれぞれのファイル形式では、得意、不得意の画像があって、写真のように複雑なドットの色の集まりのような画像の場合、JPEGが向いています。
逆に単調な色や線や面で構成された画像は、GIFが向いています。PNGは写真でも単純なイラストや表にでもどちらも綺麗に表現することが出来る形式なのですが、ファイルサイズが大きくなってしまうという弱点があります。
じゃあ、写真はJPEGで。イラストはGIFでいいじゃん。と思うかもしれませんが、GIFにも弱点があります。
GIF形式の画像は最大256色までしか使えないので、イラストでも沢山の色が使われている場合、上の画像のようにGIFで保存すると、無理やり256色で表現しようとするので、グラデーションが汚くなってしまうことがあるんです。
写真をGIFで保存した時もそうですが、フルカラー(1600万色)を256色で再現しようとするため、グラデーションや色数が多いイラストは苦手です。
そんな時はPNGで保存してやれば、ファイルサイズが大きくなるもののきれいな画像で保存することが出来ます。ファイルサイズも圧縮する
今回のテーマは、なるべく転送量を下げる方法を探っていきたいと思っています。そのため、なるべく綺麗でファイルサイズが小さくなる保存形式はないのでしょうか?
実は、PNGもファイルサイズを小さくする方法があります。
PNGはフルカラーでGIFのように保存するため、ファイルサイズが大きくなってしまうのです。これを画像加工ソフトで256色まで落としてあげれば、ファイルサイズも小さくすることが出来ます。が、たんに色を落とすだけだと、GIFのように汚くなってしまいます。
私が使っている画像加工ソフトのPaint Shop Proは、色数を少なくするときに「近似値」か「誤差拡散法」か選ぶことが出来ます。さらに使用する色も「Median Cut」か「Octree」か選ぶことが出来、それぞれの画像に合わせて4つのパターンで減色できるんです。例えば「最適化(Median Cut)」で「近似値」で減色すると・・・
このようにグラデーションがメリハリが付いた感じになってしまいますが、GIFのようにノイズがあるようなパターンとは違った減色が出来るんです。
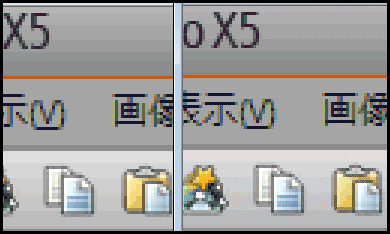
左が「近似値」による減色。右が「誤差拡散法」による減色。こうしてみるとGIFは誤差拡散法で圧縮しているのでしょうか?GIFのパターンとそっくりです。
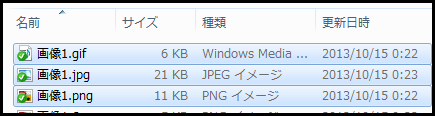
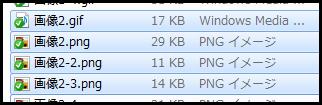
さて、ファイルサイズですが、「画像2.gif」はGIF形式で保存し、17KBでした。
「画像2.png」は減色しないでそのままPNG形式で保存しました。この場合、29KBです。
で、「画像2-2.png」は「近似値」で。「画像2-3.png」は「誤差拡散法」で減色してPNGで保存。すると、GIFより小さい11KBや14KBで保存することが出来ました。まとめ
このように保存する画像形式で画像が劣化したり、ファイルサイズが何倍も違ったりするので、なるべく綺麗でファイルサイズが小さい形式に保存されるように、試行錯誤しています。
で、ブログに載せる画像程度であれば、私が使っているPaint Shop Proが最もおすすめ。
Photoshop Elementsも使ったことありますが、Paint Shop Proのほうが全然楽で使いやすい。(笑)
価格も1万円ちょっとだし、私はもう7年ぐらいこのソフトを使っています。次回は、有名ブログでよく見かける、スクロールしたら読み込む画像表示方法について紹介します。
-
誰が「いいね」したか調べるには
以前、誰がツイッターで呟いたか調べる方法を紹介しました。
もし、自分のブログにツイートボタンを設置している場合、そのページに設置してあるツイートボタンの横に表示されている吹き出しの中の数字をクリックすると、そのページをつぶやいたツイートが表示されるのですが、「いいね!」ボタンの吹き出しの数字は、そもそもクリックできませんし、Facebookではそういう調べる機能がないようです。そこで今回は、誰がいいね!をクリックしたか調べる方法を紹介します。
ただし、条件として- google Analyticsを使用してアクセスログを記録していること
- Facebookのアカウントを持っていること
- いいね!をしてくれた人がプロフィールを一般に公開していること
になります。もし、Analyticsを設置していない場合、さかのぼって過去のいいね!を調べることは出来ないので注意して下さい。
google Analyticsにログインする
まずは、Analyticsにログインします。
 Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
