Posts Tagged ‘プラグイン’
-
バックアップ用プラグイン WP-DBManager
WordPressは、サーバーにインストールするタイプのブログシステムで、データの保存にデータベースサーバーのMySQLというサーバーを使用しています。
そのため、毎回表示させるのに動的に出力しています。
長所としては、デザインや設定がすぐに反映されます。
短所としては、重いということと、データベースが何らかの理由で壊れた場合、データがすべて無くなってしまう可能性があるということです。同じタイプのブログシステムに、Movbable Typeがあるんですけれど、こちらはファイルとして保存することが出来るので、万が一データベースが壊れても、今まで投稿したファイルはそのまま保たれます。
よって、Movable Typeはレンタルサーバーを変える場合でも、割と移転が楽です。レンタルサーバーは、いくらお金を払っているとはいえ、どの会社もデータの保証はしていないため、自らバックアップする必要があります。
でも、結構この作業がめんどくさくて、あとでデータが飛んでしまって後悔する羽目に・・・。
意外とデータが飛んでしまった。って経験をしている人は多いみたいです。WP-DBManager
データをバックアップするプラグイン
WordPressのすばらしい点は、色々な機能をプラグインという組み込みシステムでプラスすることが出来る点です。
で、もしかしたら、データをバックアップするプラグインがあるんじゃないか・・・と思ったら、ありました。
それが「WP-DBManager」です。インストール
インストールは簡単。
まず、WordPressの管理画面にログインし、「プラグイン」の「新規追加」をクリックします。
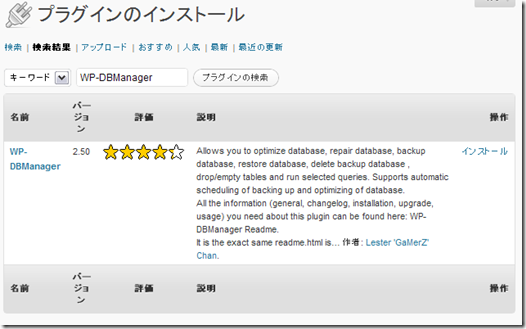
キーワードに「WP-DBManager」と入力します。
このように検索結果に表示されるので、「インストール」をクリックします。

日本語化
次にWP-DBManagerを日本語化してみます。
日本語化用のファイルは、Technolog.jpさんのWordPress – WP-DBManager 日本語化ファイルで配布されています。
「日本語化 – WP-DBManager V2.5.0」をクリックします。
日本語化はWP-DBManagerのバージョンとあわせるようにします。
ダウンロードしたファイルを右クリックし「エクスプローラ」を選ぶと、解凍できます。

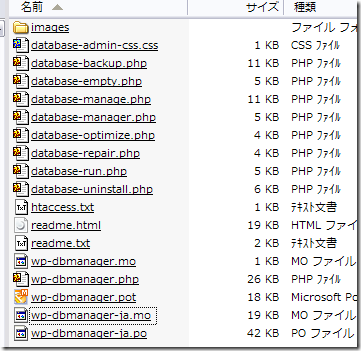
中にある二つのファイルを「WP-DBManager」のフォルダにアップロードします。
具体的には「 …/wp-content/wp-dbmanager/ 」の中にアップロードします。
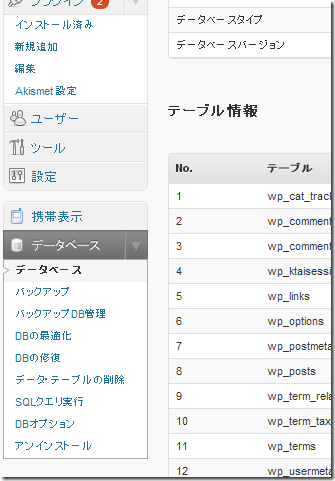
WordPressの管理画面の左サイドの一番下に「データベース」という項目が表示され、中身も日本語になりました。

