-
all-in-one-seo-packでSEO
このAll in One SEO Packというプラグインを導入すれば、ほぼ基本的なSEOをWordPressに取り込むことが出来ます。
SEOの基本
ページのタイトル
私がSEOに目覚めた2005年の夏。
私がまず行ったSEOは、「タイトルの最適化」でした。
たとえば、それまでは「今日学んだSEOはMETAタグのDESCRIPTION」のようなタイトルで記事を投稿していたとします。
これを修正して、「DESCRIPTION でページの説明を明確にする」や「DESCRIPTION とは」とか、「DESCRIPTION でSEO」のような単純明快なタイトルにしました。また、ページのタイトルには、「今日学んだSEOはMETAタグのDESCRIPTION — SEO奮闘記 —」のような「サイトタイトル」が含まれていたので(Movable TypeもWordPressも、初期設定のままだとこういう仕様になっています)、サイトタイトルを削除するようにしました。
※ サイトタイトルとは、ブログのトップページのタイトルです。私のこのブログなら「WordPressの設定入門」ですね。効果は劇的で、それまでの3倍ほどのアクセス数になりました。
このように、記事のタイトルはSEOには非常に重要です。
ページの概要 Description
それ以外にも、METAタグの「DESCRIPTION」や「KEYWORD」も重要だと思っています。
上の画像は、「URLを静的なページに変換する」をGoogleで検索したときの結果。
私のこのブログの1ページが検索結果に表示されています。(検索結果1位の部分)
他のサイトの抜粋の部分が、本文からの切り出しなのに対して、私のサイトの部分は、
「WordPressのアーカイブのURLをカテゴリー事に分け~」
のような短い文章になっています。
また、他のサイトの場合、途中で文章が終わって「…」になっているのに対し、私のサイトの場合は、きちんと文章が終わっています。
実は、私のサイトの抜粋の部分は、Descriptionで指定した文章なのです。Movable Typeでは、初期設定ではDESCRIPTIONを入力できないため、改良して記事事に自由に入れられるようにしたところ、やはり順位が上がったという経験があります。
実際、当時作成したブログは、いまだに1日あたり1000人近くのアクセスがあり、そのほとんどが検索サイト経由なのです。
Discriptionで指定したからといって、確実に上位表示されるわけではないと思いますが、やらないよりやっておいた方がいいと思います。WordPressでDESCRIPTIONを有効にするには
さて、今回紹介するプラグインは、各アーカイブにDESCRIPTIONやKEYWORDを設定できるプラグインです。
DESCRIPTIONとは
DESCRIPTIONとは、簡単にいえばそのページの概要を記入できるMETAタグのオプションですね。
たとえば、<meta name=”description” content=”ここの文章がそのページの概要に当たるわけです。あんま長すぎてもダメ”>
みたいなタグをBODYタグより前、HEADタグの中に記入することによって、そのページがどんなページなのかを検索サイトに知らせるためのタグのひとつです。
検索サイトで検索した場合、ページのタイトル以外に検索したキーワードの周辺の文章も表示されますが、検索したキーワードがDESCRIPTIONに含まれていると、検索サイトは本文中ではなく、DESCRIPTIONに指定された文章を優先的に表示するようです。
そのため、単に順位を上げるためだけでなく、より確実にクリックしてもらうような事も可能になってきます。Movable Typeだけでなく、ほとんどのブログがこのDISCRIPTIONを指定できないので、なるべく他のサイトと差をつけるためにも、DISCRIPTIONを記述しておきたいものです。
今回紹介する「All-in-One-SEO-Pack」というWordPressのプラグインは、このDESCRIPTIONを記入できちゃうすごいプラグインなんですね。
Descriptionだけじゃなくて、Keywordも記入できるし、他のプラグインや改造ではむずかしかったアーカイブやカテゴリートップのページタイトルの改良、またページのURLも変更できてしまうすごいプラグイン。私はこうした機能を使いたいがために、ブログ自体を0から自分でプログラムしてしまったんですけれど、もうそんな苦労は必要ないわけですね。
日本語版
もともとは海外の雄志が公開しているものなんですけれど、2バイト文字に対してはバグがあるらしくって、日本語化もされています。
インストール
ダウンロードしたら、解凍し、サーバーにアップロードします。
アップロード先は、「wp-content」の「plugins」の中です。
一応パーミッションも変更しておいてください。
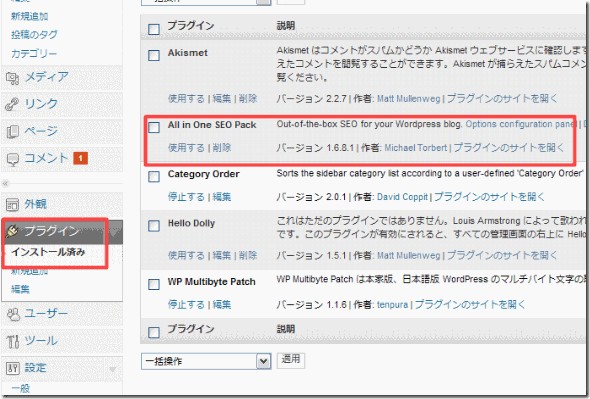
