-
転送量を下げるには
先日、1ヶ月のPV数が300万を超えたというページを書きましたが、いくつか弊害が出てきています。と言うか、かなり厄介な問題になってきました。
1日のPV数が4万PVを超えたあたりから、ページを開くのにすごい時間がかかるようになったので、専用サーバーに切り替えました。
それまでは共有サーバーと言って、1つのサーバーマシンを複数の人数で使い分ける代わりに、1ヶ月の料金が数百円からせいぜい1000円ぐらいで済ませることが出来たのですが、さすがに4万PVを超えるようにもなると、ページを開くのに30秒から1分。ひどい時には開かない状態になることも。(サーバーがありませんとなる)今後もアクセス数は増えそうな気配だったので、思い切って専用サーバーを借りることにしました。とはいっても、価格は一気に跳ね上がって、初期設定費用も含め、1年間の一括払いで6万円ほど支払いました。
専用サーバーで6万円というのは、破格の安さなのですが、はっきり言って個人のサイトで自分のサイトに6万円も注ぎこむのは痛いです・・・。
ただ、多少でもサイトで収入が発生していたのと、サイトを公開するということが、ある意味趣味というか生きがいでもあるので、最終的に契約を決めたんですけれどね。
趣味に1年間に6万円。って考えると、まぁ、そう無駄なお金じゃないかな、と。
私としても生きがいだし、サイトを訪問してくれた人にも役立つし、サーバー管理会社としても売上が(ほんの少しでしょうけれど)上がるし、WinWinな関係だと思いますしね。ところが、です。ここへ来てまた問題が発生。
というのも、専用サーバーでもアクセスが多すぎるので(というか転送量が多すぎるので)今後、23時以降はアクセスを制限する、という通知が来てしまったのです。
もし、制限を解除したければ追加で料金を払いなさい、と。
で、その追加の料金っていうのが、借りている月々の料金を大幅に超えちゃうんです。
今のとこレンタル料は1年間一括払いで4千円ちょいってところなんですけれど、転送量の制限の解除だけで1カ月1万2000円。
つまり両方プラスすると、1万6000円ぐらいになってしまうんです。
年間なんと19万2000円!これは痛い!
現在私はYouTubeの動画からも多少収入があるのですが、この収入を加えてもカバーできない金額です。
更にYouTubeからの収入は、世界中の困っている子供や女性に寄付しているんです。
最近YouTubeの収入も少し増えたので、増えたぶんをさんごや森林を増やす募金に当てようと思っていたところに、突如このような弊害が・・・。という訳で、今回はなるべくサーバーの転送量を抑える方法を2つ、検証してみました。今回は、画像です。と言うか、転送量のほぼ80%から90%は、画像が占めています。
つまりいかに画像の転送量を抑えることが、サイト全体の転送量を抑えることにもなるわけで、今回と次回にわたって画像の転送量を下げるテクニックを紹介したいと思います。画像のファイルサイズを下げる
さて、一口に画像と言っても、画像にはいくつか種類があって、まず「写真」。
そして、図や表、そしてイラストのような「画像」。
で、写真のように色彩豊かな「イラスト」の3つがあります。主にインターネット上で使われている画像のファイル形式も、写真に向いている「JPEG」形式。
色数が少ない画像に向いている「GIF」形式。
上記2つの形式のいいとこ取りの「PNG」形式の3つがあります。JPEG形式
JPEG形式のファイルは、写真のように隣りあった点と点が別々の色の場合が多い画像に向いています。
向いているとは?