Analyticsは、デザインやリンクなどがコロコロ変更されてしまうので、どこをどうする、ということを書いても半年後には変更されてしまう可能性があるので、細かくは言えないのですが、日時の期間を「いいね!」された可能性がある期間にしておきます。
続いて、自分のサイトの各ページにどれくらいのアクセスが有ったか調べるページを開きます。
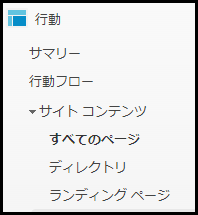
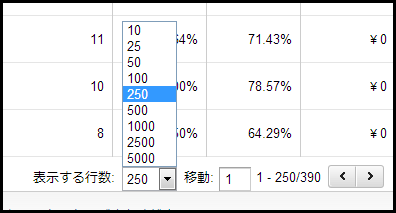
2013年10月現在では、「行動」→「サイトコンテンツ」→「すべてのページ」とたどっていくと表示させることが出来ます。 続いて、表示させる行数をそのサイトのページ数より多くします。
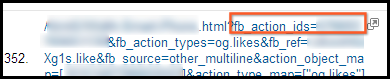
続いて、表示させる行数をそのサイトのページ数より多くします。 するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
するとこのように、自分のサイトのページに「?」で続き、「 fb_action_ids= 」という文字列があるページを探します。
どうもAnalyticsは、「html」のあとに余計なステータスがついているアクセスしたページを、別々のページとして記録しているっぽくて、いいね!された場合、このようなアクセスログが残ります。
このように「html」以降の文字列まで記録できるアクセスログを記録していれば、Analyticsではなくてもいいんですけれどね。で、この「 fb_action_ids= 」に続く数字をメモするかコピーします。

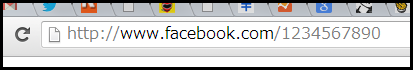
続いてブラウザのURL欄に「 http://www.facebook.com/ 」に続いて先ほどの数値を入力(もしくはペースト)して、アクセスします。
すると、このような感じでいいね!したページとともに、コメントを付け加えてある場合は、そのコメントも表示されます。ただし、プロフィールなどを非公開にしている場合や、つぶやき自体を非公開にしている場合、「このページはご利用いただけません」という表示になってしまいます。

私のとあるサイトは、ほとんどのページでだれかしら1人ぐらいはいいね!をしてくれているので(私は自分自身で自分のサイトをいいね!することはありません)、誰か特定の人がいいね!しているのかと思ったら、それぞれ別の人でした。
誰かの役に立つ記事を書くとモチベーションが上がりますよね。なので、このような方法で調べることが出来ます。 -
googleアカウントのセキュリティをあげる
googleのアカウントは二段階認証によって、携帯電話にログイン用の暗号が送られてくる(もしくは電話の自動音声やアプリで表示される数字)番号によって、セキュリティがかなりアップしました。
仮にログイン用パスワードを乗っ取られても、携帯電話に送られてくる番号を入力しなければログイン出来ないわけです。
この新しい認証を二段階認証と呼んだりするんですけれど、実はこんな頑丈なセキュリティーでも突破された人がいるらしい。。。
参照 永江一石のITマーケティング日記一応対策らしい対策として、なにか不正なログインがあったら電話にSMSが送られてくるように設定することにしました。
多分以下に紹介する方法は、今のところ当サイトが初だと思います。
googleのアカウントが乗っ取られると、最悪、アカウント自体が抹消されてしまうことがあるそうです。Adsenseなどで収入を得ている人は、全部台無しになってしまう可能性もあるかもしれません。なので、2段階認証はもちろんのこと、パスワードを複雑にすること。そして、以下で紹介する不正なログインがあった時に、即、知らせてくれるような対策をしておくことをおすすめします。不正なログインがあれば知らせる設定にするには
まずはgoogleアカウントにログインし、セキュリティのページへいきます。

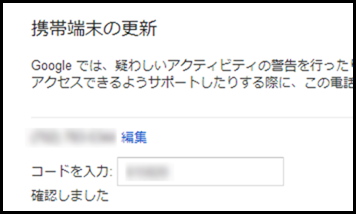
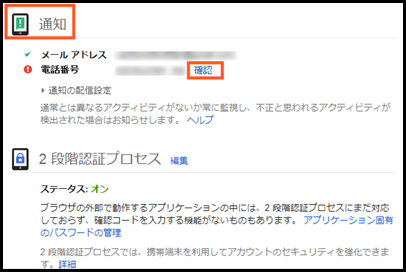
「通知」のところにある「電話番号」の横の「確認」をクリックします。もし、2段階認証を設定している場合、電話番号が表示されているかもしれませんが、画像のようにビックリマークが表示されていると思います。
これは、電話番号が登録されているもののSMS(ショートメール)をその電話番号でまだ受け取っていませんよ。という警告です。
つまり、その登録してある電話番号が本当にあなたのものか確認するため、6桁の番号を記載したSMSを送信するので、その番号を入力してください。という事になります。
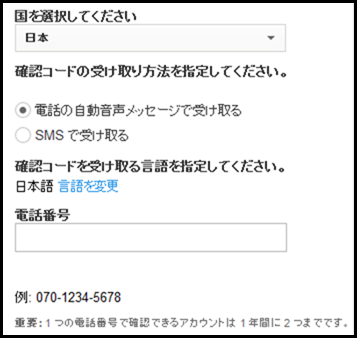
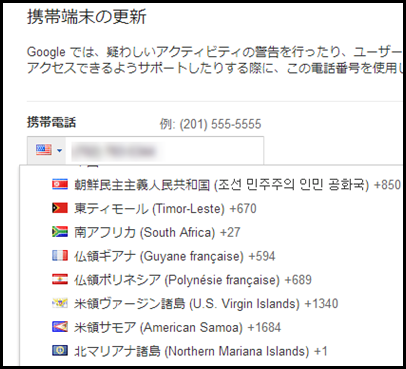
続いてこのように携帯電話の電話番号を入力する画面になるのですが、なんと!日本が国リストに無いんです!!
