Posts Tagged ‘SEO’
-
WordPressはSEOに向いているか 途中経過版
WordPressを使ってこのブログを公開したのが、今月(2010年3月)の5日。
過去に投稿した、googleにインデックスされたによると、3日後の8日にはgoogleにキャッシュされたようです。
今日は3月の31日なんですけれど、おととい(29日)あたりからちょっと動きがあったので経過報告と、今後のSEOに役立つかもしれないので、メモしておきます。急に増えるのが特徴
今までいろいろなブログを管理してきて、毎回感じることなんですけれど、Googleの特徴として、ある一定の期間が過ぎると急にGoogle経由の訪問が増える。という経験がよくあります。
このブログでは、おとといの29日あたりからその傾向がありました。経過
3月8日~3月21日まで
3月8日にはじめてgoogle経由の訪問があって、21日まで少しずつ増えていきました。
だいたい、8~10人/日が続き、10~15人/日に増えてくるという感じ。3月22日~25日
22日に、急にGoogle経由のアクセスが25人/日になりました。
25日までの4日間は、だいたい23~26人/日のGoogle経由のアクセスです。26日~28日
どういうわけか、この3日間は減少。
14~19人/日に・・・。29日~31日
で、3月29日に、急に増え、28人/日に。
そしてついに昨日は、44人/日へ。
今日31日は、21時の段階で43人なので、昨日の記録を抜くのは必至でしょう。私の別のブログ(WordPressではなく、自作したBlogですが)のアクセスログを見てみると、やはり1ヶ月後ぐらいに急にアクセス(Google経由の)が増えています。
その後、半月か1ヶ月後には、Google経由のアクセスが100人を超えるパターンが多いみたいです。携帯からのアクセスが増えたブログ
もう一個WordPressでブログを作成して公開しているんですけれど、そっちでははやい段階から携帯用に表示させるプラグインKtai Styleを導入していました。
特にモバイル検索サイト対策なんかはしていなかったんですけれど、どういうわけかそのサイトは、携帯、とくにAUでの訪問が多い。はじめの頃は携帯経由、PCのGoogle経由が半々ぐらいだったんですけれど、昨日(30日)は、とうとう22人/日アクセスのうち、PCのGoogle経由が4人。
AUのアクセスが18人と4.5倍に。
今日31日もAUの方が3倍ぐらいのアクセスになってしまいました。これはKtai Styleの影響というか、そのブログが携帯で検索しそうなキーワードをブログテーマにしている。って事も関係しているのかもしれませんが。
その証拠に、このWordPress設定入門は、携帯でWordPressを検索してみよう。なんて人はいないだろうし、同じくKtai Styleを使っているんですけれど、携帯からのアクセスはさっぱりです。結論
WordPressがSEOに特化しているかどうかは、まだわかりませんが、記事の書き方次第では充分優れているんじゃないかと思います。
-
レンタルサーバーの選び方
WordPressを使うと、簡単にWebサイトが作れるのはいいんですけれど、あまりに簡単すぎて(?)これ以上ブログを増やしすぎると、そろそろ私が使用しているサーバーの回線がいっぱいいっぱいになってしまいそうなので、今後作成するブログやサイトは別のレンタルサーバーにしようかと思っています。
そこで色々なレンタルサーバーを探している所なんですけれど、もしかしたらこれから本格的なブログやサイトを作りたい!なんて思っている人の参考になるかもしれないので、私流のレンタルサーバーの選び方を紹介したいと思います。私はプロのサーバー管理者ではありませんが、まぁ、一応独学で1日9,000人ほどのアクセスに耐えてきたサーバー運営を5年ほど続けてきたので、ちょっとは参考になるかなぁ。と。
最低でもこの機能が欲しい!
