-
YouTubeの収益を受け取る

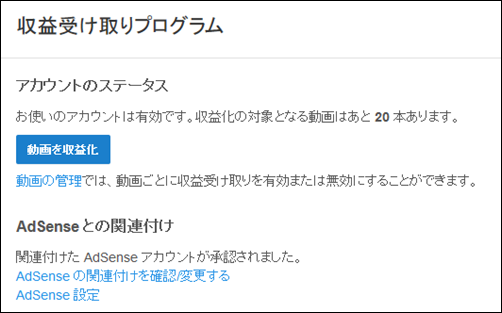
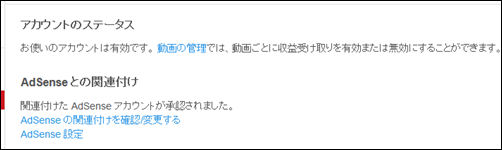
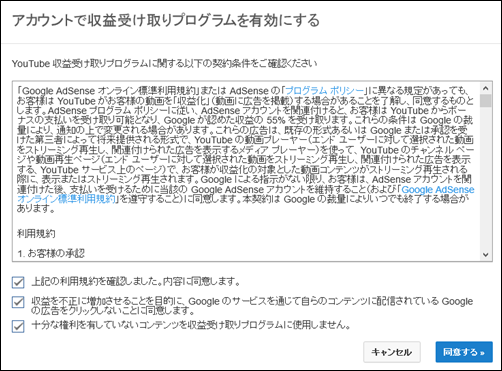
YouTubeの動画に広告を表示させ、収益を得るには、収益受け取りプログラムのページにある「アカウントを有効にする」をクリックします。
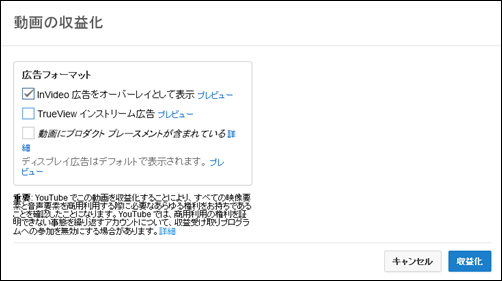
利用規約が表示されるので、目を通したら下のチェック3つにチェックを入れ、「同意する」をクリックします。 -
YouTubeで収益を得るには
YouTubeに動画をアップロードし、広告を表示させると、クリック数に応じて収益が発生するアフィリエイトを行うことができます。
YouTubeにアップロードした動画に広告を表示させ、収入を得るにはYouTube用のアカウント以外に、「アドセンス」のアカウントを取得する必要があります。
また、誰でもYouTubeに広告を表示させることが出来るわけではなく、ある程度動画をアップロードしている人で、なおかつ、著作権に違反するような動画をアップロードしていないことなどが条件だそうです。
18歳未満は親の承諾(というか、親のアカウント)が必要みたいです。YouTubeでどれだけ稼ぐことが出来るか?
動画を単にアップロードするだけでは、はっきり言って稼げません。基本的には、誰かが興味を持ってくれそうな動画をアップロードすれば、「再生回数÷10」円ほどの収入になるそうです。
例えば、1日1万回の再生回数であれば、大体1000円の収入になるわけですね。そんな稼いでないよ!という人は
とはいえ、なかには「再生回数÷10どころか、もっと少ないよ!」という人もいるかもしれません。
この理由は、「その動画の需要度」が関係していると思われます。つまり、だれも見たくないような動画は、途中で閉じられてしまうし、クリックもしてくれないわけです。
旅行に行った時に撮影した動画やら、子供の運動会やら、動画のコンセプトがきちっとしていないような動画では、もっと収入は低くなるかもしれません。どういう動画が再生されるか
コンセプトがはっきりした動画ほど、再生されやすいです。つまり、だれかしら「見たい!」と思うような動画であるかどうか、でしょう。
YouTubeにアップされる動画で、きちんとしたコンセプトがある動画は、次の2つに分けることができます。1つは、○○中継とか生放送風のものですね。ラジオヤジさんや、秋葉仁さんがその代表です。彼らの動画をよくみてみると、どの動画も動画で扱う内容がタイトルになっていて、どの動画がどんな内容か一目瞭然になっています。単に内容もなくダラダラしゃべるだけ・・・というのでは、余程の話術がない限りなかなか再生されませんし、検索にもヒットしません。ましてや、広告が表示されてもだれもクリックしてくれないでしょう。
もう1つが、ハウツーもの。私が公開している動画はこちらのタイプです。
例えば「一輪車の練習の仕方」とか「クワガタの捕まえ方」とかですね。先ほどのライブ中継型が、どちらかと言うと常連がついて再生数が上がっていくのに対して、ハウツー型の動画は、固定ユーザーがつきにくい反面、検索でヒットするタイプになります。
ただ、同じような内容の動画も多数アップされているので、きちんと作らないとあまり再生されません。
いずれにしろ再生してくれる人の視点にたった動画を作成すれば、先ほどの「再生回数の10分の1」 の収入の法則に近づくと思います。はじめから稼ぐつもりだと・・・
私の所有しているサイトのアクセス数をすべて合わせると、1日大体7万PVぐらいあります。
私がはじめてサイトを公開したのは、もう15年ぐらいまえになりますが、本格的にブログで公開し始めたのは、2005年ぐらいの時なので8年ぐらいまえになります。
今でもそうなのですが、「お金を稼ぐぞ!」と思って公開したのではなく、なんとなく自分のメモ書き的な感覚で公開していたら、いつの間にかアクセス数が増えて・・・という感じでした。
YouTubeの動画も同じで、ブログの記事の補足的な感覚でアップロードしていたら、だんだんとアクセス数が増えて・・・という感じでした。
もちろん、はじめは広告など表示させるつもりはなかったのですが、その頃、世界の恵まれない子どもたちに寄付出来ないか考えていた時期で、じゃあ、YouTubeで収入があったら、それを寄付に回そう。と思ってはじめてみました。どうもアフィリエイトは「よし!給料が減ったぶん、アフィリエイトで稼ぐぞ!」なんて意気込んで始める人が多いようですが、私の周りでそんな感覚で始めた人は、たいてい1ヶ月で厳しい現実をつきつけられて、挫折する人が多いです。多いと言うよりは、100%の確率で挫折しています。
投資と似ている
なんとなく、投資とアフィリエイトってそっくりな気がするんですよね。
これから投資を始めよう、という人は成功しか思い描いていないわけですが、アフィリエイトを始めようとしている人も、全く同じだと思うんです。
私も株やFXを行なっていますが、私の場合は徹底的にリスクを計算し、半年間ぐらいリスク計算に準備を注ぎ込んでから、はじめました。
そのおかげか、一応はトータルでプラスになっています。
アフィリエイトはお金はかからないのですが、いろいろな教材などに手を出すと、マイナスになる可能性もあるので、気をつけたほうがいいかもしれません。
現在は、1日あたり2,100回ぐらい再生されているようです。
どれぐらいの動画をアップロードすればいい?私の場合は収益は寄付しているので、そうチェックはしていないんですけれど、先ほどチェックしてみたら、だいたい400本ぐらいの動画をアップロードしていました。
どれもまんべんなく再生されるわけでなく、すごく人気がある動画が2本ぐらいあって、それに続く動画が10~15本。あとは、たまに再生される程度ぐらいっぽい。 -
アドセンスとAnalyticsのリンクを結びつける
 Analyticsでアドセンスの統計データを見ることが出来るんですけれど、手動でアドセンスとAnalyticsのリンクを結びつけてやらないといけないようです。
Analyticsでアドセンスの統計データを見ることが出来るんですけれど、手動でアドセンスとAnalyticsのリンクを結びつけてやらないといけないようです。
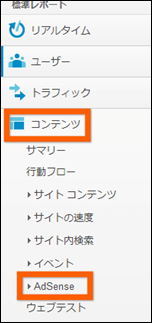
AnalyticsのAdSenseは、「コンテンツ」の中の「AdSense」をクリックします。
ところが、何も設定をしていないと、「このレポートを使用するには、このプロファイルに対して AdSense を有効にする必要があります。」なんて怒られてしまいます。
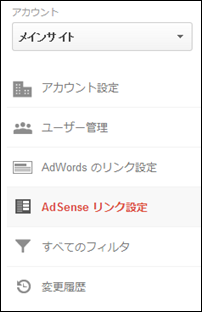
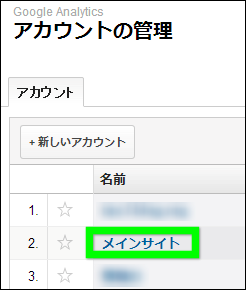
そこで、AdSenseとAnalyticsを結びつけてみましょう。まずはAnalyticsの左上の家のアイコンをクリックします。
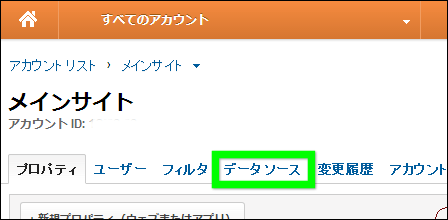
AdSenseと結びつけるアカウントをクリックします。複数アカウントを作成していない場合は「メインサイト」が1つあるだけだと思います。
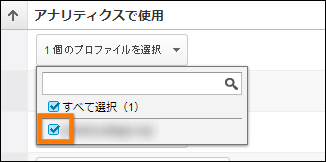
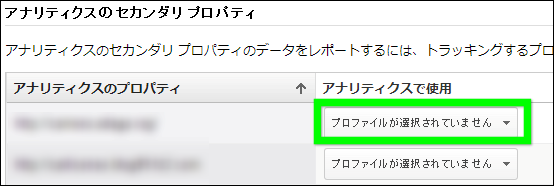
AdSenseコードを張り付けているドメインの横にある「プロファイルが選択されていません」をクリックします。
それぞれのドメインにチェックを入れたらページ左下の「変更を保存」をクリックします。コードを取得する