北朝鮮すらあるのに・・・。これは困った・・・ そこで!ちょっと裏ワザというか、iPhoneでもAndroidでもインストールして使える、アメリカのSMSが受信できるHeyWierというアプリがあるので、そいつを使用します。
そこで!ちょっと裏ワザというか、iPhoneでもAndroidでもインストールして使える、アメリカのSMSが受信できるHeyWierというアプリがあるので、そいつを使用します。このアプリをインストールし、登録すると、電話ができないけれどSMSを送受信できるアメリカの携帯電話の電話番号がもらえるんです。送受信はこのアプリ上でしか出来ませんが、googleからの通知も受け取ることが出来ます。

上の画像はアンドロイド版になります。(iPhone版は英語で表示)
Facebookを行っている人は、Facebookアカウントで。そうでない人でも、メールアドレスを登録すれば、番号をもらえます。Facebookアカウントを使用しない場合、「Facebookに登録していません」をタップします。
名前、国籍、男女、誕生日、郵便番号、メールアドレスを登録します。
UNITED STATESの部分をタップすると「日本」が選択できます。
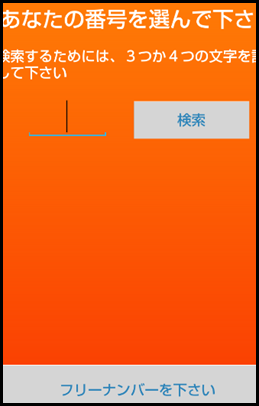
お金を払うと(1.5ドルぐらい)、下3桁(もしくは下4桁)の番号を選択できます。無料で取得するには、一番下の「フリーナンバーを下さい」をタップします。
これでSMSが受信できる電話番号がもらえました。最初の「+1」というのはアメリカの国番号です。ちなみに日本は「+81」です。
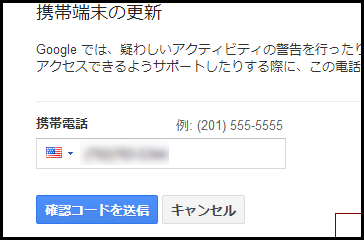
HeyWireで取得した番号を入力します。この時国旗をアメリカ合衆国にして下さい。また、番号は「+1」よりあとの番号を入力します。
続いて「確認コードを送信」をクリックします。
googleから6桁の番号が記載されたSMSが、HeyWire上に届きます。これで不正なログインがあった時に、登録したメールアドレスと、そして今登録したHeyWireにもSMSが届くようになりました。
SMSだと、リアルタイムに通知してくれるので、即対応できるかと思います。 -
YouTubeアカウントの確認?
先日YouTubeにログインし、ダッシュボード等を見ていたら、急にアカウントの確認みたいな画面になり、確認番号の入力モードになってしまったので、メモしておきます。
もしかしたら、変な(?)リンクをクリックしてしまったのかもしれませんが。
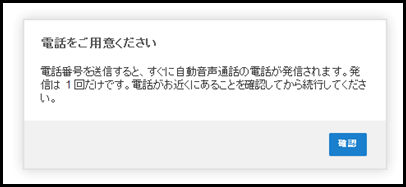
確認コード(6桁の番号)を受信するための方法を選択します。受信には電話に自動音声でかかってくる場合と、ショートメール(SMS)で送ってくる場合の2つがあり、どちらかを選択できます。
今回は音声で聞く方を選択しました。
すごい電話番号から電話がかかってきました。
この時の音声は、googleの2段階認証の時の音声と同じでした。
なお、音声は日本語。6桁の確認コードは、2回言ってくれるので忘れないようにメモしながら聞いたほうがいいかも。 -
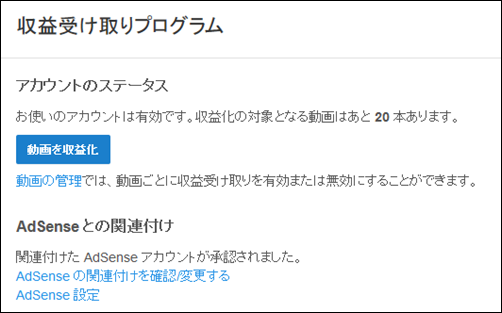
YouTubeの収益を受け取る

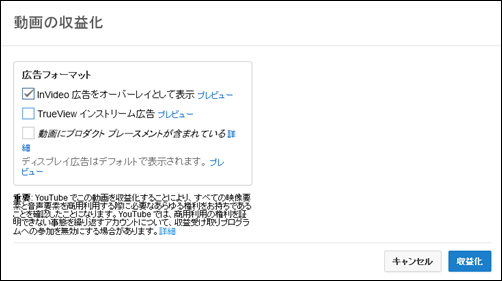
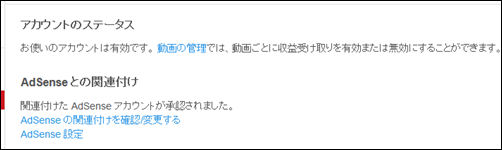
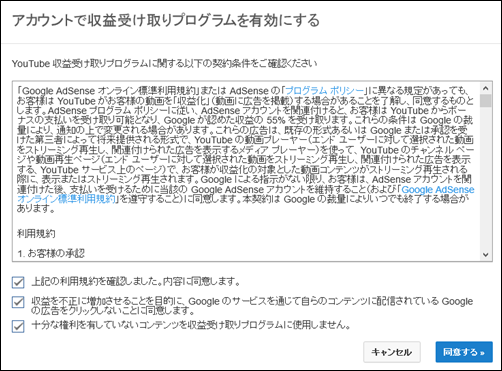
YouTubeの動画に広告を表示させ、収益を得るには、収益受け取りプログラムのページにある「アカウントを有効にする」をクリックします。
利用規約が表示されるので、目を通したら下のチェック3つにチェックを入れ、「同意する」をクリックします。 -
YouTubeで収益を得るには
YouTubeに動画をアップロードし、広告を表示させると、クリック数に応じて収益が発生するアフィリエイトを行うことができます。
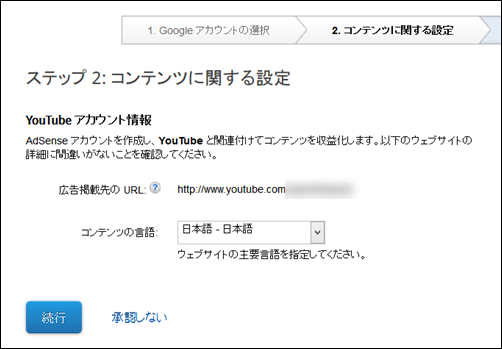