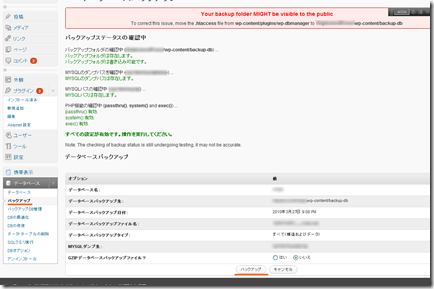
バックアップする
WP-DBManagerをインストールすると、「 …/wp-content/ 」フォルダの中に「 backup-db 」というフォルダが出来ているはずです。
WordPressの管理画面の「データベース」の「バックアップ」をクリックします。
ページの下に「バックアップ」というボタンが表示されるので、クリックします。

先ほど作成された「 backup-db 」というフォルダの中にバックアップファイルが作成されています。

セキュリティー
このファイルは、インターネット上で誰でもアクセスできてしまうので、「 .htaccess 」というファイルを「 backup-db 」のフォルダに置いておきます。
中身は、以下のように記述します。<Files ~ "sql$">
deny from all
</Files>バックアップファイルを保存する
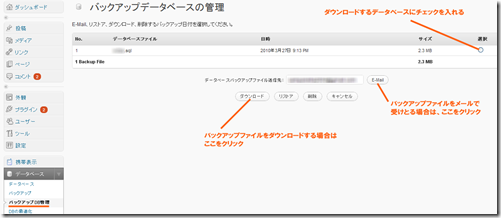
バックアップしたファイルを保存するには、WordPressの管理画面の「データベース」にある「バックアップDB管理」をクリックし、保存するデータベースにチェックを入れ、「ダウンロード」をクリックするか、「E-mail」をクリックします。

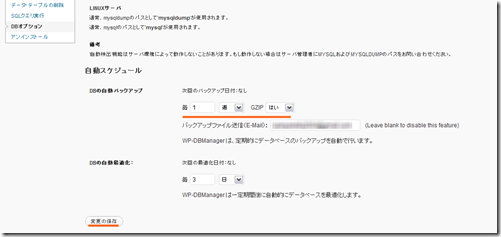
この時「リストア」をクリックすると、その時のデータベースの状態に戻ります。定期的にバックアップする場合は、「データベース」の「DBオプション」をクリック。
定期的にバックアップしたい期間を入力し、「変更の保存」をクリック。
-
Ktai Styleのエラー対策
文字化けエラーを修正する