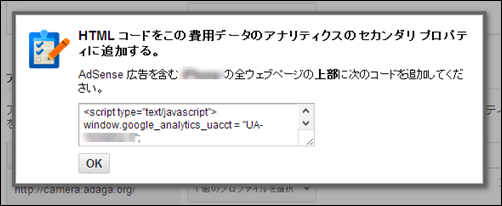
コードが表示されるので、コピーします。

アドセンスとアナリティクスのコードを貼りつけたページのヘッダ部分に先ほどのコードを貼り付けます。
アナリティクスのコードの上に貼り付けてください。コードをまとめて追加するには
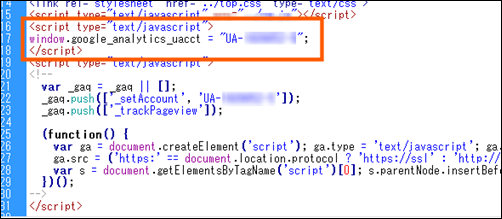
<script type=”text/javascript”> window.google_analyticw_uacct = “UA-XXXXXXX-X”; </script>Analyticsの管理画面で設定をしても、上記のようなコードを追加で記入しないと、うまくアクセス解析をしてくれません。
動的な出力をするWordPressのようなブログであれば、管理画面上でコードを追加してやれば、すべてのページにも追加されますが、静的なページでサイトを公開している場合、いちいち全部のページにこのコードを追加するのはめんどくさいですよね。
私の場合は、DreamweaverというアドビのHTMLライターソフトで一気にまとめて修正しています。
例えば上のようなページに先ほどのコードを追加する場合、すでに記入してあるアドセンスコードより上に追加するので、
<link rel=”styleseet” href=”./sample.css” type=”text/css”>
のすぐ下に追加させるとしたら・・・
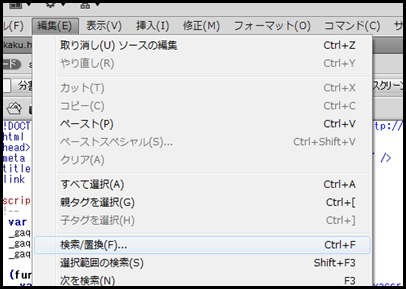
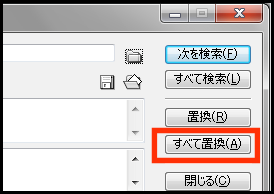
Dreamweaverの「編集」をクリックし、メニューの中の「検索/置換(F)」をクリックします。
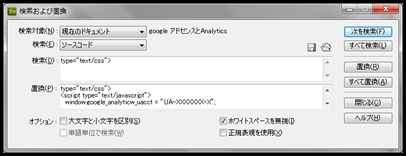
「検索」の方に、追加したい部分より一行前のタグの一部を入力し、「置換」の方にそのタグに続く、先ほどのAnalyticsの追加コードを記入(というかペースト)します。
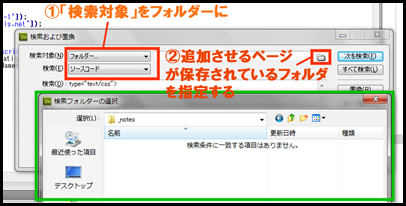
「検索対象」を「フォルダ」にし、一気にまとめて修正したいページが保存されているフォルダを指定します。
「すべて置換」をクリックします。
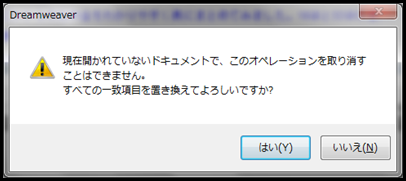
警告が出るので「はい」をクリックします。
これで指定したフォルダ内に収められた静的なページ、全てにコードが追加されました。
注意点としては、検索と追加するコードを間違えないこと。
アクセス解析
これで先程のようなエラー(?)は出なくなりました。なお、AdSenseとアナリティクスを結びつけてもすぐには反映されないようです。また、結びつける前の日付は当然反映されません。
アドセンス管理画面と何が違う?
アクセス数やクリック数、そして収益などはアドセンスの管理画面でも見ることができます。アナリティクスでは、何がわかるのでしょう?
しばらく日付が経過すると、このように収益やクリック率など詳細なデータが表示されます。
「AdSenseのページ」という項目では、そのサイトのどのページにどれだけ収益があったか。というようなページごとの詳細なデータが表示されます。
「AdSense 参照 URL」は、他のサイトからリンクで飛んできた訪問者のデータ。
私のサイトはほとんど検索サイト経由なのですが、「このページに詳しく乗っていますよ」みたいな感じで、他のサイトにリンクされることも多いため、検索サイト以外からの訪問者も多少あるんですが、こうした訪問者による収益なども分析できるようです。
アナリティクスもAdSenseも、ヘルプがよく読んでも理解できなかったり、英語のヘルプしかなかったりでなかなかやり方がわからないって人が多いんじゃないでしょうか。
私も、ここまでたどり着くのにあれこれ悩んでしまいました。
まぁ、あまりAdSenseは覗きこむことはないんで、あまり今まで必要なかったってのもあるんですけれど・・・。
関連ページ
-
AdsenseをスマホとPCで切り替えるには
WordPressでgoogle Adsenseを表示させるには、プラグインを使うのが一番手軽です。
また、スマートフォンでアクセスした時には、WPtouchをインストールしておくと、自動的にスマホ用の表示に切り替えてくれます。
ところがプラグインでAdsenseを表示させると、パソコン用とスマホ用で同じAdsenseが表示されてしまいます。
そこで今回は、パソコンでアクセスしたときはパソコン用のAdsense。スマホでアクセスしたときはスマホ用のAdsenseを表示させる方法を紹介します。2つのコードを取得しておく
まずは、パソコン用に表示させるAdsenseコードと、スマホ用に表示させるコードをそれぞれ取得します。
 まずはgoogle Adsenseにログインし「広告の設定」をクリックします。
まずはgoogle Adsenseにログインし「広告の設定」をクリックします。
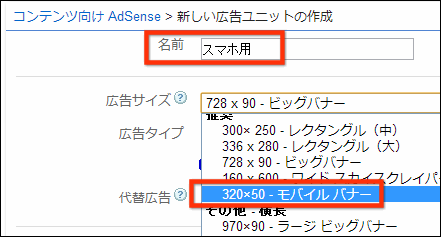
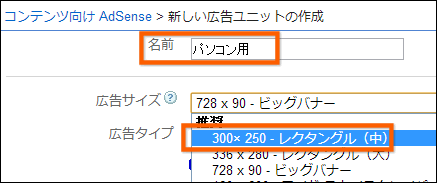
広告にわかりやすい名前をつけます。まずはスマートフォン用の広告用コードを取得します。
スマートフォンに表示させるAdsenseは、これでなくてはいけない。という決まりはありません。が、今回は「320×50 モバイル バナー」を使用します。
広告を表示させるタグコードが表示されるので、これをメモ帳などにコピーしておきます。
続いてパソコン用のコードを作成します。今回はパソコン用に300×250 レクタングル(中)を使用し、同じようにコードをコピーしておきます。パソコン用表示のAdsense
まずはパソコンでアクセスした時に表示させるアドセンスの設定です。
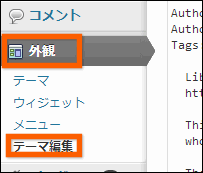
 続いてWordPressの管理画面(ダッシュボード)にログインし、左側のメニューの中から「外観」をクリック。
続いてWordPressの管理画面(ダッシュボード)にログインし、左側のメニューの中から「外観」をクリック。
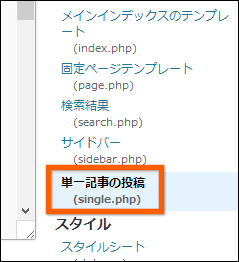
続いて「テーマ編集」をクリックします。 右側に表示された「テンプレート」の中から「単一記事の投稿(single.php)」をクリックします。
右側に表示された「テンプレート」の中から「単一記事の投稿(single.php)」をクリックします。
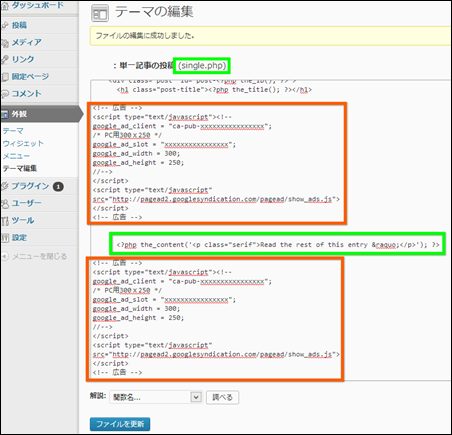
編集欄の
<?php the_content(‘<p class=”serif”>Read the rest of this entry »</p>’); ?>
のタグの上下にアドセンスのタグを入力します。<h1 class=”post-title”><?php the_title(); ?></h1>
<!– 広告 –> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script> <!– 広告 –>
<?php the_content(‘<p class=”serif”>Read the rest of this entry »</p>’); ?>
<!– 広告 –> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script> <!– 広告 –>
■色の部分が先ほど取得したアドセンス用のコード(PC用)になります。
コード中の「xxxxxxxxxxxxxxxx」の部分はそれぞれ人によって値が違うので、変更してください。
最後に「ファイルを更新」をクリックすると、パソコンからアクセスした時に、こちらで追加したアドセンスコードが記事の上部に表示されます。
実際にパソコンからアクセスしてみたところ。
なお、今回は300×250のバナーを2つ並べてみました。
スマホ用表示のAdsense
このままだとスマホでアクセスした時には、アドセンスが表示されないので、続いてスマホ用の設定を行います。
スマホでアクセスした時にスマホ用に合わせて表示を切り替えてくれるプラグイン「WPtouch」のファイルを編集するのですが、ブラウザ上では編集できないので、直接編集します。
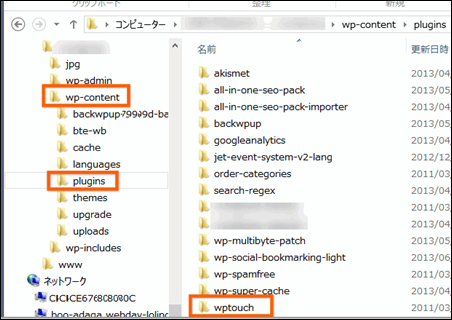
FTPなどでサーバーにアクセスし、
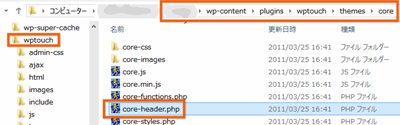
\wp-content\plugins\wptouch\themes\default\
の中に保存してある「functions.php」を開きます。