YouTubeにアップロードした動画に広告を表示させ、収入を得るにはYouTube用のアカウント以外に、「アドセンス」のアカウントを取得する必要があります。
また、誰でもYouTubeに広告を表示させることが出来るわけではなく、ある程度動画をアップロードしている人で、なおかつ、著作権に違反するような動画をアップロードしていないことなどが条件だそうです。
18歳未満は親の承諾(というか、親のアカウント)が必要みたいです。YouTubeでどれだけ稼ぐことが出来るか?
動画を単にアップロードするだけでは、はっきり言って稼げません。基本的には、誰かが興味を持ってくれそうな動画をアップロードすれば、「再生回数÷10」円ほどの収入になるそうです。
例えば、1日1万回の再生回数であれば、大体1000円の収入になるわけですね。そんな稼いでないよ!という人は
とはいえ、なかには「再生回数÷10どころか、もっと少ないよ!」という人もいるかもしれません。
この理由は、「その動画の需要度」が関係していると思われます。つまり、だれも見たくないような動画は、途中で閉じられてしまうし、クリックもしてくれないわけです。
旅行に行った時に撮影した動画やら、子供の運動会やら、動画のコンセプトがきちっとしていないような動画では、もっと収入は低くなるかもしれません。どういう動画が再生されるか
コンセプトがはっきりした動画ほど、再生されやすいです。つまり、だれかしら「見たい!」と思うような動画であるかどうか、でしょう。
YouTubeにアップされる動画で、きちんとしたコンセプトがある動画は、次の2つに分けることができます。1つは、○○中継とか生放送風のものですね。ラジオヤジさんや、秋葉仁さんがその代表です。彼らの動画をよくみてみると、どの動画も動画で扱う内容がタイトルになっていて、どの動画がどんな内容か一目瞭然になっています。単に内容もなくダラダラしゃべるだけ・・・というのでは、余程の話術がない限りなかなか再生されませんし、検索にもヒットしません。ましてや、広告が表示されてもだれもクリックしてくれないでしょう。
もう1つが、ハウツーもの。私が公開している動画はこちらのタイプです。
例えば「一輪車の練習の仕方」とか「クワガタの捕まえ方」とかですね。先ほどのライブ中継型が、どちらかと言うと常連がついて再生数が上がっていくのに対して、ハウツー型の動画は、固定ユーザーがつきにくい反面、検索でヒットするタイプになります。
ただ、同じような内容の動画も多数アップされているので、きちんと作らないとあまり再生されません。
いずれにしろ再生してくれる人の視点にたった動画を作成すれば、先ほどの「再生回数の10分の1」 の収入の法則に近づくと思います。はじめから稼ぐつもりだと・・・
私の所有しているサイトのアクセス数をすべて合わせると、1日大体7万PVぐらいあります。
私がはじめてサイトを公開したのは、もう15年ぐらいまえになりますが、本格的にブログで公開し始めたのは、2005年ぐらいの時なので8年ぐらいまえになります。
今でもそうなのですが、「お金を稼ぐぞ!」と思って公開したのではなく、なんとなく自分のメモ書き的な感覚で公開していたら、いつの間にかアクセス数が増えて・・・という感じでした。
YouTubeの動画も同じで、ブログの記事の補足的な感覚でアップロードしていたら、だんだんとアクセス数が増えて・・・という感じでした。
もちろん、はじめは広告など表示させるつもりはなかったのですが、その頃、世界の恵まれない子どもたちに寄付出来ないか考えていた時期で、じゃあ、YouTubeで収入があったら、それを寄付に回そう。と思ってはじめてみました。どうもアフィリエイトは「よし!給料が減ったぶん、アフィリエイトで稼ぐぞ!」なんて意気込んで始める人が多いようですが、私の周りでそんな感覚で始めた人は、たいてい1ヶ月で厳しい現実をつきつけられて、挫折する人が多いです。多いと言うよりは、100%の確率で挫折しています。
投資と似ている
なんとなく、投資とアフィリエイトってそっくりな気がするんですよね。
これから投資を始めよう、という人は成功しか思い描いていないわけですが、アフィリエイトを始めようとしている人も、全く同じだと思うんです。