アップロードしたら、WordPressの管理画面にログインし、「外観」の「プラグイン」をクリック。
「All in One SEO Pack」という項目が表示されていれば、OKです。
「使用する」をクリックします。
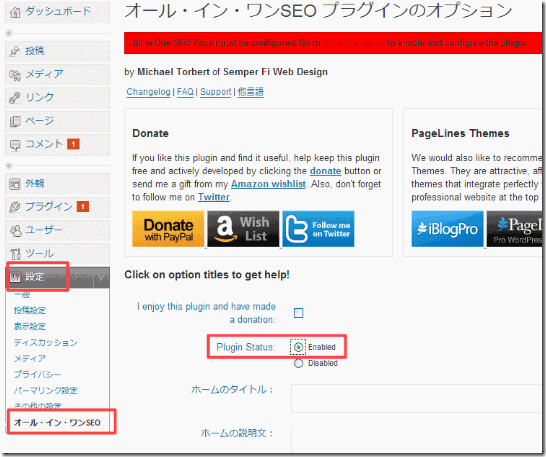
今のバージョン(2010年3月7日)では、どうもエラーがあるようで上のように警告が表示されます。エラー対策
このようなエラーが表示された場合は、

「設定」の「オール・イン・ワンSEO」をクリックし、「Plugin Status」を「Enabled」にチェックを入れ、下の「オプションを更新」をクリックします。記事の投稿画面
実際に有効になったか確認してみましょう。
WordPressの管理画面にいき、「投稿」の「編集」とクリックし、
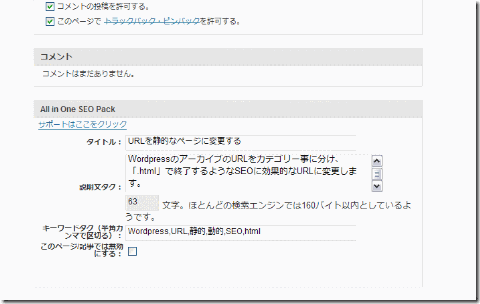
過去に投稿した記事を修正する画面にします。画面の下部に、ちゃんと「」の項目が追加されています。

上のように記入してみました。以下が、All in One SEO Packを使う前の初期状態のヘッダー。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”ja”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>URLを静的なページに変更する | WordPressの設定入門</title>
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<link rel=”stylesheet” href=”http://wordpress.f-mobile.org/wp-content/themes/js-o4w/style.css” type=”text/css” media=”screen” />
<link title=”RSS 2.0″ type=”application/rss+xml” href=”http://wordpress.f-mobile.org/feed” rel=”alternate” />
<link rel=”pingback” href=”http://wordpress.f-mobile.org/xmlrpc.php” />
<link rel=”alternate” type=”application/rss+xml” title=”WordPressの設定入門 » URLを静的なページに変更する のコメントのフィード” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html/feed” />
<script type=’text/javascript’ src=’http://wordpress.f-mobile.org/wp-includes/js/comment-reply.js?ver=20090102′></script>
<link rel=”EditURI” type=”application/rsd+xml” title=”RSD” href=”http://wordpress.f-mobile.org/xmlrpc.php?rsd” />
<link rel=”wlwmanifest” type=”application/wlwmanifest+xml” href=”http://wordpress.f-mobile.org/wp-includes/wlwmanifest.xml” />
<link rel=’index’ title=’WordPressの設定入門’ href=’http://wordpress.f-mobile.org’ />
<link rel=’start’ title=’wordPressのダウンロード’ href=’http://wordpress.f-mobile.org/install/12.html’ />
<link rel=’prev’ title=’403エラーになる場合’ href=’http://wordpress.f-mobile.org/setting/116.html’ />
<meta name=”generator” content=”WordPress 2.9.2″ />
<link rel=’canonical’ href=’http://wordpress.f-mobile.org/wordpress-seo/127.html’ />
</head>
下が適用させた後のヘッダー部分のソース。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”ja”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>URLを静的なページに変更する</title>