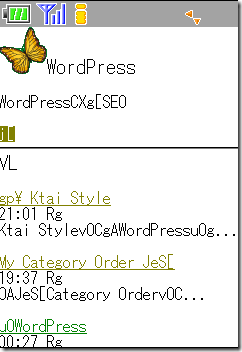
携帯用に表示を整えるKtai Styleを紹介しましたが、携帯で見ると上のように文字化けしてしまうことがあります。
これは、PHPのデフォルトの文字コードの出力がUTF-8になっているためで、これを修正するには、サイトのトップディレクトリの「.htaccess」に以下を追加します。<IfModule mod_php5.c>
php_flag mbstring.encoding_translation Off
php_value mbstring.http_output pass
</IfModule><IfModule mod_php4.c>
php_flag mbstring.encoding_translation Off
php_value mbstring.http_output pass
</IfModule>さらに、WP Super Cacheを使用している場合は、Ktai Styleを使用し始めてから携帯でアクセスすると、携帯用に表示したキャッシュがパソコン用にも使われてしまいます。
そこで、
「Mobile device support using WordPress Mobile Edition.」にチェックを入れ、「ステータスを更新」をクリックします。これで文字化けが改善されたと思います。
カテゴリーページのエラー
Category Order could not understand your category HTML. Please do the following:
- Disable all plugins except for category order to see if some other plugin is causing the problem. If the problem goes away, re-enable each plugin until you find the incompatible one.
- Try switching to a different theme, like the WordPress default theme.
Once you have tried the above steps, email david@coppit.org with the results of these debugging steps. Also include the following information:
Ktai Styleを使用して、カテゴリーページへアクセスすると、上記のようなエラーが出てくる場合があります。簡単に訳すと、「Category Order」というプラグインによってカテゴリーのHTMLが正しく表示できませんでした。的な感じ。
カテゴリーに関するプラグインの仕様をやめてチェックしてみてくださいと。これは、カテゴリーページへのリンクの順番を変えることが出来る「Category Order」を使用していると、このようなエラーが出るようです。
かわりに「My Category Order」というプラグインでカテゴリーを並べ替えることが出来るので、Ktai Styleを使う場合は、こちらをインストールして使ってください。
ただ、Ktai Styleは、こうしたプラグインを使用してカテゴリーの順番を並べ替えても順番の変更が無効になってしまうので注意してください。
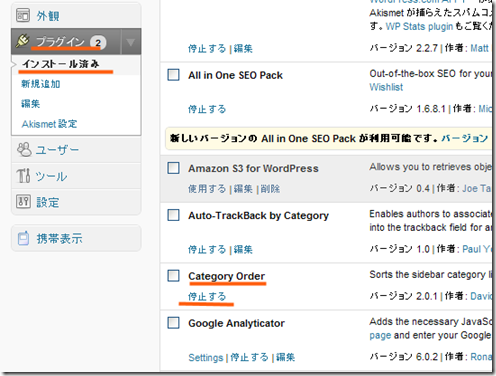
また、「プラグイン」の「インストール済み」をクリックし、「Category Order」の「停止する」をクリックします。 -
携帯用に表示 Ktai Style
Ktai Styleプラグインを使えば、WordPressで作成したブログを携帯(モバイル)用にHTMLを整えて、出力することが出来ます。
携帯からのアクセスが
このWordPress設定入門を作成した数日後、WordPressを使って別のブログを作成しました。
先日、この二つのブログのアクセスログを検証していると、その後から作成した方のブログには、携帯経由のアクセスが多いことに気がつきました。だいたい、検索サイトからの訪問の半分ぐらいが携帯からのアクセスのようで、特にAUの訪問が多いみたいです。
携帯からのアクセスが増えたわけ
ところが、先に作成していたこのブログは、ほとんど携帯からのアクセスがありません。
なぜ、あとから作成したブログの方は、携帯からの訪問が多いのかな。と、考えてみたんですけれど、ひとつ思い当たる点がありました。
そのとあるサイトは、実験として携帯用に表示させるKtai Styleというプラグインを導入していたのでした。実は、Googleなどの検索サイトのクローラーは、携帯からのアクセスを装ってアクセスしてくることがあります。
※ 以下がその時のアクセスログrate-limited-proxy-209-85-238-201.google.com – – [24/Mar/2010:02:55:31 +0900] “GET / HTTP/1.1” 200 4725 “-” “DoCoMo/2.0 N905i(c100;TB;W24H16) (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)”
詳細はわかりませんが、このクローラーによってクローリングされたページは、携帯で検索したときに、モバイルサイトとして表示されるようなのです。
Ktai Styleとは
Ktai Styleの特徴
そして、その携帯用に表示してくれるプラグインが、Ktai Styleというプラグインなのです。
このKtai Styleのすばらしいところは、- 記事中の画像を携帯用に縮小して出力してくれる
- 携帯は携帯。パソコンはパソコン用に表示
- トップページは、記事のタイトルとそのページのリンクのシンプルな表示にしてくれる
- カテゴリーリンクなどのサイト用のリンクも適切に表示
- 携帯用の絵文字にも対応
- テンキーでのアクセスも可能
とかゆいとこに手が届く機能がたくさん。
今までパソコン用のサイトはいくつもつくってきたんですけれど、どうも携帯用のサイトは作り方がよくわからず、いつも途中で放棄してしまっていたんですけれど、これは結構すごいプラグインかも。
Ktai Styleのインストール