レンタルサーバーを選ぶに当たって、これだけははずせない!というものをピックアップしてみました。
価格が安い
同じサービス内容であるならば、価格が安い方がいいに越したことはありません。
私は、100MBで月数千円という時代を知っているので、昨今の月額数百円の料金にはびっくりです。昔から無料レンタルサーバーは存在していました。
ただし、「無料」というのもいくつか問題をはらんでいます。
※ 参照 無料サーバーについて
実際にサーバーを運営してみればわかるんですけれど、サーバー運営には非常にコストがかかります。
にもかかわらず無料であるのは、よほど他の収益が安定していない限りむずかしいので、いつサービスが終了してしまうかもわかりません。
特に、「いきなりなくなる」とか「気がついたら終了してた」ってパターンが多いです。なので無料レンタルサーバーは、ちとおすすめできませんが、月々の負担がそれほど気にならない程度の料金であればいいかなと。
私がCGIとかサーバーの勉強をし始めた頃は、専用サーバーなんかで1ヶ月2万円の費用でも安い!といわれた時代だったんですけれど、今は専用サーバー並みの回線速度が一般的になってきたし、サーバーマシンの性能が上がってきた(当時はペンティアムIIIを使った、メモリ256MB程度のマシンだった)ので、安い共用サーバーでも問題はないと思います。
データ消失の可能性が低いこと
レンタルサーバーを借りている人のブログなんかを読んでいると、意外と多いのがデータの消失。
たぶん、レンタルサーバーの規則を読んでみると、データが消失しても保証しない。なんてとこが多いと思うんですけれど、嘘のようなほんとの話。意外と消失するみたいです。私もそろそろ今使用しているサーバーマシンが、立ち上げて3年目に入る頃だったんで、新しいサーバーマシンを購入して、データを移転させたんですけれど、データ消失は24時間稼働しっぱなしのサーバーには避けては通れない問題だと思います。

ロリポップがパワーアップするそうで。
データ消失を避けるためには、HDDのRAID化なんかがあるんですけれど、やっぱりコストがかかる。
でも、昨今のHDDの低価格化やSSDの普及のおかげなんでしょうか。追加料金無しにデータ消失のリスク回避はありがたいものです。回線が軽いこと
昔は無料のレンタルサーバーを使うと、表示にえらく時間がかかっていたので、使用するのもためらっていたんですけれど、最近は有料レンタルサーバーでも、薄利多売な時代なのでユーザー数が多すぎてやはり回線が遅くなるそうです。

再びロリポな話題で申し訳ないんですけれど、回線も増強するとのことで、ほぼ私の心はロリポに傾きつつあります。転送量無限
今は少なくなりましたが、意外と多いんですよね。
転送量●GBまで。っていうレンタルサーバー。
転送量5GBまで。とか。
私の運営しているブログの1ページあたりのテキストは、だいたい15~25KB。
画像も結構使用しているので、1ページ表示させるのに100~200KBぐらいになる可能性も。
一日9,000人ほどのアクセスがあると、100KB × 9,000人/日 × 30日 = 27GB
逆に5GBで納めるには、1日あたり1600人ほどのアクセスに納めないといけないことになります。
まぁ、今後作成するブログがそこまでアクセス数が伸びるかどうかは不明なので、無用な心配かもしれませんが、転送量に制限がないとこの方が安心っちゃ安心なわけです。サーバー容量
私が今管理しているブログの1つの容量は、だいたい500MBぐらいでした。
※ WordPress2.9.1は、だいたいインストールした直後で20MBぐらい
