-
同じカテゴリーの記事へのリンクを表示させる
WordPressでは、色々な機能をウィジェットという形で取り入れることによって、簡単に便利なリンク集を表現することが出来ます。
逆に言うと、各カテゴリーのトップページへのリンクも、ウィジェットとして配置してやらないと表示されません。
このブログの右側のサイドバーに表示されているカテゴリーや最近の投稿、検索欄もウィジェットを配置したことによって表示されているのです。
詳しいウィジェットの表示のさせ方は別のページに譲りますが、私が最も欲しかった「同一カテゴリー内の各記事へのリンク」がウィジェットとして用意されていないのです!
もしかしたら、誰かが公開(ウィジェットは自由に作れ、配布・公開されています)しているかもしれませんが・・・。色々検索をしていたら、自分で編集出来るみたいなんで、さっそく取り付けてみました。
プログラムを加工する
プログラムを加工すると聞くと、ちょっとむずかしそうですが、コピペだけで出来るのでやってみてください。
参考にしたのは、
WordPressの管理画面にログインし、「外観」の中の「編集」をクリックします。 「テーマファイル」の「サイドバー」をクリックします。
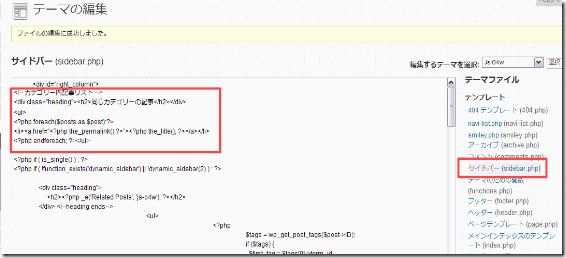
「テーマファイル」の「サイドバー」をクリックします。
左側にソースが表示されるので、
<div id=”right_column”>
の下に、<!–- カテゴリー内記事リスト –->
<?php
$catArr = get_the_category();
$cat = $catArr[0];
$catName = $cat->cat_name;
$catId = $cat->cat_ID;// トップページでは表示させない
if (is_home() == False) {print ‘ <div class=”heading”><h2>’ . $catName . ‘</h2></div>’;
print “<ul>”;
$cat = get_the_category(); $cat = $cat[0];{
$catid= “$cat->cat_ID”;
}
$myposts = get_posts(‘category=’.$catid) ;
foreach($myposts as $post ) :?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
<?php print “</ul>”;?>
<?php } ?>
<!– ここまで –>を付け加えます。
他のテーマ(デザイン)を使っている場合は、それにあわせて多少変更してください。
たとえば<div class=”heading”>の部分。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)