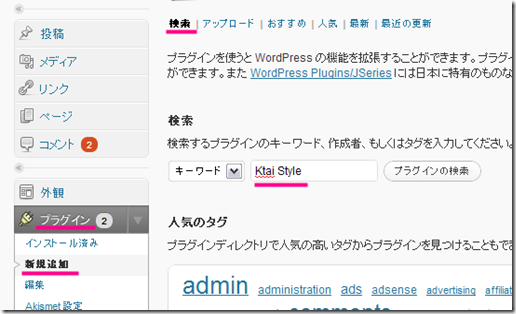
まず、WordPressの管理画面にログインし、「プラグイン」の「新規追加」をクリック。
「検索」であることを確認し、キーワードに「Ktai Style」を入力して、「プラグインの検索」をクリックします。
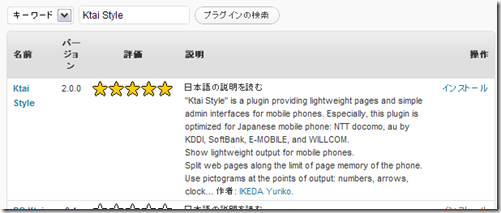
(おそらく)一番上にKtai Styleが表示されるので、「インストール」をクリックします。 このように左サイドに「携帯表示」という項目が追加されています。
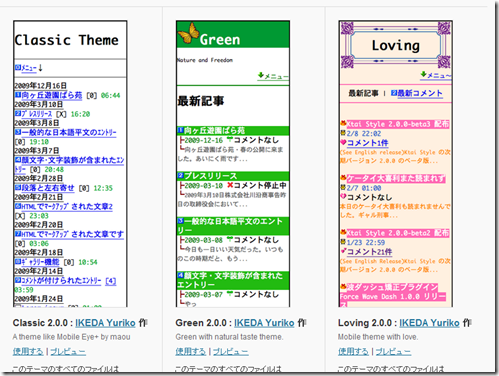
このように左サイドに「携帯表示」という項目が追加されています。「テーマ」をクリックして、デザインを設定します。
パソコン用のテーマに比べれば、派手なものはありませんが、シンプルで見やすいデザインがいくつか揃っています。
Ktai Styleは、携帯でアクセスしないと動作しないので、携帯からアクセスしてみてください。 -
Google Analyticsを導入する
ちょこちょことGoogle経由のアクセスがあったので、Google Analyticsを導入してみることにしました。
私の場合、Apacheのログから自分で作成したプログラムで、アクセスを解析しているんですけれど、まぁ、今回、完全にGoogle Analytics任せにしてしまってもいいかなぁ。と。
私が作ったプログラムでは、どんな検索サイトからなんというキーワードでアクセスしてきたかを1件1件丸1日分表示してくれるので、単純明快でわかりやすいっていう特徴があるんですけれど。そっちの方はやろうと思えばすぐにでも導入できるんで、いつでもいいかな。と。
あと、レンタルサーバーを借りることになったら、そういったプログラムを動作させられなくかもしれないし。Google Analyticsをプラグインで導入
Google Analyticsは、プラグインで導入出来るみたいです。
インストール

WordPressの管理画面の「プラグイン」をクリックし「新規追加」をクリック。
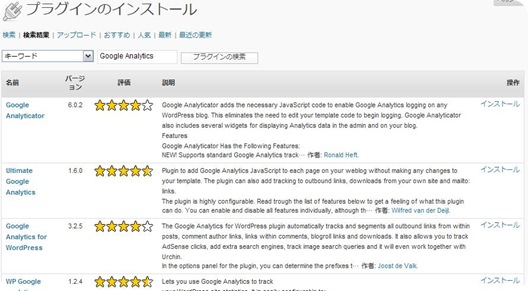
検索キーワードを「Google Analytics」として「プラグインの検索」をクリックします。
色々ヒットしましたね。
とりあえず、一番上のGoogle Analyticsを選択してみました。「インストール」をクリック。
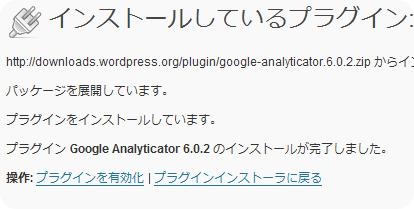
インストールが完了しました。
「プラグインを有効化」をクリック。Google Analyticsでの設定
つづいて、Google Analyticsへログインします。

