-
AdsenseをスマホとPCで切り替えるには
WordPressでgoogle Adsenseを表示させるには、プラグインを使うのが一番手軽です。
また、スマートフォンでアクセスした時には、WPtouchをインストールしておくと、自動的にスマホ用の表示に切り替えてくれます。
ところがプラグインでAdsenseを表示させると、パソコン用とスマホ用で同じAdsenseが表示されてしまいます。
そこで今回は、パソコンでアクセスしたときはパソコン用のAdsense。スマホでアクセスしたときはスマホ用のAdsenseを表示させる方法を紹介します。2つのコードを取得しておく
まずは、パソコン用に表示させるAdsenseコードと、スマホ用に表示させるコードをそれぞれ取得します。
 まずはgoogle Adsenseにログインし「広告の設定」をクリックします。
まずはgoogle Adsenseにログインし「広告の設定」をクリックします。
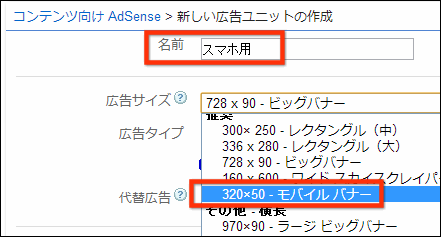
広告にわかりやすい名前をつけます。まずはスマートフォン用の広告用コードを取得します。
スマートフォンに表示させるAdsenseは、これでなくてはいけない。という決まりはありません。が、今回は「320×50 モバイル バナー」を使用します。
広告を表示させるタグコードが表示されるので、これをメモ帳などにコピーしておきます。
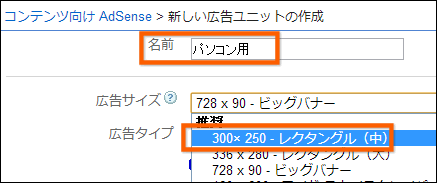
続いてパソコン用のコードを作成します。今回はパソコン用に300×250 レクタングル(中)を使用し、同じようにコードをコピーしておきます。パソコン用表示のAdsense
まずはパソコンでアクセスした時に表示させるアドセンスの設定です。
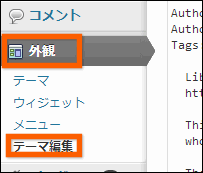
 続いてWordPressの管理画面(ダッシュボード)にログインし、左側のメニューの中から「外観」をクリック。
続いてWordPressの管理画面(ダッシュボード)にログインし、左側のメニューの中から「外観」をクリック。
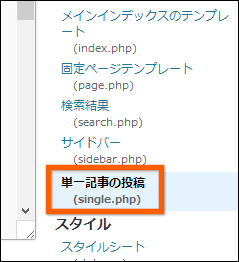
続いて「テーマ編集」をクリックします。 右側に表示された「テンプレート」の中から「単一記事の投稿(single.php)」をクリックします。
右側に表示された「テンプレート」の中から「単一記事の投稿(single.php)」をクリックします。
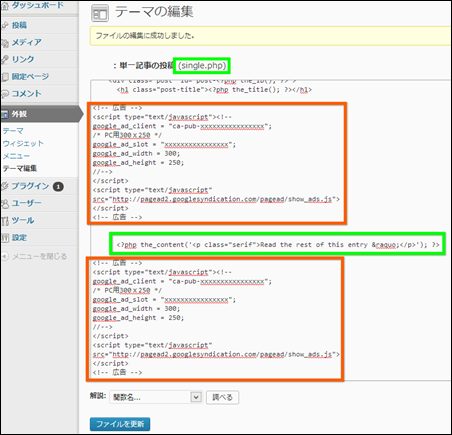
編集欄の
<?php the_content(‘<p class=”serif”>Read the rest of this entry »</p>’); ?>
のタグの上下にアドセンスのタグを入力します。<h1 class=”post-title”><?php the_title(); ?></h1>
<!– 広告 –> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script> <!– 広告 –>
<?php the_content(‘<p class=”serif”>Read the rest of this entry »</p>’); ?>
<!– 広告 –> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script> <!– 広告 –>
■色の部分が先ほど取得したアドセンス用のコード(PC用)になります。
コード中の「xxxxxxxxxxxxxxxx」の部分はそれぞれ人によって値が違うので、変更してください。
最後に「ファイルを更新」をクリックすると、パソコンからアクセスした時に、こちらで追加したアドセンスコードが記事の上部に表示されます。
実際にパソコンからアクセスしてみたところ。
なお、今回は300×250のバナーを2つ並べてみました。
スマホ用表示のAdsense
このままだとスマホでアクセスした時には、アドセンスが表示されないので、続いてスマホ用の設定を行います。
スマホでアクセスした時にスマホ用に合わせて表示を切り替えてくれるプラグイン「WPtouch」のファイルを編集するのですが、ブラウザ上では編集できないので、直接編集します。
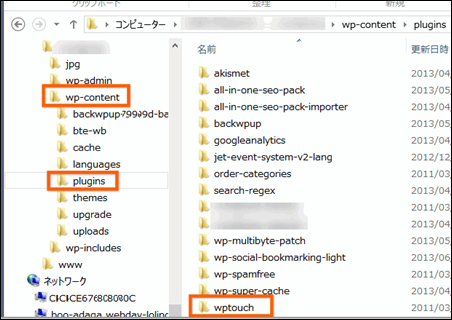
FTPなどでサーバーにアクセスし、
\wp-content\plugins\wptouch\themes\default\
の中に保存してある「functions.php」を開きます。

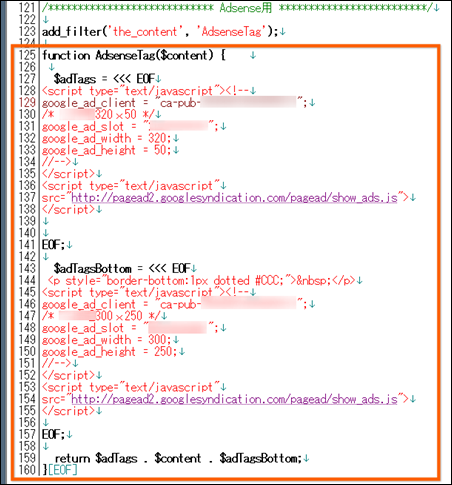
