-
WordPressにいいねボタン ツイートボタンを設置するには
ブログを公開していると、記事の評判が気になるものです。「ありがとうございます!」といったコメントがあると、やはりモチベーションが上がります。ただ、中には悪意があるコメントもあるのは事実です。
コメントより気軽に訪問者の反応を知りたいと思った時、「いいねボタン」や「ツイートボタン」は非常に役立ちます。どちらも、過去に何回つぶやかれたか数字で表示してくれるので、より反応がわかりやすいです。
多くつぶやかれたということは、それなりに反響があったということですからね。
それに、個人的により多くつぶやかれるサイト、いいねされるサイトは、SEO的にプラスなんじゃないかと思っています。
現に、私の1日6万PVのサイトは、毎日どれかしらのページがつぶやかれています。いいねボタンやツイートボタンを表示するプラグイン
いいねボタンやツイートボタンを表示してくれるプラグインは、数多くあるのですが、はてなやその他、色々なボタンも表示することが出来る「WP Social Bookmarking Light」をインストールしてみました。
WP Social Bookmarking Light

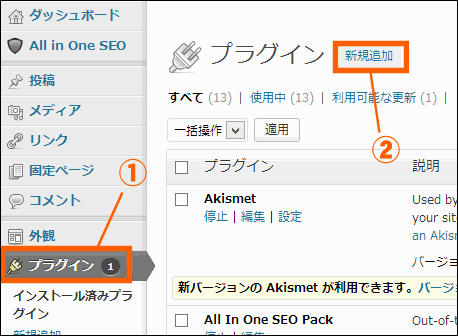
まずはWordPressの管理画面(ダッシュボード)にログインし、左のメニューから①「プラグイン」をクリック。
②「新規追加」をクリックします。
検索キーワード入力欄に「WP Social Bookmarking Light」と入力し、「プラグインの検索」をクリックします。
いくつかヒットするのですが、一番上のプラグインが該当のプラグインになります。
「今すぐインストール」をクリックします。「本当にこのプラグインをインストールしてもいいですか?」と聞いてくるので「OK」をクリックします。

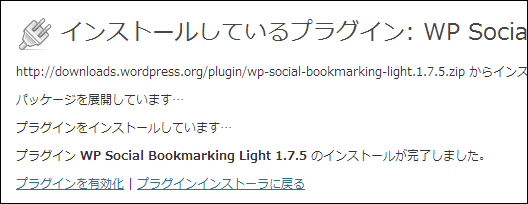
インストールが完了しました。これだけだとインストールされただけなので、「プラグインを有効化」をクリックします。これで有効化されました。
設定
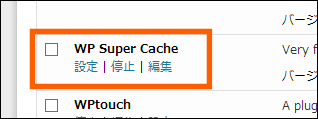
WP Social Bookmarking Lightの設定に行く前に、「WP Super Cache」などの高速化させるためのキャッシュを保存するようなプラグインを一時的に止めておきます。(設定を変更してもキャッシュが表示されてしまうため)
完全に設定が完了したら、プラグインを動作させてください。
デフォルトではこのように「はてなブックマーク」と「ツイートボタン」しか表示されません。 ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
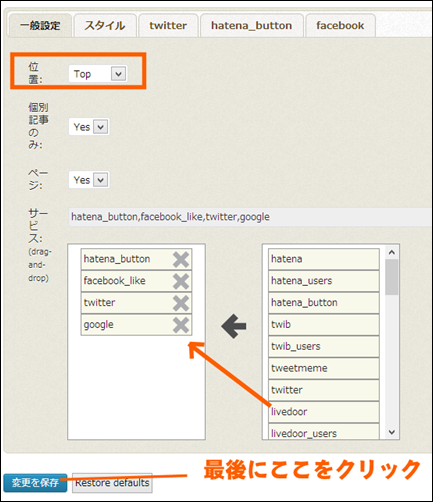
まずは「一般設定」から。
位置はデフォルトでは「Top」になっていて、記事の上の投稿時間表示部分のみしか表示されません。
一般的にいいねやツイートボタンをクリックしてくれるのは、記事を読んだ後のことが多いので、記事の下にも表示されるように「Both(両方)」を選択しておきましょう。
他に「Bottom(下部)」や「None(なし)」も選択出来ます。もし、はてなブックマークやツイートボタン意外に設置したいボタンがあれば、右側のリストから表示させたいものをクリックしたまま、左側のリストにドラッグアンドドロップしてください。
もし、要らないボタンがあればバツ印をクリックすることで削除出来ます。
上に行くほど左側に表示され、順番はマウスでドラッグすることで変更可能です。ちなみにgoogle+のボタンを追加したい場合は、「google_plus_one」を追加します。