その500MBのブログは、結構画像を多用しているので、1つのブログで500MBというと多い方なんじゃないかと思います。
で、レンタルサーバーと独自ドメインを取得した場合、サブドメインを使っていくつものドメインを使用できるようになるんですけれど(ロリポップの場合、300個)、1つのブログで100MBぐらいと仮定すると、1GBぐらいあれば10個のブログを持てそうです。独自ドメインを利用できること
無料サーバーについてでも書きましたが、どうせレンタルサーバーを借りるのであれば、独自ドメインを取得した方が得です。
独自ドメインの方がSEOに有利。というのは都市伝説化してしまいましたが、そのレンタルサーバー会社がつぶれても、独自ドメインなら他のレンタルサーバーで運用できるからです。
また、上の項目でも書きましたが、独自ドメインだとサブドメインを使用して、複数のドメインを使用できるので、お得。
それに、安いドメインだと1年で1000円もしないので、月々のレンタルサーバー代に100円プラスする程度で独自ドメインが使用できるので、保証+αの意味も込めて独自ドメインの方がおすすめ。で、当然独自ドメインでも運営できるレンタルサーバーの方がいいことになります。
WordPressが使えること
WordPressになれてしまうと、もう他のツールが使えなくなります。
正直、WordPressになれたら、Movable Typeにしようかと思ていましたが、あまりにWordPressがすばらしかったんで、もうWordPressをやめる気にはなれません。というわけで、WordPressのインストールが簡単、いや、WordPressを使用することが前提としているぐらいのレンタルサーバーがいいんじゃないかと。
生アクセスログが参照できること
結構大事です。この項目。
私はサーバー運営もしているので、WEBサーバーが記録する生アクセスログを自由に参照できるんですけれど、生アクセスログのいいとこは、GoogleやYahoo!のクローラーのログも参照できることです。
Google Analyticsでは、あくまでブラウザを使ったアクセスしか記録できないため、SEOもなかなかしづらいのが不満だったんですけれど、生アクセスログが参照できれば、クローラーの動きも把握できるので、本格的なサイト運営をしたいのであれば、欲しい機能のひとつです。Googleクローラーのアクセスログ
crawl-66-249-68-135.googlebot.com – – [15/Mar/2010:17:42:40 +0900] "GET /about HTTP/1.1" 200 22831 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
Yahoo!クローラーのアクセスログ
b3091160.crawl.yahoo.net – – [15/Mar/2010:17:29:51 +0900] "GET /install/455.html HTTP/1.0" 200 31876 "-" "Mozilla/5.0 (compatible; Yahoo! Slurp/3.0; http://help.yahoo.com/help/us/ysearch/slurp)"
また、Google Analyticsでは、携帯電話からのアクセスログも記録できません。
ドコモからのアクセスログ
proxy11111.docomo.ne.jp – – [12/Mar/2010:19:13:01 +0900] "GET /plugin/508.html HTTP/1.1" 200 23923 "-" "DoCoMo/2.0 P906i(c100;TB;W24H15)"
