-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
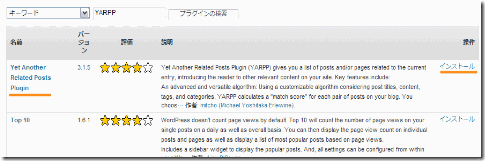
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
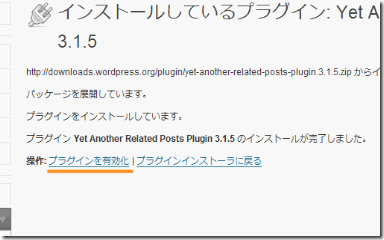
画面左側の「インストール」をクリックします。
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

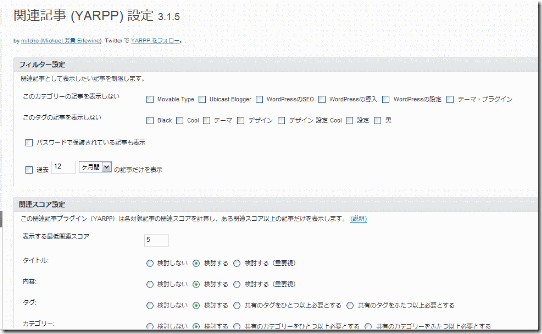
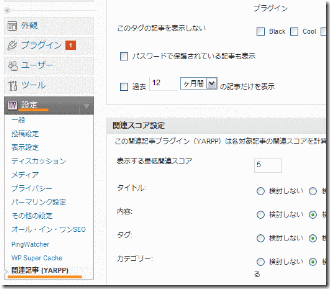
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
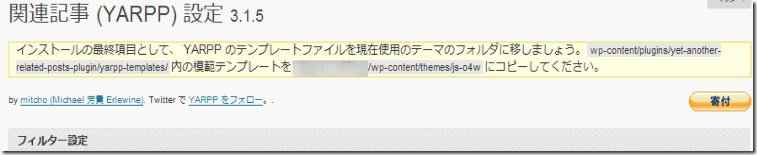
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
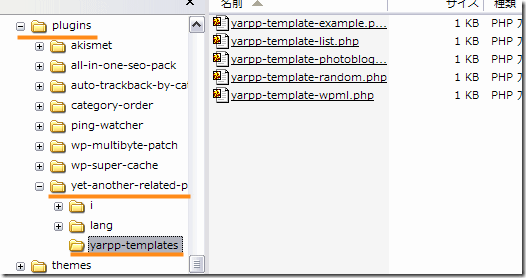
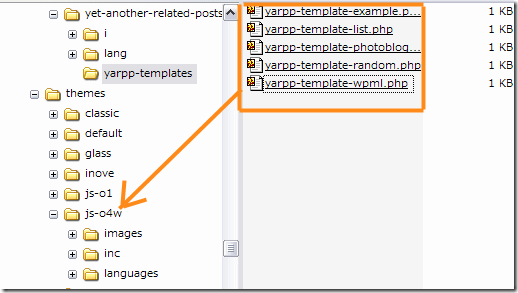
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
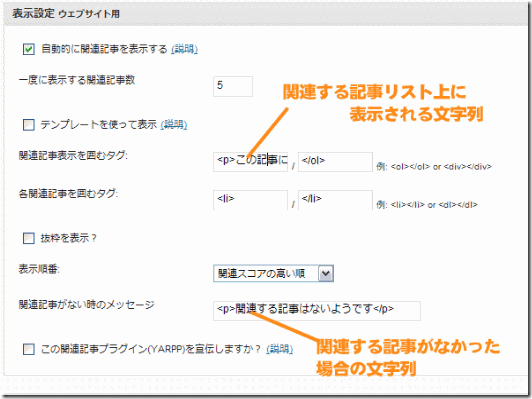
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
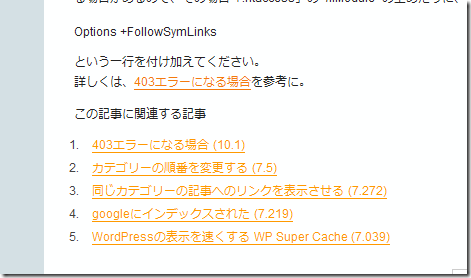
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。
コメントを残す
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)