私も株やFXを行なっていますが、私の場合は徹底的にリスクを計算し、半年間ぐらいリスク計算に準備を注ぎ込んでから、はじめました。
そのおかげか、一応はトータルでプラスになっています。
アフィリエイトはお金はかからないのですが、いろいろな教材などに手を出すと、マイナスになる可能性もあるので、気をつけたほうがいいかもしれません。
現在は、1日あたり2,100回ぐらい再生されているようです。
どれぐらいの動画をアップロードすればいい?私の場合は収益は寄付しているので、そうチェックはしていないんですけれど、先ほどチェックしてみたら、だいたい400本ぐらいの動画をアップロードしていました。
どれもまんべんなく再生されるわけでなく、すごく人気がある動画が2本ぐらいあって、それに続く動画が10~15本。あとは、たまに再生される程度ぐらいっぽい。 -
アドセンスとAnalyticsのリンクを結びつける
 Analyticsでアドセンスの統計データを見ることが出来るんですけれど、手動でアドセンスとAnalyticsのリンクを結びつけてやらないといけないようです。
Analyticsでアドセンスの統計データを見ることが出来るんですけれど、手動でアドセンスとAnalyticsのリンクを結びつけてやらないといけないようです。
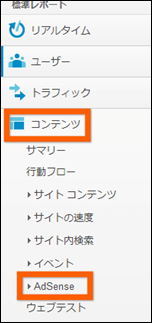
AnalyticsのAdSenseは、「コンテンツ」の中の「AdSense」をクリックします。
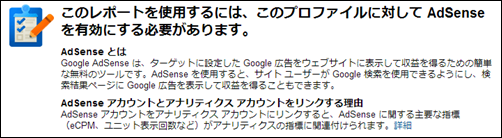
ところが、何も設定をしていないと、「このレポートを使用するには、このプロファイルに対して AdSense を有効にする必要があります。」なんて怒られてしまいます。
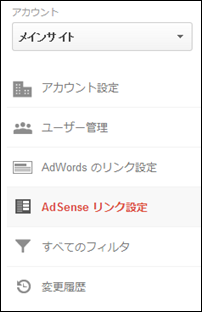
そこで、AdSenseとAnalyticsを結びつけてみましょう。まずはAnalyticsの左上の家のアイコンをクリックします。
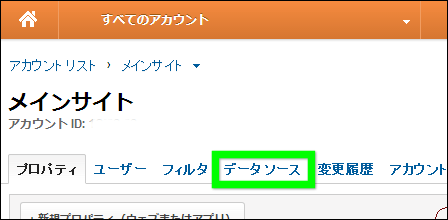
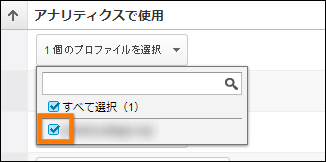
AdSenseと結びつけるアカウントをクリックします。複数アカウントを作成していない場合は「メインサイト」が1つあるだけだと思います。
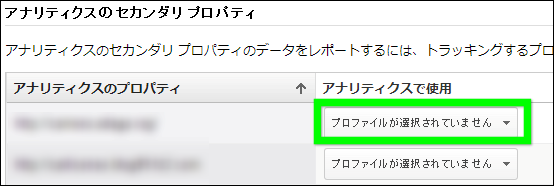
AdSenseコードを張り付けているドメインの横にある「プロファイルが選択されていません」をクリックします。
それぞれのドメインにチェックを入れたらページ左下の「変更を保存」をクリックします。コードを取得する

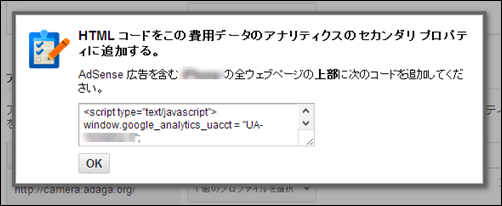
コードが表示されるので、コピーします。

アドセンスとアナリティクスのコードを貼りつけたページのヘッダ部分に先ほどのコードを貼り付けます。
アナリティクスのコードの上に貼り付けてください。コードをまとめて追加するには
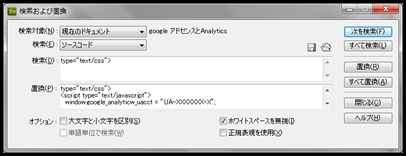
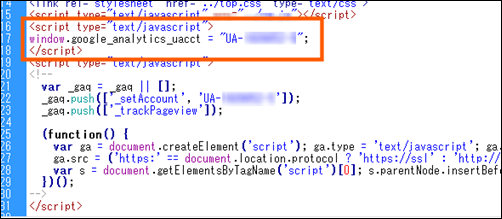
<script type=”text/javascript”> window.google_analyticw_uacct = “UA-XXXXXXX-X”; </script>Analyticsの管理画面で設定をしても、上記のようなコードを追加で記入しないと、うまくアクセス解析をしてくれません。
動的な出力をするWordPressのようなブログであれば、管理画面上でコードを追加してやれば、すべてのページにも追加されますが、静的なページでサイトを公開している場合、いちいち全部のページにこのコードを追加するのはめんどくさいですよね。
私の場合は、DreamweaverというアドビのHTMLライターソフトで一気にまとめて修正しています。
例えば上のようなページに先ほどのコードを追加する場合、すでに記入してあるアドセンスコードより上に追加するので、