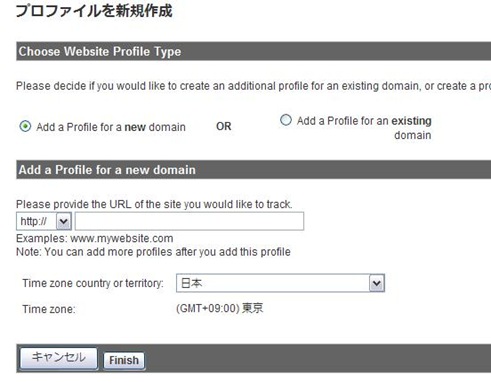
管理しているアカウントをクリックすると、右上に「新しいプロファイルを追加」というリンクが表示されるので、クリック。
ドメインを入力し、「Finish」をクリック。
「ウェブプロパティーID」がトラッキングコードとなります。
このトラッキングコードをコピーします。
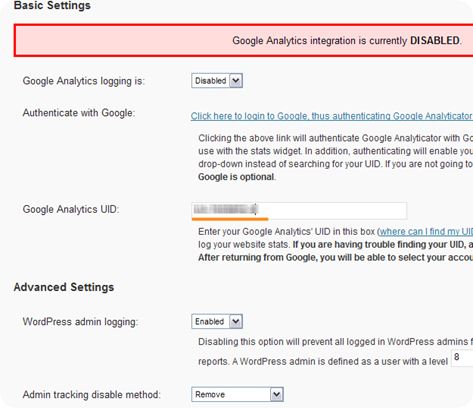
「Google Analytics UID」へ貼り付けます。
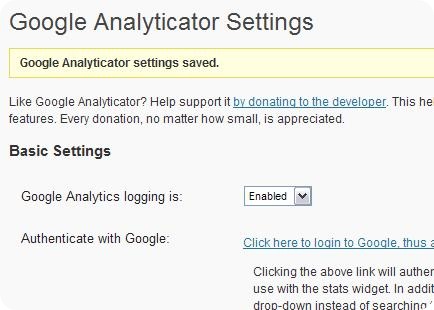
「Google Analytics logging is」を「Enabled」にします。
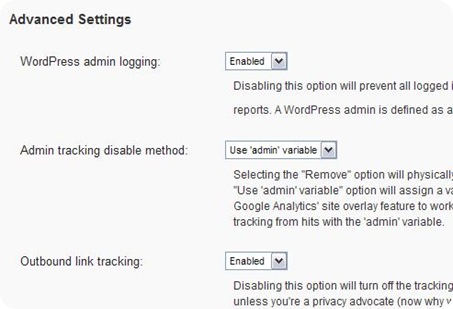
「Admin tracking disable method」を「Use “admin” variable」にします。
一番下の「Save Chenges」をクリックします。Google Analyticsで確認
WordPressのブログのどのページでもいいので、一回アクセスします。
※ これによってGoogle側でトラッキングコードを確認します
上のように「!」が表示されていると、まだトラッキングコードの確認がGoogle側で出来ていません。
キャッシュを使って高速化させている場合は、一度キャッシュを削除するか無効にしてください。このように時計表示であれば、Google側で認識できたことになります。
正式に稼働するには、24時間ほどかかるのでこのまま待ちます。先ほど設定した「Admin tracking disable method」を「Remove」にして保存します。
こうすることで、ブログ投稿者のアクセスは記録されません。
※ ただし、キャッシュを使って高速化させている場合は、記録されてしまう可能性があります。実際のアクセス解析
設置して半日ぐらいで、アクセスを記録しはじめたようです。
-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
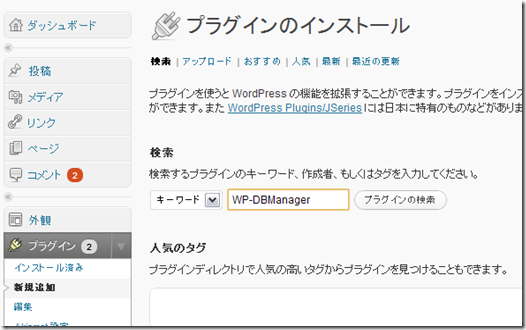
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
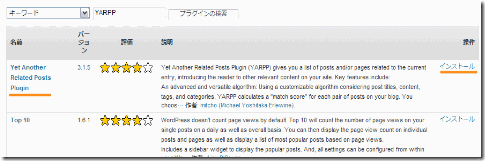
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
画面左側の「インストール」をクリックします。
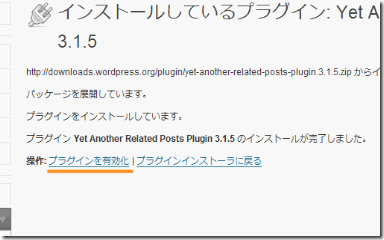
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