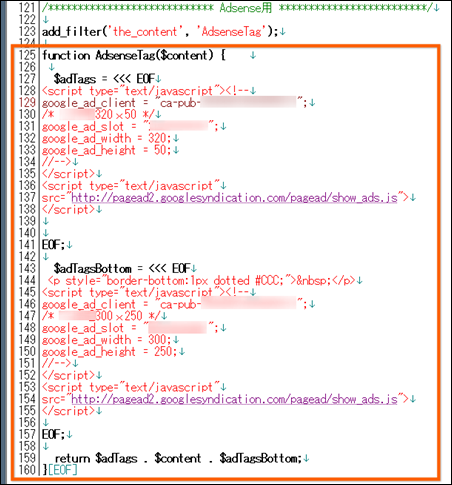
上記のようなソースを付け加えます。上の例では、記事の上部に320×50のバナー広告と、記事の終わりに300×250バナー(パソコンで表示させたサイズ)の2つを表示させた例です。add_filter(‘the_content’, ‘AdsenseTag’);
function AdsenseTag($content) { $adTags = <<< EOF <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxxxxx”; /* スマホ用320x50 */ google_ad_slot = “xxxxxxxxxxxxxxxxxxx”; google_ad_width = 320; google_ad_height = 50; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script>
EOF;
$adTagsBottom = <<< EOF <p style=”border-bottom:1px dotted #CCC;”> </p> <script type=”text/javascript”><!– google_ad_client = “ca-pub-xxxxxxxxxxxxxxxxxxx”; /* PC用300x250 */ google_ad_slot = “xxxxxxxxxxxxxxxxxxx”; google_ad_width = 300; google_ad_height = 250; //–> </script> <script type=”text/javascript” src=”http://pagead2.googlesyndication.com/pagead/show_ads.js”> </script>
EOF;
return $adTags . $content . $adTagsBottom; }
■色の部分が先ほど取得したアドセンスのコードです。
スマホ用の表示では、横幅が320ピクセルで表示されるので、パソコン用として300×250サイズの広告でも対応できるのと、より面積が広い広告のほうが、広告単価が高くクリックされやすい傾向があるので、記事の下にパソコン用のバナーを表示させてみました。
上記はあくまで一例ですので、HTMLタグなどは自分流に変更してみてください。
スマホでアクセスした場合、このように320×50ピクセルのバナーが表示されました。
パソコンでアクセスした場合は、先ほど設定したパソコン用の広告が表示され、訪問者のデバイスに合わせてアドセンスを切り替えることが出来ました。
ただ、よく見るとスマートフォンで表示させた場合、アドセンスの一部が隠れています。
場合によってはプログラム ポリシー違反になってしまう可能性があるし、クリック率も下がってしまうかもしれないので、きちんと修正してみましょう。
アドセンスをはみ出さないようにする
 スマートフォンでWordPressにアクセスした場合、スマホ用に表示を切り替えてくれるプラグイン「WPtouch」は、横幅を320ピクセルで表示させているのですが、よく見ると記事の周りに灰色のストライプの枠とその内側に白い余白があることがわかります。
スマートフォンでWordPressにアクセスした場合、スマホ用に表示を切り替えてくれるプラグイン「WPtouch」は、横幅を320ピクセルで表示させているのですが、よく見ると記事の周りに灰色のストライプの枠とその内側に白い余白があることがわかります。スマホ用のアドセンスは幅が320ピクセルなので、この余白の部分も含めると、360ピクセルぐらいの幅にしないと広告が一部隠れてしまうことになります。
そこで、スマートフォンでアクセスした時に幅が360ピクセルで表示させるように、WPtouchのファイルを改良してみます。
スマートフォンでアクセスした時に、320ピクセルの幅で表示する設定は、”viewport”で指定します。
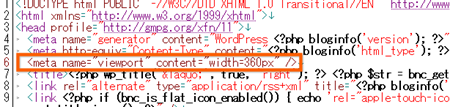
<meta name=”viewport” content=”width=device-width,initial-scale=1.0“>
この width=device-width という値だと、スマートフォンのデフォルト(320ピクセル)の幅で表示してしまうので、 width=360px に変更してやります。
\wp-content\plugins\wptouch\themes\core\
の中にある「 core-header.php 」を開きます。
画像の四角で囲った部分(metaタグ)のwidth=devie-withの部分を
width=360px
に修正します。
上の画像は修正したところ。
このように320x50バナーがすべて表示されました。
上の画像はデフォルトのまま。バナーの一部が隠れてしまっている。
これでWordPressでアドセンスをWordPressでスマホ、パソコン用と自動的に判定して表示する設定は完了です。
ちょっと難しかったかもしれませんが、デバイスに対応した適正なアドセンスを表示させたほうが、訪問者にとっても見やすいし、クリック率も良くなるようなので、アドセンスを導入している人は、ぜひとも参考にしてみてください。
-
WordPressにいいねボタン ツイートボタンを設置するには
ブログを公開していると、記事の評判が気になるものです。「ありがとうございます!」といったコメントがあると、やはりモチベーションが上がります。ただ、中には悪意があるコメントもあるのは事実です。
コメントより気軽に訪問者の反応を知りたいと思った時、「いいねボタン」や「ツイートボタン」は非常に役立ちます。どちらも、過去に何回つぶやかれたか数字で表示してくれるので、より反応がわかりやすいです。
多くつぶやかれたということは、それなりに反響があったということですからね。
それに、個人的により多くつぶやかれるサイト、いいねされるサイトは、SEO的にプラスなんじゃないかと思っています。
現に、私の1日6万PVのサイトは、毎日どれかしらのページがつぶやかれています。いいねボタンやツイートボタンを表示するプラグイン
いいねボタンやツイートボタンを表示してくれるプラグインは、数多くあるのですが、はてなやその他、色々なボタンも表示することが出来る「WP Social Bookmarking Light」をインストールしてみました。
WP Social Bookmarking Light

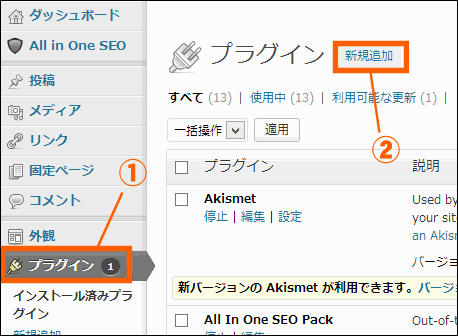
まずはWordPressの管理画面(ダッシュボード)にログインし、左のメニューから①「プラグイン」をクリック。
②「新規追加」をクリックします。
検索キーワード入力欄に「WP Social Bookmarking Light」と入力し、「プラグインの検索」をクリックします。
いくつかヒットするのですが、一番上のプラグインが該当のプラグインになります。
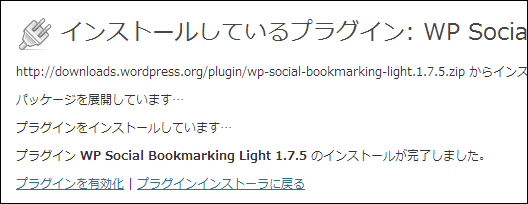
「今すぐインストール」をクリックします。「本当にこのプラグインをインストールしてもいいですか?」と聞いてくるので「OK」をクリックします。

インストールが完了しました。これだけだとインストールされただけなので、「プラグインを有効化」をクリックします。これで有効化されました。
設定
WP Social Bookmarking Lightの設定に行く前に、「WP Super Cache」などの高速化させるためのキャッシュを保存するようなプラグインを一時的に止めておきます。(設定を変更してもキャッシュが表示されてしまうため)
完全に設定が完了したら、プラグインを動作させてください。
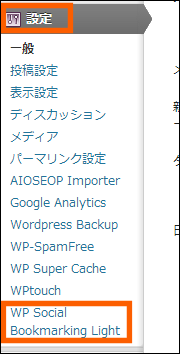
デフォルトではこのように「はてなブックマーク」と「ツイートボタン」しか表示されません。 ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
ダッシュボードの左のメニューの「設定」をクリックすると、「WP Social Bookmarking Light」という項目が追加されていると思うので、ここをクリックします。
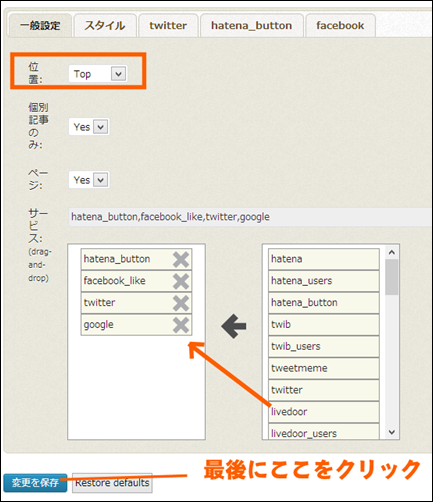
まずは「一般設定」から。
位置はデフォルトでは「Top」になっていて、記事の上の投稿時間表示部分のみしか表示されません。
一般的にいいねやツイートボタンをクリックしてくれるのは、記事を読んだ後のことが多いので、記事の下にも表示されるように「Both(両方)」を選択しておきましょう。
他に「Bottom(下部)」や「None(なし)」も選択出来ます。もし、はてなブックマークやツイートボタン意外に設置したいボタンがあれば、右側のリストから表示させたいものをクリックしたまま、左側のリストにドラッグアンドドロップしてください。
もし、要らないボタンがあればバツ印をクリックすることで削除出来ます。
上に行くほど左側に表示され、順番はマウスでドラッグすることで変更可能です。ちなみにgoogle+のボタンを追加したい場合は、「google_plus_one」を追加します。

