Posts Tagged ‘モバイル’
-
Ktai Styleのエラー対策
文字化けエラーを修正する

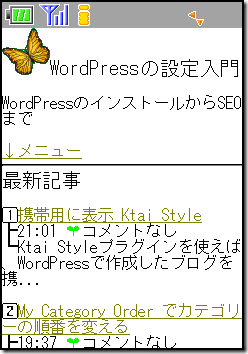
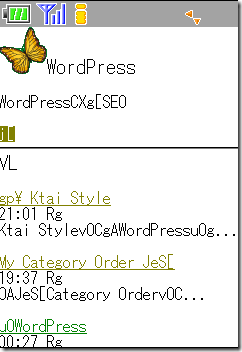
携帯用に表示を整えるKtai Styleを紹介しましたが、携帯で見ると上のように文字化けしてしまうことがあります。
これは、PHPのデフォルトの文字コードの出力がUTF-8になっているためで、これを修正するには、サイトのトップディレクトリの「.htaccess」に以下を追加します。<IfModule mod_php5.c>
php_flag mbstring.encoding_translation Off
php_value mbstring.http_output pass
</IfModule><IfModule mod_php4.c>
php_flag mbstring.encoding_translation Off
php_value mbstring.http_output pass
</IfModule>さらに、WP Super Cacheを使用している場合は、Ktai Styleを使用し始めてから携帯でアクセスすると、携帯用に表示したキャッシュがパソコン用にも使われてしまいます。
そこで、
「Mobile device support using WordPress Mobile Edition.」にチェックを入れ、「ステータスを更新」をクリックします。これで文字化けが改善されたと思います。
カテゴリーページのエラー
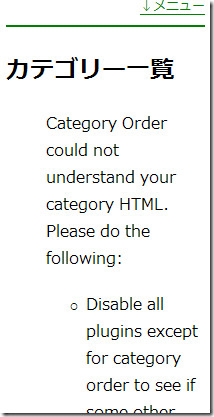
Category Order could not understand your category HTML. Please do the following:
- Disable all plugins except for category order to see if some other plugin is causing the problem. If the problem goes away, re-enable each plugin until you find the incompatible one.
- Try switching to a different theme, like the WordPress default theme.
Once you have tried the above steps, email david@coppit.org with the results of these debugging steps. Also include the following information:
Ktai Styleを使用して、カテゴリーページへアクセスすると、上記のようなエラーが出てくる場合があります。簡単に訳すと、「Category Order」というプラグインによってカテゴリーのHTMLが正しく表示できませんでした。的な感じ。
カテゴリーに関するプラグインの仕様をやめてチェックしてみてくださいと。これは、カテゴリーページへのリンクの順番を変えることが出来る「Category Order」を使用していると、このようなエラーが出るようです。
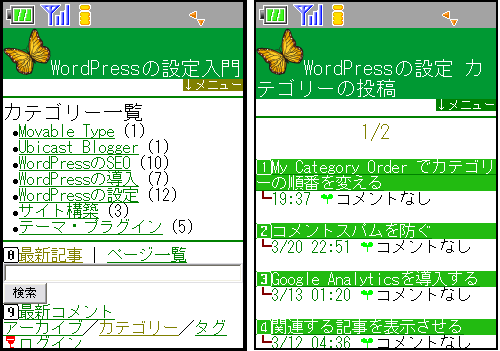
かわりに「My Category Order」というプラグインでカテゴリーを並べ替えることが出来るので、Ktai Styleを使う場合は、こちらをインストールして使ってください。
ただ、Ktai Styleは、こうしたプラグインを使用してカテゴリーの順番を並べ替えても順番の変更が無効になってしまうので注意してください。