というわけで、本格的なSEOには生アクセスログがあった方が断然有利なわけです。
出来ればあった方がいいかな
以下は、上級者用にあった方がいいかな。と思われる機能です。
SSH
たいていレンタルサーバーのOSは、Linux系だと思うんですけれど、私のようにある程度コマンドラインで操作できる人には、SSHが提供されている方が便利。
Cron

Cronは、WEBサーバーとは別に定期的にコマンドを実行してくれるサーバーのことで、FC2のように使えるとこも多いです。
私の場合は、ログを定期的に監視して、ブラウザで見やすい形に加工しています。
あとは、定期的に自動でバックアップをとりたいとか、定時になったらメールを送信したい。なんて場合は、このCronが使えると便利。商用利用可
私は商用では利用するつもりはないんですけれど、まぁ、商用として使えるレンタルサーバーの方が需要が高いかと。
どこを使う?
以上をふまえると、ロリポップか、FC2 Liteのどちらかかなぁ。と思ってるんですけれど。
ロリポップ
FC2 Liteに比べると、おしゃれでサーバーパワーがうえかな。と。
サブドメインを300個使えるのも特徴(FC2 Liteは10個まで)。
FC2 Lite
FC2 Liteのいいとこは、Cronが使えるとこ。
色々なアイデアでおもしろいことが出来そう。
あと、ロリポに比べてちょっと安い(13円)。あとは、サーバー容量がロリポが1GBに対して、FC2 Liteは5GB。
-
WordPress 表示が遅い
WordPressは、MySQLというデータベースサーバーとPHPというプログラム言語の組み合わせで、ページを表現しているのですが、アクセスがある度にMySQLからデータを取り出し、PHPで加工して出力するので、非常に表示が遅いです。
私もWordPressを使い始めて、色々検索しながら改良を重ねているんですけれど、WordPressのことを検索してヒットするサイトは、たいていWordPressが使われていたりするので、表示がすんごい遅くてイラッとすることが多くなってきました。特に私のブラウザ(Lunaを使ってます)が、最近調子悪くてあまりにも表示に時間がかかるページに出くわすと、Not Foundをはき出すんです。
ページが見つかりません。の、アレです。そういう場合は、いちいちGoogle Chromeを使ったりするんですけれど、どのWordPressサイトもページの表示にすごく時間がかかっているみたいです。
表示を速くするプラグイン
以前、WordPressの表示を速くする WP Super Cacheという記事で「WP Super Cache」というプラグインがキャッシュを使用して表示の高速化を実現できる。と書きました。
この「WP Super Cache」を利用すると、キャッシュされたページ(一度誰かがアクセスするとキャッシュが作成され、次回以降このキャッシュが使われる)により、一瞬で表示されるようになります。
その効果は劇的で、是非ともインストールしておきたいプラグインのひとつなんですけれど、弱点として更新されたページが古いキャッシュが使われてしまって、新しい記事が反映されない場合があるんです。
まぁ、これは設定で防ぐことは出来るんですけれど、頻繁に(たとえば毎日1つは記事を投稿している)ブログにはかえってデメリットが多くなってしまう可能性もなきにしもあらずなわけです。
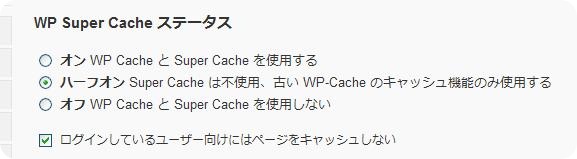