FacebookのLikeボタンとgoogle+のボタンを追加してみました。ツイートボタンの設定

各ボタンを追加すると、細かく設定するタブが追加されます。
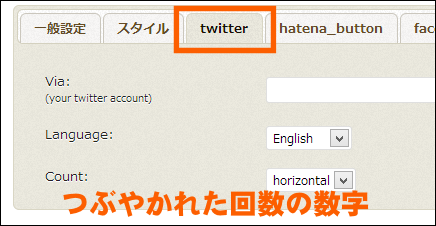
ツイートボタンの設定を変更するには、「twitter」タブをクリックします。
「Count」は、つぶやかれた数を表示させる(horizontal)か表示させない(none)か選択出来ます。Facebookの設定

続いてFacebookの設定です。デフォルトでは「Locale」の部分が「en_US」になっているはずです。
デフォルトのままだと「LIKEボタン」になってしまうので、「ja_JP」と入力します。するとこのように「いいね!」ボタンになりました。
各ボタンの設定は、変更したあとに必ず「変更を保存」ボタンをクリックしてください。google+

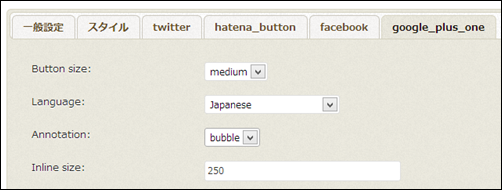
google+は、「google_plus_one」タブをクリックします。
デフォルトではボタンをクリックされた数字が表示されないので、「Annotation」を「bubble(右横に表示)」か「inline(ボタン内表示)」を選択してください。
設定が完了したところです。今回は「いいねボタン」「ツイートボタン」「はてなブックマーク」「google+」の4つのボタンを設置しました。
主なボタンはこの4つで間に合うと思うのですが、意外に他のSNSなどのサービス(Mixiなど)でつぶやかれたり、ブックマークされることもあるので、必要に応じて設置するボタンを増やしてください。
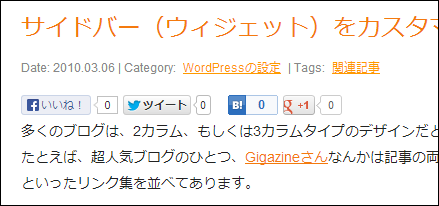
設定で記事の下にも表示させるようにしてある場合、こんな感じで表示されます。スマホでも表示される

iPhoneやアンドロイドといったスマホ対応の表示形式に整えてくれる「WPtouch」などのプラグインをインストールしておくと、iPhoneなどでもきちんとボタンが表示されるようです。最後に
意外とページにいいねボタンやツイートボタンを設置するのは、すっごいめんどくさかったりするのですが、WordPressならプラグインをインストールするだけで簡単に設置出来ます。
「いいね」などは意外とボタンがないとだれもイイネしてくれないこともあるので、なるべく多くの人にアクセスして貰いたいのであれば、こうしたボタンを設置しておくといいと思います。 -
WordPressのアップグレードの方法
WordPressは、大幅な変更を含む大規模なバージョンアップと、バグフィックスの修正などの小さなバージョンアップの2種類があります。
大規模なバージョンアップは、2.5から3.0というように、ひとけた目の数値が上がります。
現在の最新のバージョンはWordpress3系列で、2からアップグレードする場合、大幅な改善が行われた可能性があるので、プラグインやデザイン、ダッシュボード(管理画面)の使い方など、気をつける必要があります。
私も2.5系から3.5系へアップグレードしましたが、今のところ問題なく使用できています。
で、最近、WordPressに対する大規模な攻撃が騒がれたこともあり、セキュリティが向上した3.5.2が登場しました。
WordPressを使っている人は、なるべく早めにバージョンアップした方がいいかもしれません。
ただ、バージョンアップはセキュリティや使い勝手の向上が見込める反面、確率はかなり低いのですが、データが消えてしまうといった不具合が0ではないため、必ずバックアップを取っておいてください。
WordPress自体にもバックアップ機能はありますが、機能が貧弱なため、プラグインによるバックアップをおすすめします。
参照:バックアップ用プラグインBackWPup表示が速くなった?
WordPressの最大の弱点として、MovableTypeと比べ動的な表示をするので、表示されるのに時間がかかるという点がありました。
が、2.5系から3.5系にアップデートしたら、表示が速くなったような・・・?
一度表示されたページをキャッシュしておき、静的なファイル並みに表示させるWP Super Cacheというプラグインを使っているということもあるのですが、このプラグインは新たに投稿した記事の場合、1度は表示させないとキャッシュとして保存しないので、はじめて表示されるページには効果がありません。ところが、WordPressを3.5にアップグレードしたところ、WP Super Cacheを使用しなくても素早く表示されるようになった気がするんです。気のせいでしょうか。BackWPupの使い方

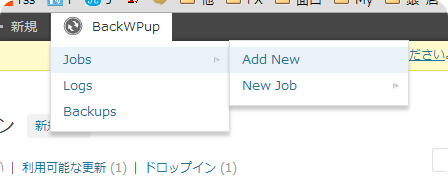
WordPressのダッシュボードにログインし、メニューバーの「BackWPup」にマウスカーソルを当てると、サブメニューが出現するので、「Jobs」→「Add New」をクリック。
バックアップに関する詳細を設定します。「Job Destination」にあるバックアップ先を選択し、一番下の「Save changes」をクリックします。
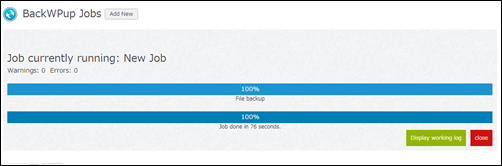
バックアップを実行させると、バーで進行状況を表示してくれます。WordPressをバージョンアップするには