<link rel=”styleseet” href=”./sample.css” type=”text/css”>
のすぐ下に追加させるとしたら・・・
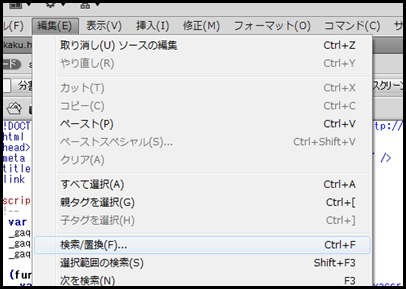
Dreamweaverの「編集」をクリックし、メニューの中の「検索/置換(F)」をクリックします。
「検索」の方に、追加したい部分より一行前のタグの一部を入力し、「置換」の方にそのタグに続く、先ほどのAnalyticsの追加コードを記入(というかペースト)します。
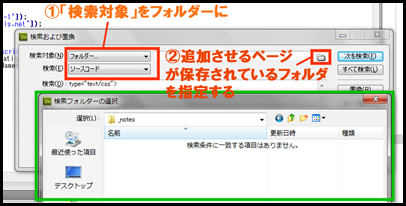
「検索対象」を「フォルダ」にし、一気にまとめて修正したいページが保存されているフォルダを指定します。
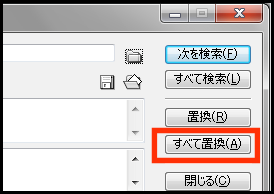
「すべて置換」をクリックします。
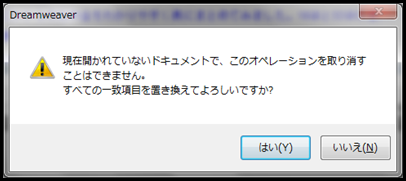
警告が出るので「はい」をクリックします。
これで指定したフォルダ内に収められた静的なページ、全てにコードが追加されました。
注意点としては、検索と追加するコードを間違えないこと。
アクセス解析
これで先程のようなエラー(?)は出なくなりました。なお、AdSenseとアナリティクスを結びつけてもすぐには反映されないようです。また、結びつける前の日付は当然反映されません。
アドセンス管理画面と何が違う?
アクセス数やクリック数、そして収益などはアドセンスの管理画面でも見ることができます。アナリティクスでは、何がわかるのでしょう?
しばらく日付が経過すると、このように収益やクリック率など詳細なデータが表示されます。
「AdSenseのページ」という項目では、そのサイトのどのページにどれだけ収益があったか。というようなページごとの詳細なデータが表示されます。
「AdSense 参照 URL」は、他のサイトからリンクで飛んできた訪問者のデータ。
私のサイトはほとんど検索サイト経由なのですが、「このページに詳しく乗っていますよ」みたいな感じで、他のサイトにリンクされることも多いため、検索サイト以外からの訪問者も多少あるんですが、こうした訪問者による収益なども分析できるようです。
アナリティクスもAdSenseも、ヘルプがよく読んでも理解できなかったり、英語のヘルプしかなかったりでなかなかやり方がわからないって人が多いんじゃないでしょうか。
私も、ここまでたどり着くのにあれこれ悩んでしまいました。
まぁ、あまりAdSenseは覗きこむことはないんで、あまり今まで必要なかったってのもあるんですけれど・・・。
関連ページ
-
サイトのページビューを調べるには
自分のサイトであれば、アクセス解析ツール(アナリティクスなど)を利用してページビューやアクセス数を調べることができますが、他のサイトはアクセスカウンターなどを公開していない限り、わからないでしょう。
ところが、donnamedhiaというサイトで検索すると、そのサイトの1ヶ月あたりのPV(ページビュー)がわかるらしいのです。
というわけで、早速利用してみました。
まずは、donnamediaへ行き、入力欄にページビューを知りたいサイトのURLを入力します。
http:// はつけても付けなくてもどちらでも構わないようです。
ただし、URLの最後に「 / (スラッシュ)」は付けないでください。すると、検索結果としてサイト名が表示されるので、クリックします。
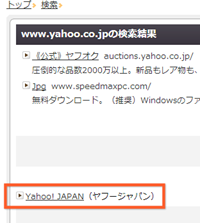
 このように1ヶ月あたりのPVが表示されます。
このように1ヶ月あたりのPVが表示されます。
ヤフージャパンの場合、一ヶ月になんと81億PVもあることがわかります。
その下には、そのサイトが属しているカテゴリー内でのPV数の順位、全カテゴリーでの順位も表示されます。
ヤフージャパンの場合、全てにおいて日本のサイトで1位のようです。 私が所有しているサイトの1つのURLを入力してみました。
私が所有しているサイトの1つのURLを入力してみました。
すると!なんと月間100万PVも!?
