Posts Tagged ‘テーマ・プラグイン’
-
Google Analyticsを導入する
ちょこちょことGoogle経由のアクセスがあったので、Google Analyticsを導入してみることにしました。
私の場合、Apacheのログから自分で作成したプログラムで、アクセスを解析しているんですけれど、まぁ、今回、完全にGoogle Analytics任せにしてしまってもいいかなぁ。と。
私が作ったプログラムでは、どんな検索サイトからなんというキーワードでアクセスしてきたかを1件1件丸1日分表示してくれるので、単純明快でわかりやすいっていう特徴があるんですけれど。そっちの方はやろうと思えばすぐにでも導入できるんで、いつでもいいかな。と。
あと、レンタルサーバーを借りることになったら、そういったプログラムを動作させられなくかもしれないし。Google Analyticsをプラグインで導入
Google Analyticsは、プラグインで導入出来るみたいです。
インストール

WordPressの管理画面の「プラグイン」をクリックし「新規追加」をクリック。
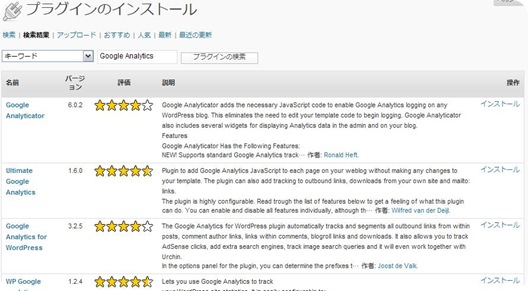
検索キーワードを「Google Analytics」として「プラグインの検索」をクリックします。
色々ヒットしましたね。
とりあえず、一番上のGoogle Analyticsを選択してみました。「インストール」をクリック。
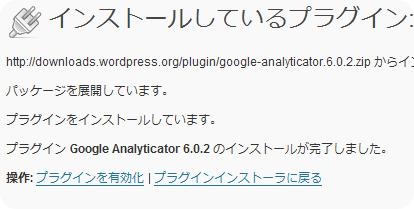
インストールが完了しました。
「プラグインを有効化」をクリック。Google Analyticsでの設定
つづいて、Google Analyticsへログインします。

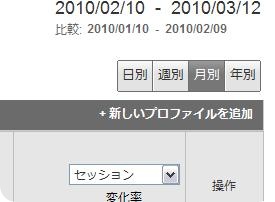
管理しているアカウントをクリックすると、右上に「新しいプロファイルを追加」というリンクが表示されるので、クリック。
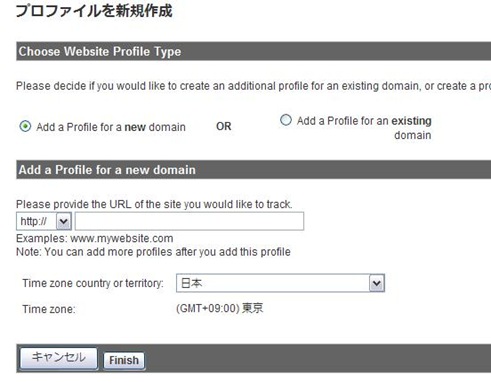
ドメインを入力し、「Finish」をクリック。
「ウェブプロパティーID」がトラッキングコードとなります。
このトラッキングコードをコピーします。
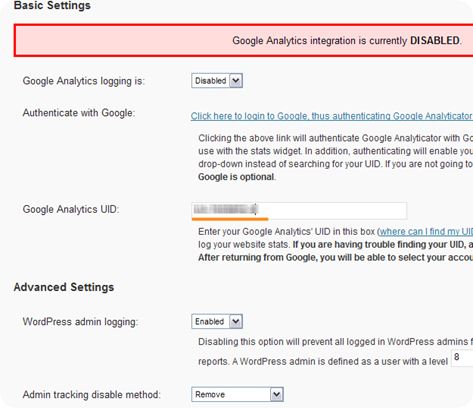
「Google Analytics UID」へ貼り付けます。
「Google Analytics logging is」を「Enabled」にします。
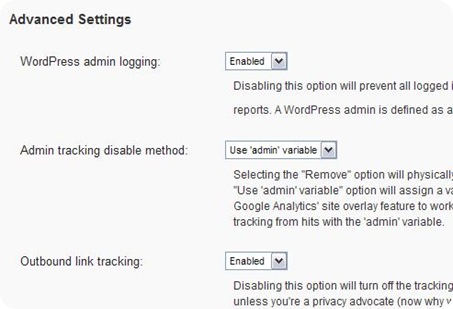
「Admin tracking disable method」を「Use “admin” variable」にします。
一番下の「Save Chenges」をクリックします。Google Analyticsで確認
WordPressのブログのどのページでもいいので、一回アクセスします。
※ これによってGoogle側でトラッキングコードを確認します
上のように「!」が表示されていると、まだトラッキングコードの確認がGoogle側で出来ていません。
キャッシュを使って高速化させている場合は、一度キャッシュを削除するか無効にしてください。このように時計表示であれば、Google側で認識できたことになります。
正式に稼働するには、24時間ほどかかるのでこのまま待ちます。先ほど設定した「Admin tracking disable method」を「Remove」にして保存します。
こうすることで、ブログ投稿者のアクセスは記録されません。
※ ただし、キャッシュを使って高速化させている場合は、記録されてしまう可能性があります。実際のアクセス解析
設置して半日ぐらいで、アクセスを記録しはじめたようです。
-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
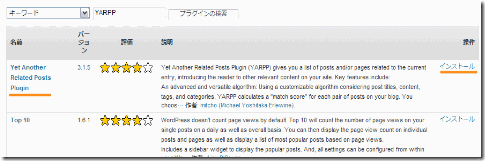
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
画面左側の「インストール」をクリックします。
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