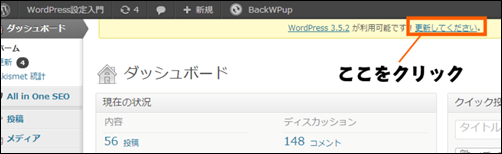
WordPressの管理画面(ダッシュボード)にログインしたら、画面上の「更新してください」をクリックします。
もし、最新のバージョンのWordpressをすでに使っている場合、この表示はありません。
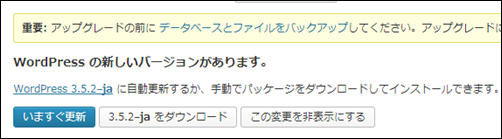
「今すぐ更新」をクリックします。
なお、日本語版と英語版(WordPress 3.5.2-eu)の2つのバージョンがありますが、日本語版(バージョンの末尾がjpのもの)をクリックしてくださいプラグインのアップグレード
 場合によってプラグインもバージョンアップする必要が有るかもしれません。
場合によってプラグインもバージョンアップする必要が有るかもしれません。
バージョンアップが必要なプラグインがあると、このように対象となるプラグインの数が数字として表示されます。
プラグインのアップグレードもWordPressであればクリックひとつで完了します。
「アップデート」をクリックします。なお、プラグインによってはすでに開発が終了してしまい、WordPressをアップデートすると、使えなくなってしまうものもあるかもしれません。
-
どのページがツイッターでつぶやかれたか調べるには
自分のサイトやブログを持っている人であれば、だれかに自分のサイトのページをつぶやかれたかどうか気になる人は多いんじゃないでしょうか?
 ツイッターには、自分のブログなどにクリックするだけでそのページをつぶやくことが出来る「ツイートボタン」というJavaScriptを配布しています。
ツイッターには、自分のブログなどにクリックするだけでそのページをつぶやくことが出来る「ツイートボタン」というJavaScriptを配布しています。
で、このボタンの右横にある数字は、このページが過去何回つぶやかれたか、を示しています。
ブログのコメントなどは、その記事の反響を知る上で大いに役立ちますが、なかなかコメントをしてくれる人はいませんし、悪意あるコメントや、スパムコメントも多いので、コメントを受け付けないブログも多いと思います。が、このツイートボタンを設置しておけば、どれだけの人が自分が書いた記事に反応してくれたのか、視覚的にわかりやすいんです。さて、実はこの数字の部分をクリックすると、そのつぶやきの一覧を見ることが出来るんです。
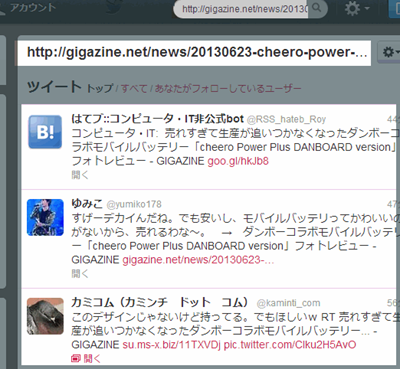
例えば、このように数値の部分をクリックすると・・・

このようにそのページのリンクを含むつぶやきの一覧を見ることができます。
ただ、自分のブログやサイトが数百ページもある場合、どのページがつぶやかれたか、なかなか把握するのは難しいですよね。
そこで、自分のサイトやブログのドメインを指定して、どのページがつぶやかれたのか、時間軸で表示してくれる裏ワザ(?)があるんです。ドメイン単位でつぶやかれたページを調べるには
まずは、ツイッターのサイトへいきます。(アカウントがなくてもOKです)
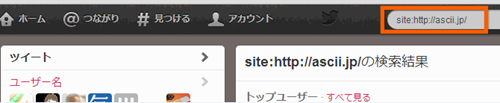
すると右上に検索入力欄があるので、ここにつぶやかれたページを調べたいドメインを入力するわけですが、「site:」というコマンドをつなげて入力します。
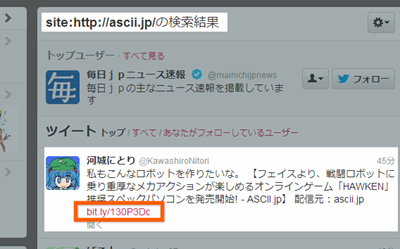
例えば、ASCIIさんのブログのつぶやかれたページを検索したい場合は、site:http://ascii.jp/
と、入力します。
すると、http://ascii.jp/サイトのページのURLを含むつぶやきの一覧が表示されます。