今までアクセス数なんて気にしたことがなかったので、あまり意識しなかったのですが、こんなアクセスが有ったのか・・・アナリティクスで実際どれくらいのアクセスが有ったか調べてみました。
 該当する期間は、2013年の4月1日から5月1日の1ヶ月間にしました。
該当する期間は、2013年の4月1日から5月1日の1ヶ月間にしました。
4月は30日しか無いので、5月1日までとしました。すると・・・4月の月間PV数はなんと223万PVだということがわかりました。
訪問者数は180万人。
うーん。どれも100万を超えているぞ・・・
だいたいそのサイトは1日に5万8000人ぐらいの人が訪問する計算になります。アナリティクスの訪問者数のグラフをみてみると、大体5.5万人から7万人の間で推移していることがわかります。
というわけで、donnamediaの値が100%正確か、と言われたら疑問になりますが、ある程度の値は推測できそうです。
検索できないんだけれど?
 さて、色々なサイトのURLを入力しても、中には「見つかりませんでした」と言われてしまう場合もあります。
さて、色々なサイトのURLを入力しても、中には「見つかりませんでした」と言われてしまう場合もあります。
というか、ほとんどの個人サイトは「見つかりませんでした」と言われてしまうでしょう。
どうも、月間PV数が数万程度(1日のPVが数千クラス)以下だと、どうも「見つかりませんでした」と言われてしまうようです。
逆に言えば、1日のPVが2~3万以上のサイトであれば、ヒットするかもしれません。というわけで、値はあまりあてにはできないけれど、そのサイトが人気があるかどうかぐらいの判断はできそうです。
100万アクセス
そういえば、だいぶ昔、とあるサイトでサイト公開から100万アクセスを達成したサイト管理者から感想を聞いて紹介するというユニークなサイトが有りました。
そのサイトを眺めていた頃は、私の最もアクセス数が多いサイトの1日辺りのアクセス数は6000アクセス/日ほどで、だいたい半年あれば達成できそうだな~。なんてぼんやり考えていましたが、あれから月日が流れ、今では半月ほどでPVを達成してしまっているレベルになっていました。
そう考えると、なんか慣れって恐ろしいなぁ。
私がはじめてブログを公開した当時は、1日30アクセスで、「うわ!30もアクセスしてる!」なんて思っていたのに・・・。私は殆ど知らないサイトなのですが、ちきりんさんという方のブログが、2013年で1ヶ月のPVが200万件を突破したらしいです。
200万PVを達成するまで、8年と1ヶ月かかったそうですが、私の200万PVを超えるサイトは、2010年頃から公開しているので、約2年と半年ぐらいで実現してしまいました。
ただ、私の方のサイトは、すでに頭打ちっぽいので、今後増えていくのは難しい気がしますが・・・。
また、私が所有する他のサイトは、どれも数千/日PVのサイトばかりなので、なかなかどうやったら200万PVを達成するサイトが作成できるか、となると、私自身よくわからない。(笑)こうすれば100万PV達成できる!