「投稿や固定ページを公開するたびにすべてのキャッシュを削除する」にチェックを入れると、新しい記事を投稿すると、自動的にそれまでの古いキャッシュが削除されるので、上のような古いページのまま。といった問題が起こりません。
ただし、キャッシュを削除するのでその分投稿するときにかかる時間が多少長くなる可能性があります。表示が遅いとSEO的によくない?
ところが、最近、GoogleのMatt Cutts氏が興味深いことを言い出したようです。
もしかしたら、今後は表示時間に関しても気にかける必要があるかもしれません。
でもご安心を。
WP Super Cacheを使えば、表示はあっという間。WP Super Cacheのもう一つの注意点
Google Analyticsをインストール(参照:Google Analyticsを導入する)すると、各ページにアクセス解析用のJavaScriptが埋め込められるんですけれど、Google Analyticsは、管理人もアクセスログに記録してしまうのです。
そのため、管理人がアクセスしたときはGoogle AnalyticsのJavaScriptを表示させない設定が必要です。 WP Super Cacheの設定画面に行き、「ログインしているユーザー向けにはページをキャッシュしない」にチェックを入れて、保存します。
WP Super Cacheの設定画面に行き、「ログインしているユーザー向けにはページをキャッシュしない」にチェックを入れて、保存します。
こうすることで、管理者のアクセスはアクセスログに記録しないようになります。 -
Google Analyticsを導入する
ちょこちょことGoogle経由のアクセスがあったので、Google Analyticsを導入してみることにしました。
私の場合、Apacheのログから自分で作成したプログラムで、アクセスを解析しているんですけれど、まぁ、今回、完全にGoogle Analytics任せにしてしまってもいいかなぁ。と。
私が作ったプログラムでは、どんな検索サイトからなんというキーワードでアクセスしてきたかを1件1件丸1日分表示してくれるので、単純明快でわかりやすいっていう特徴があるんですけれど。そっちの方はやろうと思えばすぐにでも導入できるんで、いつでもいいかな。と。
あと、レンタルサーバーを借りることになったら、そういったプログラムを動作させられなくかもしれないし。Google Analyticsをプラグインで導入
Google Analyticsは、プラグインで導入出来るみたいです。
インストール

WordPressの管理画面の「プラグイン」をクリックし「新規追加」をクリック。
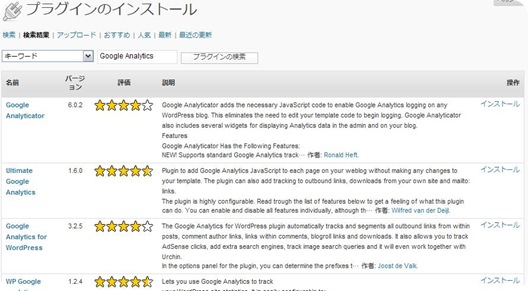
検索キーワードを「Google Analytics」として「プラグインの検索」をクリックします。
色々ヒットしましたね。
とりあえず、一番上のGoogle Analyticsを選択してみました。「インストール」をクリック。
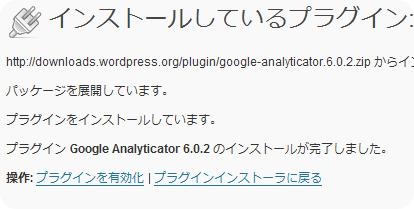
インストールが完了しました。
「プラグインを有効化」をクリック。Google Analyticsでの設定
つづいて、Google Analyticsへログインします。

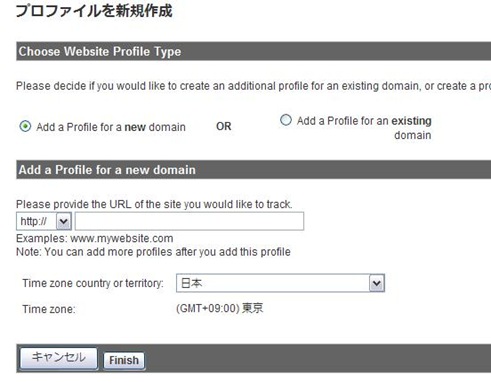
管理しているアカウントをクリックすると、右上に「新しいプロファイルを追加」というリンクが表示されるので、クリック。
ドメインを入力し、「Finish」をクリック。
「ウェブプロパティーID」がトラッキングコードとなります。