一番上が最も新しいつぶやきになります。
なお、ツイッターなどのつぶやきで、短縮URLサービスを利用したリンクもきちんと識別してくれるようです。(画像の四角囲みの部分)
例えば、ASCIIさんのサイトのつぶやき一覧はこちら。注意点として、あまり古いつぶやきは表示されないようです。
こうしたつぶやかれたページを調べるには、今までは他のサイトのツールなどを利用するしかありませんでしたが、最近、うまく動作しないのでどうしたものかな。と思っていたのですが、ツイッターの本家自体がこのようにつぶやかれたページを簡単に調べることが出来るようになったようです。
SEO
やっぱり自分が書いた記事などつぶやかれたりするのを見ると、モチベーションが上がります。
ありがたいことに、否定的なつぶやきはほとんど0。
私自身、あまり批判や否定的にとられるような記事を書いていないということもありますが、「このページがすごくわかりやすいよ!」なんてつぶやかれているのを見ると、やはりありがたいものです。さて、googleが登場して以来、SEOの基本はどれだけ他のサイトにリンクされたか、が基本になっているのは今でも変わらないと思います。
ただ、どのサイトからリンクされているか、で、そのリンクの価値が大きく影響してくる。またその精度がより厳密的になってきていると思います。
つまり、より価値あるサイトからのリンクはSEOとして有効だが、スパムサイトや出来たばかりのサイトからのリンクは、SEOとして全く効果をなさない。というのがより明確になってきていると思います。で、その価値あるリンクの一つが、ツイッターでつぶやかれたリンクなんじゃないかなぁ。と思うんです。
ただ、ツイッターのアカウントは簡単に取得できるので、自分のサイトや上位表示させたいページのURLをつぶやき続ければ、簡単に上位表示できるんじゃないか。と思われるかもしれません。
そこはgoogleの解析技術によって、SEOのためだけに作成されたアカウントか。また、つぶやきか。をきちんと判別しているんじゃないかな。と思います。面白いページや価値あるページは、みんなつぶやきたいですよね。
googleの場合、時間軸やつぶやき頻度、つぶやいた人の過去のつぶやき。つぶやいた人の好きそうなジャンル・・・などなどをしっかり記録して分析していると思います。
つまり、ごく自然につぶやかれたつぶやきに含まれるURLは、SEO的に価値があるんじゃないかな、と。その証拠に、大したことが書かれていないページはつぶやかれないし、つぶやかれたことがないようなサイトも、あまり価値がないものです。
というわけで、私は割りと頻繁に先ほどの「site:」コマンドを利用した、つぶやかれたページをチェックしています。
ちなみに私が所有する、最もアクセス数が多いサイトは、1日5~10回ほどつぶやかれています。 -
サイトのページビューを調べるには
自分のサイトであれば、アクセス解析ツール(アナリティクスなど)を利用してページビューやアクセス数を調べることができますが、他のサイトはアクセスカウンターなどを公開していない限り、わからないでしょう。
ところが、donnamedhiaというサイトで検索すると、そのサイトの1ヶ月あたりのPV(ページビュー)がわかるらしいのです。
というわけで、早速利用してみました。
まずは、donnamediaへ行き、入力欄にページビューを知りたいサイトのURLを入力します。
http:// はつけても付けなくてもどちらでも構わないようです。
ただし、URLの最後に「 / (スラッシュ)」は付けないでください。すると、検索結果としてサイト名が表示されるので、クリックします。
 このように1ヶ月あたりのPVが表示されます。
このように1ヶ月あたりのPVが表示されます。
ヤフージャパンの場合、一ヶ月になんと81億PVもあることがわかります。
その下には、そのサイトが属しているカテゴリー内でのPV数の順位、全カテゴリーでの順位も表示されます。
ヤフージャパンの場合、全てにおいて日本のサイトで1位のようです。 私が所有しているサイトの1つのURLを入力してみました。
私が所有しているサイトの1つのURLを入力してみました。
すると!なんと月間100万PVも!?
今までアクセス数なんて気にしたことがなかったので、あまり意識しなかったのですが、こんなアクセスが有ったのか・・・アナリティクスで実際どれくらいのアクセスが有ったか調べてみました。
 該当する期間は、2013年の4月1日から5月1日の1ヶ月間にしました。
該当する期間は、2013年の4月1日から5月1日の1ヶ月間にしました。
4月は30日しか無いので、5月1日までとしました。すると・・・4月の月間PV数はなんと223万PVだということがわかりました。
訪問者数は180万人。
うーん。どれも100万を超えているぞ・・・
だいたいそのサイトは1日に5万8000人ぐらいの人が訪問する計算になります。アナリティクスの訪問者数のグラフをみてみると、大体5.5万人から7万人の間で推移していることがわかります。
というわけで、donnamediaの値が100%正確か、と言われたら疑問になりますが、ある程度の値は推測できそうです。
検索できないんだけれど?
 さて、色々なサイトのURLを入力しても、中には「見つかりませんでした」と言われてしまう場合もあります。
さて、色々なサイトのURLを入力しても、中には「見つかりませんでした」と言われてしまう場合もあります。
というか、ほとんどの個人サイトは「見つかりませんでした」と言われてしまうでしょう。
どうも、月間PV数が数万程度(1日のPVが数千クラス)以下だと、どうも「見つかりませんでした」と言われてしまうようです。
逆に言えば、1日のPVが2~3万以上のサイトであれば、ヒットするかもしれません。というわけで、値はあまりあてにはできないけれど、そのサイトが人気があるかどうかぐらいの判断はできそうです。
100万アクセス
そういえば、だいぶ昔、とあるサイトでサイト公開から100万アクセスを達成したサイト管理者から感想を聞いて紹介するというユニークなサイトが有りました。
そのサイトを眺めていた頃は、私の最もアクセス数が多いサイトの1日辺りのアクセス数は6000アクセス/日ほどで、だいたい半年あれば達成できそうだな~。なんてぼんやり考えていましたが、あれから月日が流れ、今では半月ほどでPVを達成してしまっているレベルになっていました。