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<link rel=”stylesheet” href=”http://wordpress.f-mobile.org/wp-content/themes/js-o4w/style.css” type=”text/css” media=”screen” />
<link title=”RSS 2.0″ type=”application/rss+xml” href=”http://wordpress.f-mobile.org/feed” rel=”alternate” />
<link rel=”pingback” href=”http://wordpress.f-mobile.org/xmlrpc.php” />
<link rel=”alternate” type=”application/rss+xml” title=”WordPressの設定入門 » URLを静的なページに変更する のコメントのフィード” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html/feed” />
<script type=’text/javascript’ src=’http://wordpress.f-mobile.org/wp-includes/js/comment-reply.js?ver=20090102′></script>
<link rel=”EditURI” type=”application/rsd+xml” title=”RSD” href=”http://wordpress.f-mobile.org/xmlrpc.php?rsd” />
<link rel=”wlwmanifest” type=”application/wlwmanifest+xml” href=”http://wordpress.f-mobile.org/wp-includes/wlwmanifest.xml” />
<link rel=’index’ title=’WordPressの設定入門’ href=’http://wordpress.f-mobile.org’ />
<link rel=’start’ title=’wordPressのダウンロード’ href=’http://wordpress.f-mobile.org/install/12.html’ />
<link rel=’prev’ title=’403エラーになる場合’ href=’http://wordpress.f-mobile.org/setting/116.html’ />
<meta name=”generator” content=”WordPress 2.9.2″ />
<link rel=’canonical’ href=’http://wordpress.f-mobile.org/wordpress-seo/127.html’ /><!– All in One SEO Pack 1.6.8.1 by Michael Torbert of Semper Fi Web Design[297,372] –>
<meta name=”description” content=”WordpressのアーカイブのURLをカテゴリー事に分け、「.html」で終了するようなSEOに効果的なURLに変更します。” />
<meta name=”keywords” content=”wordpress,url,静的,動的,seo,html” />
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<!– /all in one seo pack –>
</head>このように、タイトルタグの中身や、DescriptionやKeywordsが自由にアーカイブ事に設定できるようになりました。
なお、投稿した記事だけでなく、新しく投稿する記事にも有効です。また、Windows Live Writerで投稿したようなアーカイブは、記事の本分の最初の一部がDiscriptionとして設定されるようです。
SEOを極めたいというのであれば、WordPress+All in One SEO Packは、あなたのかゆいとこまで手が届く機能を提供してくれるでしょう。
注意点
All in One SEO Packを有効化させても反映されない!
なんて人は、WP Super Cacheのキャッシュを削除してください。WordPressを引っ越した場合
WordPressを使っているサーバーを引っ越した場合の設定の仕方を紹介します。
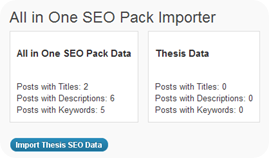
新しくWordPressをインストールし、「All in One SEO Pack Importer」をインストールします。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)