向いているというのは、写真のような画像をJPEGで保存すると画像の劣化が少なく、ファイルサイズを抑えることが出来るんです。
以下の例を見てみましょう。
このような写真をJPEGで保存した場合、GIFやPNGで保存した場合の画像の劣化とファイルサイズを見てみましょう。
ちなみにJPEGで保存した場合、78KBでした。
上の画像が同じものをGIFで保存したものです。ぱっと見、あまり変わらないような気がしますが・・・
拡大してみると、このようにGIF(左側)の方はパンのグラデーションが劣化してしまっているのがわかります。
最後は同じ写真を「PNG」で保存しました。PNGは、JPEGとほとんど同じでGIFのように劣化しません。
元々3つの形式の中で、最も後に出来た規格だけあって、いろいろな形式の画像に対応しているのがPNG形式です。が、弱点もあってファイルサイズが大きくなるのです。
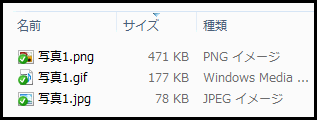
では、それぞれの形式でファイルサイズがどれくらいになるのか調べてみましょう。
最もファイルサイズが大きくなったのは、PNGで471KBにもなってしまいました。JPEG形式と同じぐらいの表現力があるPNGですが、ファイルサイズがJPEGに比べ6倍ほどにもなってしまいます。また、GIFも177KBとJPEGに比べ2倍以上のファイルサイズになってしまいました。
写真をGIFで保存すると、画像が劣化し、なおかつファイルサイズも大きくなってしまうといいところがありません。色数が少ない画像
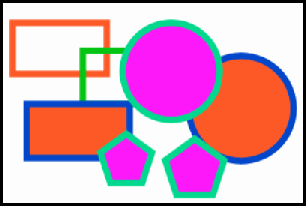
続いて表やグラフ、マンガやクリップアートのように色数が少なく、線や面で表現するような画像の場合。
このような画像の場合は、GIFやPNGが向いています。
こちらはGIFで保存した場合です。このような単調な線と面で表現された画像は、GIFが最も得意とするパターンです。
JPEGと比べて見ると、このようにJPEGはベタッと均一に塗られている色やくっきりした線が苦手だということがわかります。
逆にGIFの方はほとんど劣化していませんね。このように単調な色・構成・色数で表現された画像は、GIFやPNGが最も向いています。

ただし、PNGは劣化はしないもののファイルサイズが大きくなってしまうのが何点。PNG
このようにそれぞれのファイル形式では、得意、不得意の画像があって、写真のように複雑なドットの色の集まりのような画像の場合、JPEGが向いています。
逆に単調な色や線や面で構成された画像は、GIFが向いています。PNGは写真でも単純なイラストや表にでもどちらも綺麗に表現することが出来る形式なのですが、ファイルサイズが大きくなってしまうという弱点があります。
じゃあ、写真はJPEGで。イラストはGIFでいいじゃん。と思うかもしれませんが、GIFにも弱点があります。
GIF形式の画像は最大256色までしか使えないので、イラストでも沢山の色が使われている場合、上の画像のようにGIFで保存すると、無理やり256色で表現しようとするので、グラデーションが汚くなってしまうことがあるんです。
写真をGIFで保存した時もそうですが、フルカラー(1600万色)を256色で再現しようとするため、グラデーションや色数が多いイラストは苦手です。
そんな時はPNGで保存してやれば、ファイルサイズが大きくなるもののきれいな画像で保存することが出来ます。ファイルサイズも圧縮する
今回のテーマは、なるべく転送量を下げる方法を探っていきたいと思っています。そのため、なるべく綺麗でファイルサイズが小さくなる保存形式はないのでしょうか?
実は、PNGもファイルサイズを小さくする方法があります。
PNGはフルカラーでGIFのように保存するため、ファイルサイズが大きくなってしまうのです。これを画像加工ソフトで256色まで落としてあげれば、ファイルサイズも小さくすることが出来ます。が、たんに色を落とすだけだと、GIFのように汚くなってしまいます。
私が使っている画像加工ソフトのPaint Shop Proは、色数を少なくするときに「近似値」か「誤差拡散法」か選ぶことが出来ます。さらに使用する色も「Median Cut」か「Octree」か選ぶことが出来、それぞれの画像に合わせて4つのパターンで減色できるんです。例えば「最適化(Median Cut)」で「近似値」で減色すると・・・
このようにグラデーションがメリハリが付いた感じになってしまいますが、GIFのようにノイズがあるようなパターンとは違った減色が出来るんです。
左が「近似値」による減色。右が「誤差拡散法」による減色。こうしてみるとGIFは誤差拡散法で圧縮しているのでしょうか?GIFのパターンとそっくりです。
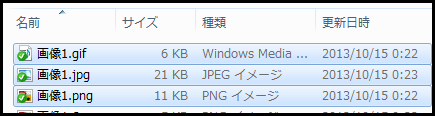
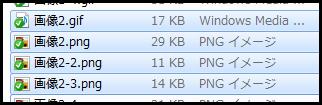
さて、ファイルサイズですが、「画像2.gif」はGIF形式で保存し、17KBでした。
「画像2.png」は減色しないでそのままPNG形式で保存しました。この場合、29KBです。
で、「画像2-2.png」は「近似値」で。「画像2-3.png」は「誤差拡散法」で減色してPNGで保存。すると、GIFより小さい11KBや14KBで保存することが出来ました。まとめ
このように保存する画像形式で画像が劣化したり、ファイルサイズが何倍も違ったりするので、なるべく綺麗でファイルサイズが小さい形式に保存されるように、試行錯誤しています。
で、ブログに載せる画像程度であれば、私が使っているPaint Shop Proが最もおすすめ。
Photoshop Elementsも使ったことありますが、Paint Shop Proのほうが全然楽で使いやすい。(笑)
価格も1万円ちょっとだし、私はもう7年ぐらいこのソフトを使っています。次回は、有名ブログでよく見かける、スクロールしたら読み込む画像表示方法について紹介します。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)