FacebookのLikeボタンとgoogle+のボタンを追加してみました。ツイートボタンの設定

各ボタンを追加すると、細かく設定するタブが追加されます。
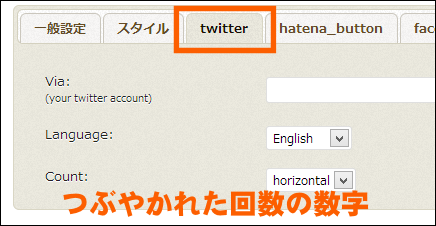
ツイートボタンの設定を変更するには、「twitter」タブをクリックします。
「Count」は、つぶやかれた数を表示させる(horizontal)か表示させない(none)か選択出来ます。Facebookの設定

続いてFacebookの設定です。デフォルトでは「Locale」の部分が「en_US」になっているはずです。
デフォルトのままだと「LIKEボタン」になってしまうので、「ja_JP」と入力します。するとこのように「いいね!」ボタンになりました。
各ボタンの設定は、変更したあとに必ず「変更を保存」ボタンをクリックしてください。google+

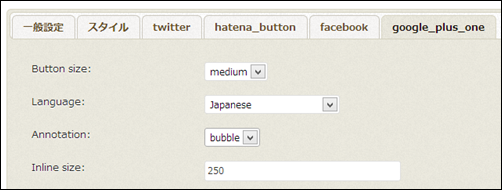
google+は、「google_plus_one」タブをクリックします。
デフォルトではボタンをクリックされた数字が表示されないので、「Annotation」を「bubble(右横に表示)」か「inline(ボタン内表示)」を選択してください。
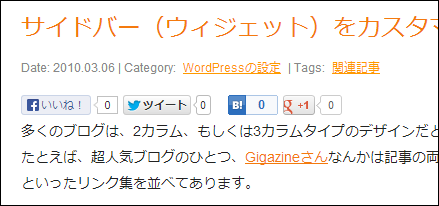
設定が完了したところです。今回は「いいねボタン」「ツイートボタン」「はてなブックマーク」「google+」の4つのボタンを設置しました。
主なボタンはこの4つで間に合うと思うのですが、意外に他のSNSなどのサービス(Mixiなど)でつぶやかれたり、ブックマークされることもあるので、必要に応じて設置するボタンを増やしてください。
設定で記事の下にも表示させるようにしてある場合、こんな感じで表示されます。スマホでも表示される

iPhoneやアンドロイドといったスマホ対応の表示形式に整えてくれる「WPtouch」などのプラグインをインストールしておくと、iPhoneなどでもきちんとボタンが表示されるようです。最後に
意外とページにいいねボタンやツイートボタンを設置するのは、すっごいめんどくさかったりするのですが、WordPressならプラグインをインストールするだけで簡単に設置出来ます。
「いいね」などは意外とボタンがないとだれもイイネしてくれないこともあるので、なるべく多くの人にアクセスして貰いたいのであれば、こうしたボタンを設置しておくといいと思います。
11 Responses to “WordPressにいいねボタン ツイートボタンを設置するには”
コメントを残す
The trackbacks and pingpacks:
- いいねボタン追加方法 | としろぐ - Pingback on 14/04/02 12:58
- WPイイねボタン追加 | hage.jp.net - Pingback on 14/07/04 17:34
- WPにいいね!・TWEETボタンを表示する「WP Social Bookmarking Light」を導入 - Pingback on 14/09/16 18:12
- ツイッターやフェイスブックなどのボタン設置 - PC自作・PCパーツ・ソフト - Pingback on 15/02/12 21:00
- 絶対にいれろ!WordPressおすすめプラグイン - Pingback on 15/03/17 23:16
- (=゚ω゚)ノさとちんの日記 | WP Social Bookmarking Light - Pingback on 15/03/19 17:43
- WP Social Bookmarking Lightでツイッターやフェイスブックなどのボタン設置 l WordPress Plugin - Pingback on 15/04/10 18:57
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)