このトラッキングコードをコピーします。
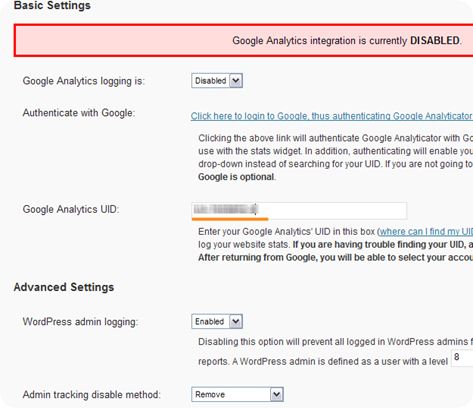
「Google Analytics UID」へ貼り付けます。
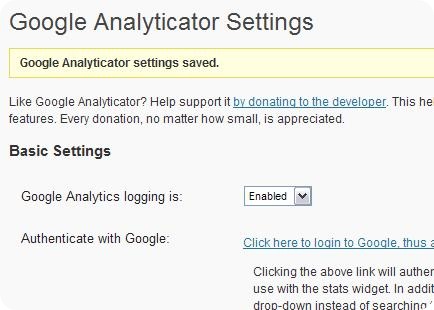
「Google Analytics logging is」を「Enabled」にします。
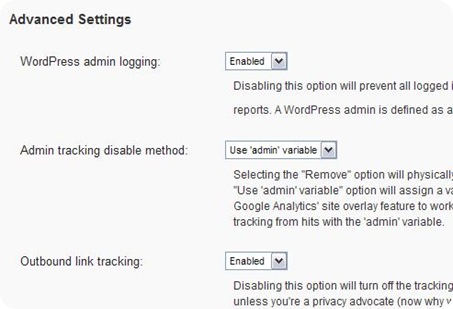
「Admin tracking disable method」を「Use “admin” variable」にします。
一番下の「Save Chenges」をクリックします。Google Analyticsで確認
WordPressのブログのどのページでもいいので、一回アクセスします。
※ これによってGoogle側でトラッキングコードを確認します
上のように「!」が表示されていると、まだトラッキングコードの確認がGoogle側で出来ていません。
キャッシュを使って高速化させている場合は、一度キャッシュを削除するか無効にしてください。このように時計表示であれば、Google側で認識できたことになります。
正式に稼働するには、24時間ほどかかるのでこのまま待ちます。先ほど設定した「Admin tracking disable method」を「Remove」にして保存します。
こうすることで、ブログ投稿者のアクセスは記録されません。
※ ただし、キャッシュを使って高速化させている場合は、記録されてしまう可能性があります。実際のアクセス解析
設置して半日ぐらいで、アクセスを記録しはじめたようです。
-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
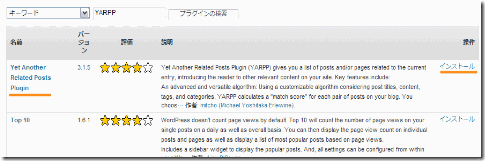
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
画面左側の「インストール」をクリックします。
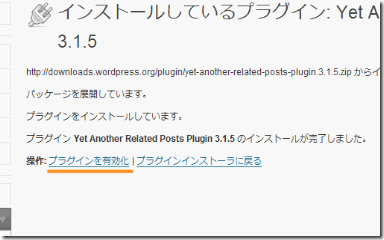
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

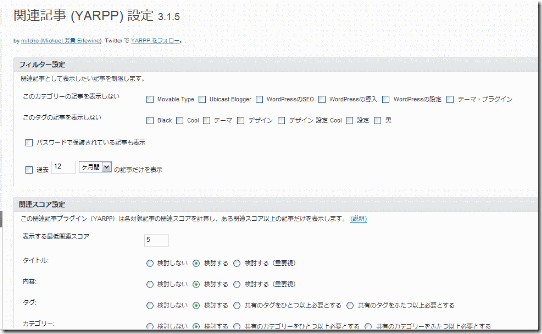
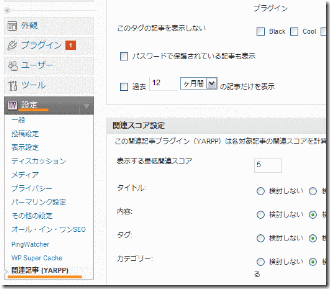
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
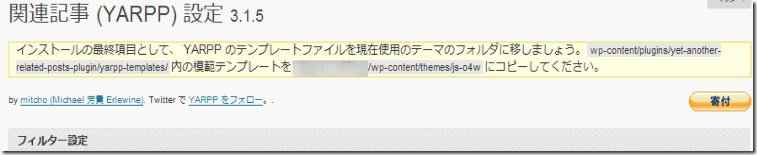
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
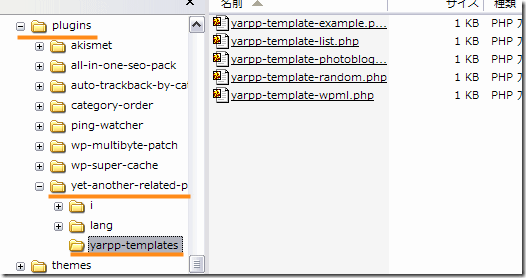
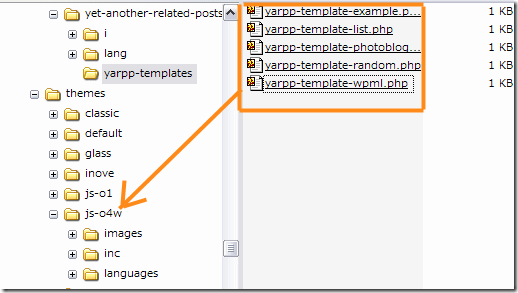
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
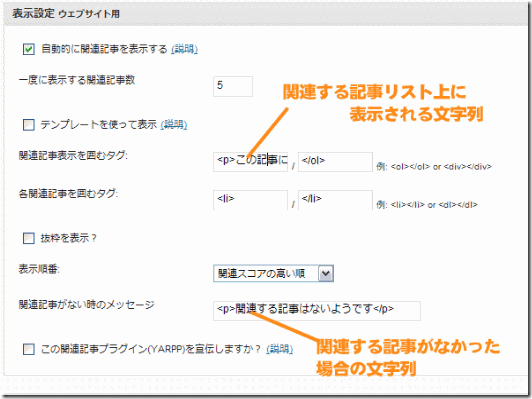
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
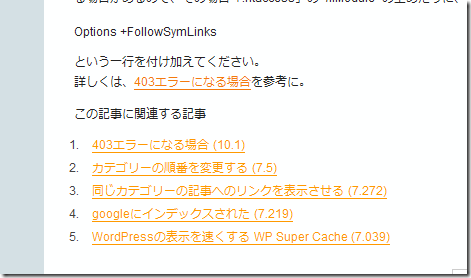
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)