そう考えると、なんか慣れって恐ろしいなぁ。
私がはじめてブログを公開した当時は、1日30アクセスで、「うわ!30もアクセスしてる!」なんて思っていたのに・・・。私は殆ど知らないサイトなのですが、ちきりんさんという方のブログが、2013年で1ヶ月のPVが200万件を突破したらしいです。
200万PVを達成するまで、8年と1ヶ月かかったそうですが、私の200万PVを超えるサイトは、2010年頃から公開しているので、約2年と半年ぐらいで実現してしまいました。
ただ、私の方のサイトは、すでに頭打ちっぽいので、今後増えていくのは難しい気がしますが・・・。
また、私が所有する他のサイトは、どれも数千/日PVのサイトばかりなので、なかなかどうやったら200万PVを達成するサイトが作成できるか、となると、私自身よくわからない。(笑)こうすれば100万PV達成できる!
最近は小手先だけのSEOは、ほとんどしていません。というか、SEO自体、ここ2年ぐらい意識したことはありません。
一応SEOに関する記事や情報はチェックしていますが。
で、どうすれば100万PV達成できるほどのサイトに成長させることが出来るか、ですが、コンテンツを充実させる、とか、より読者の視点にたったページにする、とか色いろあると思いますが、わかりやすいポイントとして、より多くの人にツイッターでつぶやかれる、ってのがあると思います。
例えば、ツイッターやFacebook、アメーバピグのなうなどを利用している人ならば、素晴らしいサイトやページに出会ったなら、そのページやサイトについてつぶやいたことは1度や2度あるかと思います。
私の月間220万PVのサイトは、1日に5~6回ほど、何らかのページがいろいろな人のツイッターでつぶやかれています。
小手先だけのSEOであれば、なかなかつぶやいてくれないかもしれませんが、ほんとうに役に立った、感動させた、感心させるような記事を書き続けていけば、ある程度簡単に達成できるかもしれませんね。ちなみに私は、ツイッターもFacebookも、なうも利用していますが、自分のサイトをつぶやいたことは一度もありません。(笑)
-
バックアップ用プラグイン BackWPup
WordPressに投稿した記事は、データベースに保存されるデータと、画像のようにデータベースには保存されないデータの2種類があります。
そのためデータベースのデータだけ保存しても、完全なバックアップは出来ません。
ところが、なかなかこの2つを同時にバックアップする方法がないらしい・・・。以前、データバックアップとサイトの移転でもバックアップ方法を紹介しましたが、この方法でも画像などは個別に手動でバックアップする必要があります。
そこでBackWPupというプラグインを利用すれば、データベースと画像などすべてバックアップでき、復元(リストア)もできるそうなので、インストールしてみました。
BackWPupは、SugerSyncやDropBox、そしてFTPサーバーに保存ができ、なおかつスケジュールを設定して定期的にバックアップが出来るらしい。インストールは「ダッシュボード」の「プラグイン」の「新規追加」で検索から。
BackWPupの検索とインストール
 ダッシュボードを開いたら、左側の項目から「プラグイン」の▼をクリックして開き、「新規追加」をクリック。
ダッシュボードを開いたら、左側の項目から「プラグイン」の▼をクリックして開き、「新規追加」をクリック。
「キーワード」で「BackWPup」と検索します。
いくつかヒットしますが一番上が目的のプラグインになります。
「いますぐインストール」をクリックします。
インストールが完了しました。
「プラグインを有効化」をクリックします。 このように左側のメニューに「BackWPup」という項目が加わっていました。
このように左側のメニューに「BackWPup」という項目が加わっていました。
クリックしてみます。
このようなBackWPupの紹介文が表示されるので、一番下までスクロールします。 左のメニューにある「Add New Job」をクリックします。
左のメニューにある「Add New Job」をクリックします。
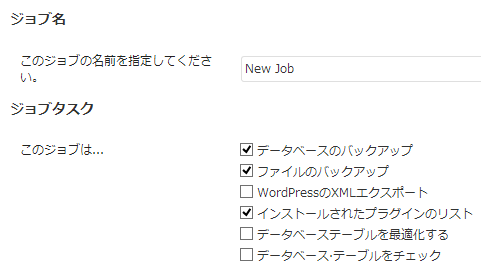
「ジョブ名」「ジョブタスク」を設定します。
「ジョブ名」はわかりやすい名前をつけておきます。
「ジョブタスク」はどのようなバックアップをするか、を設定。
「データベースのバックアップ」「ファイルのバックアップ」「インストールされたプラグインのリスト」の3つにデフォルトでチェックがついています。
このままでもOK。
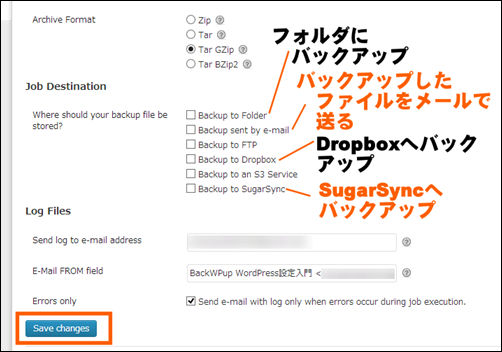
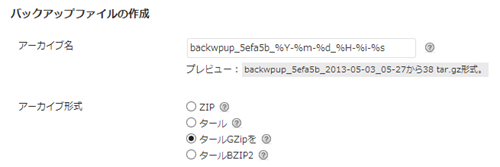
「アーカイブ名」と「アーカイブ形式」を設定します。
「アーカイブ名」はバックアップファイル名の設定。
デフォルトで入力されていますが、これだと「backwpup_Sefa5b_2013-05-03_05-35-00.tar.zip」のようなファイルが作成されます。
「アーカイブ形式」はバックアップファイルは圧縮されて1つのファイルにまとめられるのですが、圧縮形式を指定します。どちらもデフォルトのままでOKです。
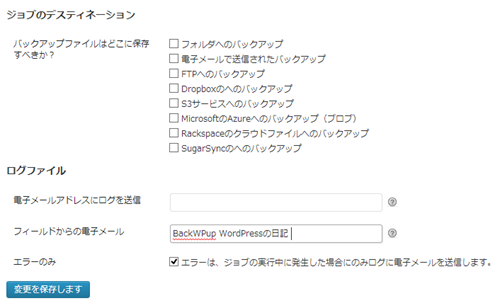
続いてバックアップファイルの保存先を設定します。
デフォルトでは何もチェックが入っていないので、好きな保存先を選択します。
一番簡単なのは「フォルダへのバックアップ」。ただ、これだとサーバー自体にトラブルが合った場合、WordPressのデータとともにお釈迦になってしまう可能性もあります。なので、DropBoxやSugarSyncなどへバックアップするのがベター。ただし、これらのクラウドサービスは容量が決まっているので、バックアップファイルでいっぱいにならないよう気をつけてください。
指定したメールへ送信することも可能です。「ログファイル」は、バックアップを知らせるメールアドレスと、そのタイトルを設定。
「電子メールアドレスにログを送信」の部分には送り先のメールアドレスを入力してください。
「エラーのみ」にチェックを入れると、エラーが有った場合のみメールを送信します。最後に「変更を保存します」をクリックします。
バックアップするスケジュール