上記のようなソースを付け加えます。上の例では、記事の上部に320×50のバナー広告と、記事の終わりに300×250バナー(パソコンで表示させたサイズ)の2つを表示させた例です。add_filter(‘the_content’, ‘AdsenseTag’);
function AdsenseTag($content) { $adTags = <<< EOF <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxxxxx”; /* スマホ用320x50 */ google_ad_slot = “xxxxxxxxxxxxxxxxxxx”; google_ad_width = 320; google_ad_height = 50; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script>
EOF;
$adTagsBottom = <<< EOF <p style=”border-bottom:1px dotted #CCC;”> </p> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script>
EOF;
return $adTags . $content . $adTagsBottom; }
■色の部分が先ほど取得したアドセンスのコードです。
スマホ用の表示では、横幅が320ピクセルで表示されるので、パソコン用として300×250サイズの広告でも対応できるのと、より面積が広い広告のほうが、広告単価が高くクリックされやすい傾向があるので、記事の下にパソコン用のバナーを表示させてみました。
上記はあくまで一例ですので、HTMLタグなどは自分流に変更してみてください。
スマホでアクセスした場合、このように320×50ピクセルのバナーが表示されました。
パソコンでアクセスした場合は、先ほど設定したパソコン用の広告が表示され、訪問者のデバイスに合わせてアドセンスを切り替えることが出来ました。
ただ、よく見るとスマートフォンで表示させた場合、アドセンスの一部が隠れています。
場合によってはプログラム ポリシー違反になってしまう可能性があるし、クリック率も下がってしまうかもしれないので、きちんと修正してみましょう。
アドセンスをはみ出さないようにする
 スマートフォンでWordPressにアクセスした場合、スマホ用に表示を切り替えてくれるプラグイン「WPtouch」は、横幅を320ピクセルで表示させているのですが、よく見ると記事の周りに灰色のストライプの枠とその内側に白い余白があることがわかります。
スマートフォンでWordPressにアクセスした場合、スマホ用に表示を切り替えてくれるプラグイン「WPtouch」は、横幅を320ピクセルで表示させているのですが、よく見ると記事の周りに灰色のストライプの枠とその内側に白い余白があることがわかります。スマホ用のアドセンスは幅が320ピクセルなので、この余白の部分も含めると、360ピクセルぐらいの幅にしないと広告が一部隠れてしまうことになります。
そこで、スマートフォンでアクセスした時に幅が360ピクセルで表示させるように、WPtouchのファイルを改良してみます。
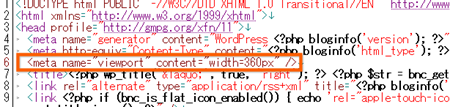
スマートフォンでアクセスした時に、320ピクセルの幅で表示する設定は、”viewport”で指定します。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0“>
この width=device-width という値だと、スマートフォンのデフォルト(320ピクセル)の幅で表示してしまうので、 width=360px に変更してやります。
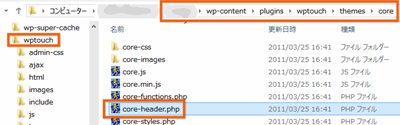
\wp-content\plugins\wptouch\themes\core\
の中にある「 core-header.php 」を開きます。
画像の四角で囲った部分(metaタグ)のwidth=devie-withの部分を
width=360px
に修正します。
上の画像は修正したところ。
このように320x50バナーがすべて表示されました。
上の画像はデフォルトのまま。バナーの一部が隠れてしまっている。
これでWordPressでアドセンスをWordPressでスマホ、パソコン用と自動的に判定して表示する設定は完了です。
ちょっと難しかったかもしれませんが、デバイスに対応した適正なアドセンスを表示させたほうが、訪問者にとっても見やすいし、クリック率も良くなるようなので、アドセンスを導入している人は、ぜひとも参考にしてみてください。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)