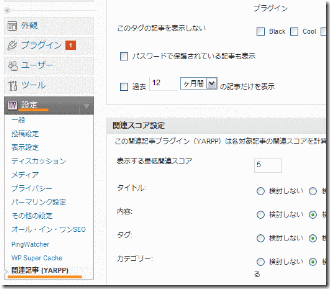
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
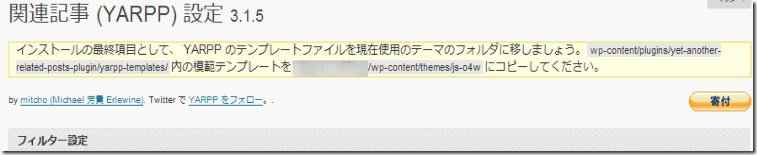
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
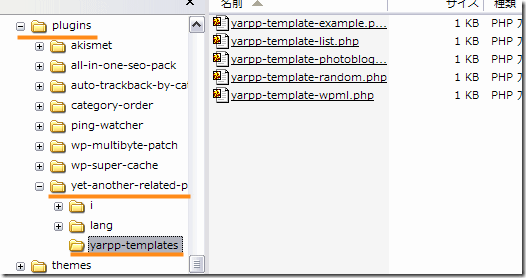
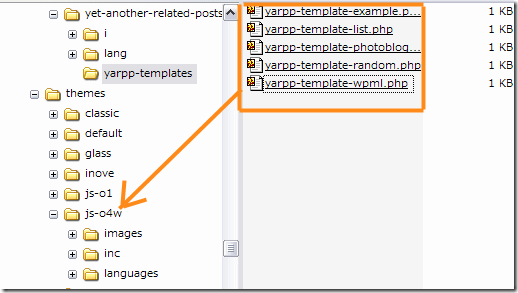
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
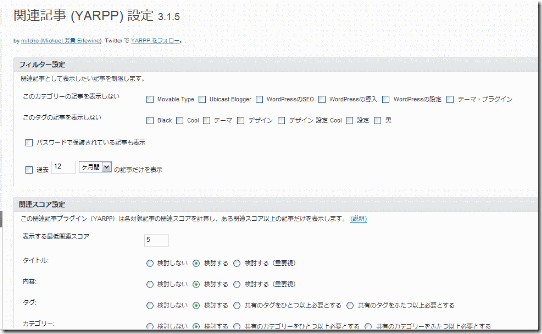
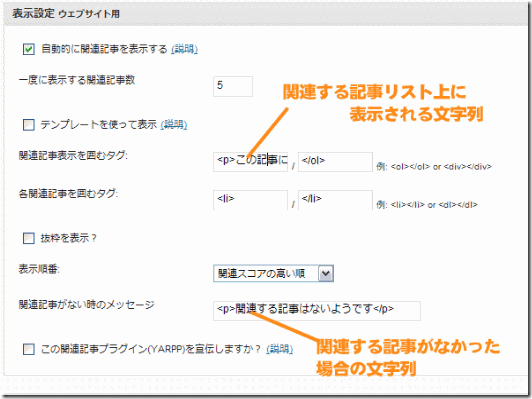
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
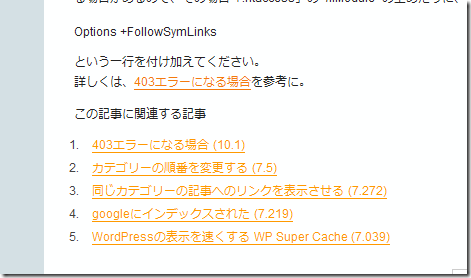
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)