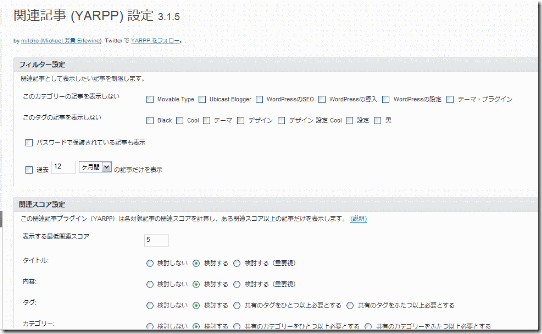
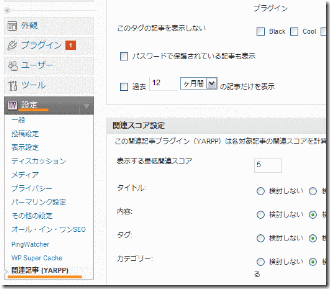
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
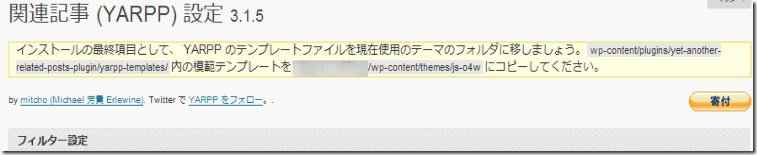
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
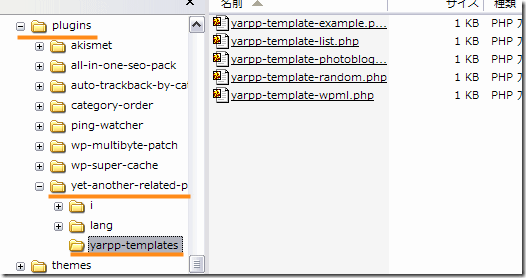
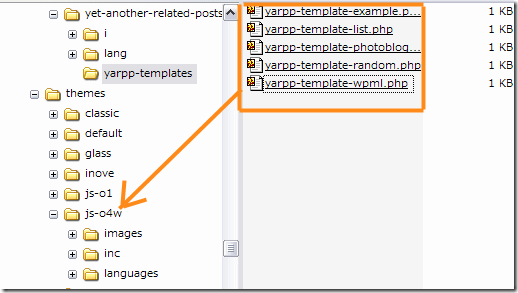
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
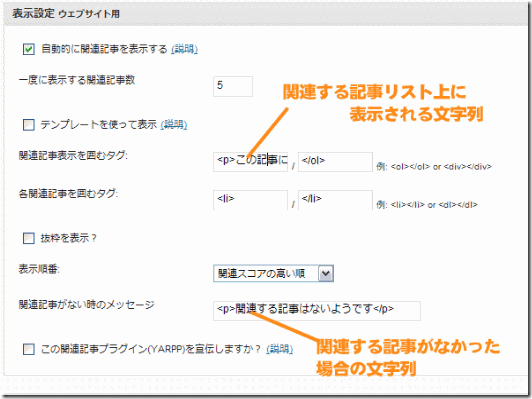
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)