最近は小手先だけのSEOは、ほとんどしていません。というか、SEO自体、ここ2年ぐらい意識したことはありません。
一応SEOに関する記事や情報はチェックしていますが。
で、どうすれば100万PV達成できるほどのサイトに成長させることが出来るか、ですが、コンテンツを充実させる、とか、より読者の視点にたったページにする、とか色いろあると思いますが、わかりやすいポイントとして、より多くの人にツイッターでつぶやかれる、ってのがあると思います。
例えば、ツイッターやFacebook、アメーバピグのなうなどを利用している人ならば、素晴らしいサイトやページに出会ったなら、そのページやサイトについてつぶやいたことは1度や2度あるかと思います。
私の月間220万PVのサイトは、1日に5~6回ほど、何らかのページがいろいろな人のツイッターでつぶやかれています。
小手先だけのSEOであれば、なかなかつぶやいてくれないかもしれませんが、ほんとうに役に立った、感動させた、感心させるような記事を書き続けていけば、ある程度簡単に達成できるかもしれませんね。ちなみに私は、ツイッターもFacebookも、なうも利用していますが、自分のサイトをつぶやいたことは一度もありません。(笑)
-
自宅サーバーでWordPress
割とVine Linuxや自宅サーバーで検索する人が多いみたいなので、自宅サーバーでWordPressなどを使ってブログやサイトを公開する場合の注意点を書き留めておきたいと思います。
自宅サーバーで外部にサーバーを公開する場合、OSはVine Linuxがおすすめです。
というのも、日本人開発者によるLinuxのため、インストール方法や設定が詳しく日本語で調べることができるからです。
また、実際にVine Linuxを使用している人も非常に多いため、なにかわからないことがあっても検索すればたいてい同じ問題で悩んでいる人が解決方法を公開していたりすることが多いためです。
最近では、Ubuntuが人気ですが、実際にUbuntuの日本語公式ページをみてもらえばわかると思うんですけれど、日本語も英語を無理矢理翻訳した感じだし、説明も少なすぎます。
また、実際に使用している人がどれくらいいるでしょうか?というわけで、初心者から上級者までおすすめできるサーバー用のOSは、Vine Linuxです。
実際、私も自宅サーバーを公開していたとき、Vine Linuxを使っていましたが、1日あたり12,000人ほどのユニークユーザーのアクセスにも軽々と対応していました。さて、仮にVine Linuxをインストールしたとして、次の問題が「回線」です。
最近は、光ファイバーのBフレッツが普及してきましたが、まだまだ価格と手軽さでADSLを使用している人が多いと思います。
ところが自宅サーバーには、ADSLは向いていません。
ADSLは、上がりと下りで速度が違うため、頻繁にルーターがハングアップします。
ハングアップとは、フリーズのことで、私が公開していたときは、1日に多いときで5~6回ルーターがうんともすんとも言わなくなりました。
はじめはルーターのせいかと思って、違う最新のルーターを購入したのですが、症状が変わらない。
毎日数回は、ルーターを再起動させなくてはなりませんでした。そんなとき、我が家にも光ファイバー(Bフレッツ)が使えるようになると、さっそく申し込んでみました。
当時、ADSLでもすでに3Mbpsの速度は出ていましたが、Bフレッツにすると25~35Mbps。
普通のページをみる分には、それほど違いが感じられませんでしたが、YouTubeやGoogle Mapを見るとき、劇的に違いが感じるようになりました。
と、同時に、ルーターがほとんどフリーズしなくなったのです。どうも、ルーターは、外部からのアクセスと内部側からの発信の速度が違うと、対応できなくてフリーズするらしいのです。
そのため、これから自宅サーバーを公開する人は、Bフレッツといった100Mbps以上の回線速度を用意していることが望ましいと思います。
特に、WordPressは、ただでさえ重いので、訪問者に少しでもストレスを感じさせないようにするには、上がりの速度が速いに越したことはありません。光ファイバーの注意点
Bフレッツは、光回線をNTTから借り受け、プロバイダーは他の会社から選ぶのが一般的です。
ですが、このプロバイダーの料金が各社バラバラなので、選ぶときは注意が必要です。
私が加入しているBiglobeが最も安く、1ヶ月6,000円ちょいなんですけれど、高いところだと8,000円台もする会社も多いです。
サービス自体はそれほど違いがないので、この価格差は気をつけた方がいいでしょう。
仮に1ヶ月1,000円の差だとしても、1年間で12,000円ぐらいの差になってきますし、10年間では120,000円ほどの差になってきます。
今後インターネットは、ライフラインのように当たり前になるでしょうから、1ヶ月当たりのランニングコストは重要です。また、Biglobeは、キャンペーンの割引も他社より大きいらしくて、最初の1年間は、1ヶ月あたりの料金が3,000円ぐらいだったりするので、そういった違いもチェックする必要があるでしょう。
2年前も現在も、今のところBiglobeが一番1ヶ月あたりの料金が安く、キャンペーンの割引も大きいようなので、この傾向はしばらく続くんじゃないかと思っています。ギガ得
ただ、私が最近注目しているのが、KDDIが公開しているギガ得プランです。
名前からわかるとおり、このギガ得プランの場合、上がりと下りの速度が最高1,000Mbps。
つまり1Gbpsになります。NTTのBフレッツに対抗してKDDIが公開している光ファイバーサービスです。
単純に回線速度が10倍なだけではなく、料金も若干安いみたいなんです。速度の方も、ネットで調べてみると80Mbps以上出るらしいので、まさに自宅サーバーにはうってつけ。
WordPressは、Movable Typeと違って、個人や商用利用にかかわらず、いくつもブログを公開しても無料です。
また、画像のアップロードも簡単なので、画像が多いブログや記事が多いブログ、色々なブログを公開したい。アクセスが多い。なんて場合でも、1,000Mbpsレベルの回線であれば、余裕で対応できるんじゃないかと思います。ルーター選びに注意
ただし、ルーター選びに注意しないと、せっかくの1Gbpsも威力を発揮しません。
古いルーターや、安いルーターだと、回線速度が100Mbpsにしか対応していなかったりするので、そうしたルーターを利用すると、1Gbpsの回線速度を利用していても、最大100Mbpsしか出ません。また、パソコン側のLANボードやケーブルも1Gbpsに対応していないといけません。
最近購入したパソコンであれば、1Gbpsに対応しているかもしれませんが、速度が思った以上に出ない場合は、確認しておく必要があります。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)