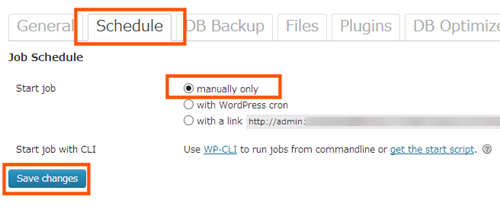
続いて「Schedule」タブをクリックして、バックアップするスケジュールを設定します。
もし、サーバー上で「cron」が使えるのであれば、指定した時刻でバックアップすることができます。
今回は手動でバックアップする方法を選択しました。「manually only」になります。
変更した場合は「Save changes」をクリックします。バックアップするファイルを設定

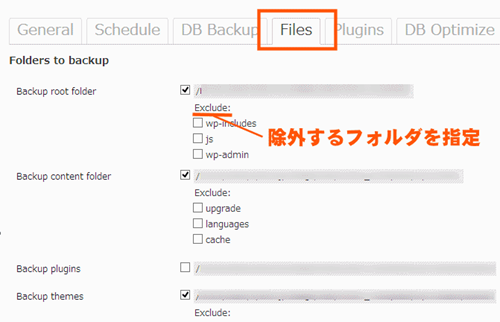
続いてバックアップするファイル、フォルダを指定します。
WordPressのバックアップ方法は色いろあるのですが、実際には「画像」「テーマ」「プラグイン」などは自分でサーバー上からダウンロードしてバックアップするしか方法がありませんでした。この「BackWPup」の素晴らしいところは、このような手動でバックアップをせざるを得なかったフォルダやファイルもまとめてバックアップしてくれる点です。
デフォルトでプラグイン以外にはチェックが入っています。
「Exclude」は「除外する」という意味で、バックアップしないフォルダが有る場合、ここにチェックを入れます。バックアップ用のフォルダを指定
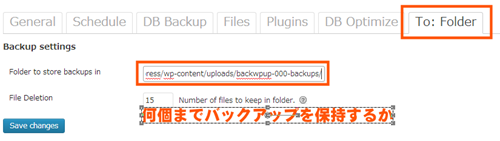
続いてバックアップ先のフォルダを選択します。

「Folder to store backups in」に保存先を指定します。デフォルトで「wp-content」の「uploads」フォルダ内にバックアップ用のフォルダが作成され、そこに保存されます。
「File Deleton」の「15 Number of files to keep in folder.」は、フォルダ内にいくつのバックアップファイルを保持するか、の設定です。
ここで指定した数以前のバックアップファイルは、自動で削除されます。
あまりいくつも作成しても、容量を圧迫するだけなので、注意してください。バックアップ開始
ここまで設定が完成したら、実際にバックアップを開始してみましょう。

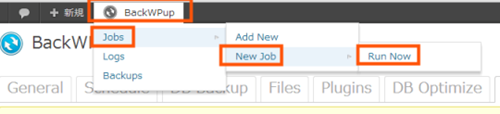
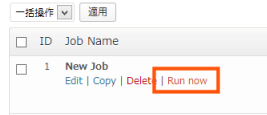
バックアップの実行はダッシュボードの上に「BackWPup」というボタンがあるので、クリックして作成したジョブを指定し、「Run Now」をクリックするだけです。 ジョブの一覧が表示されるので、実行したいバックアップジョブの「Run now」をクリックします。
ジョブの一覧が表示されるので、実行したいバックアップジョブの「Run now」をクリックします。 403エラーが表示される!?
「The HTTP response test get a false http status (403)」というようなエラーが表示される場合は、「.htaccess」でアクセス制限をしている場合です。
403エラーについては、403エラーになる場合を参考にしてください。
「BackWPup」を実行しようとして上記のようなエラーが表示される場合、一時的に「.htaccess」のアクセス制限を解除してみてください。
「.htaccess」の名前を変更するか、アクセス制限の部分の行頭に「#」を入力して、無効化するといいでしょう。
フォルダの中にはバックアップ用のファイルが作成され、アクセス制限用に「.htaccess」や「index.php」が一緒に作成されていました。<Files "*">
<IfModule mod_access.c>
Deny from all
</IfModule>
<IfModule !mod_access_compat>
<IfModule mod_authz_host.c>
Deny from all
</IfModule>
</IfModule>
<IfModule mod_access_compat>
Deny from all
</IfModule>
</Files>ファイルの容量ですが277MBにも達しました。なのでメールに添付して送信したり、SugarSyncなどに転送しにくい容量になってしまいました・・・。
バックアップにかかった時間は、ファイルの数によって違うようで、2年間続けている個人日記は数百件の記事があったのですが、画像数が2万ファイルあったせいか、3時間経過してもまだ終了していませんでした。
が、普通のWordPressであれば10分ぐらいで完了すると思います。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)