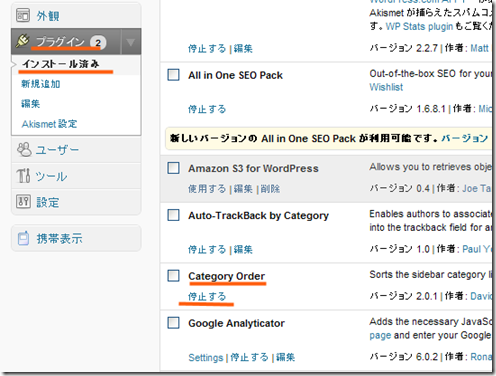
また、「プラグイン」の「インストール済み」をクリックし、「Category Order」の「停止する」をクリックします。 -
携帯用に表示 Ktai Style
Ktai Styleプラグインを使えば、WordPressで作成したブログを携帯(モバイル)用にHTMLを整えて、出力することが出来ます。
携帯からのアクセスが
このWordPress設定入門を作成した数日後、WordPressを使って別のブログを作成しました。
先日、この二つのブログのアクセスログを検証していると、その後から作成した方のブログには、携帯経由のアクセスが多いことに気がつきました。だいたい、検索サイトからの訪問の半分ぐらいが携帯からのアクセスのようで、特にAUの訪問が多いみたいです。
携帯からのアクセスが増えたわけ
ところが、先に作成していたこのブログは、ほとんど携帯からのアクセスがありません。
なぜ、あとから作成したブログの方は、携帯からの訪問が多いのかな。と、考えてみたんですけれど、ひとつ思い当たる点がありました。
そのとあるサイトは、実験として携帯用に表示させるKtai Styleというプラグインを導入していたのでした。実は、Googleなどの検索サイトのクローラーは、携帯からのアクセスを装ってアクセスしてくることがあります。
※ 以下がその時のアクセスログrate-limited-proxy-209-85-238-201.google.com – – [24/Mar/2010:02:55:31 +0900] “GET / HTTP/1.1” 200 4725 “-” “DoCoMo/2.0 N905i(c100;TB;W24H16) (compatible; Googlebot-Mobile/2.1; +http://www.google.com/bot.html)”
詳細はわかりませんが、このクローラーによってクローリングされたページは、携帯で検索したときに、モバイルサイトとして表示されるようなのです。
Ktai Styleとは
Ktai Styleの特徴
そして、その携帯用に表示してくれるプラグインが、Ktai Styleというプラグインなのです。
このKtai Styleのすばらしいところは、- 記事中の画像を携帯用に縮小して出力してくれる
- 携帯は携帯。パソコンはパソコン用に表示
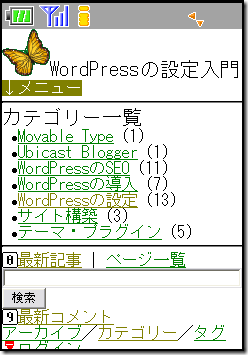
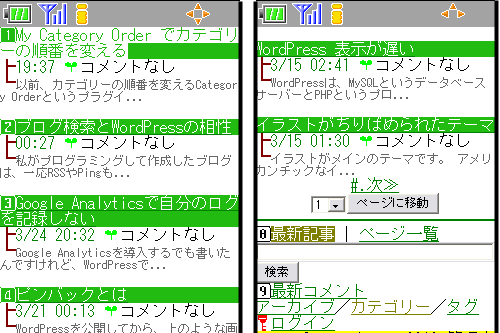
- トップページは、記事のタイトルとそのページのリンクのシンプルな表示にしてくれる
- カテゴリーリンクなどのサイト用のリンクも適切に表示
- 携帯用の絵文字にも対応
- テンキーでのアクセスも可能
とかゆいとこに手が届く機能がたくさん。
今までパソコン用のサイトはいくつもつくってきたんですけれど、どうも携帯用のサイトは作り方がよくわからず、いつも途中で放棄してしまっていたんですけれど、これは結構すごいプラグインかも。
Ktai Styleのインストール

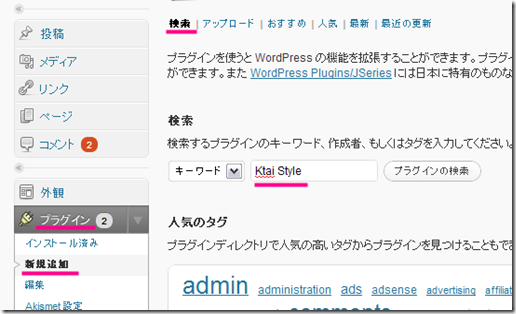
まず、WordPressの管理画面にログインし、「プラグイン」の「新規追加」をクリック。
「検索」であることを確認し、キーワードに「Ktai Style」を入力して、「プラグインの検索」をクリックします。
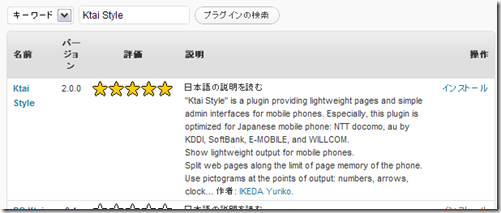
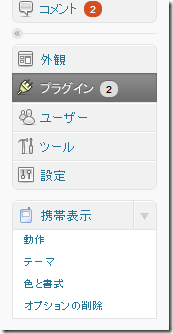
(おそらく)一番上にKtai Styleが表示されるので、「インストール」をクリックします。 このように左サイドに「携帯表示」という項目が追加されています。
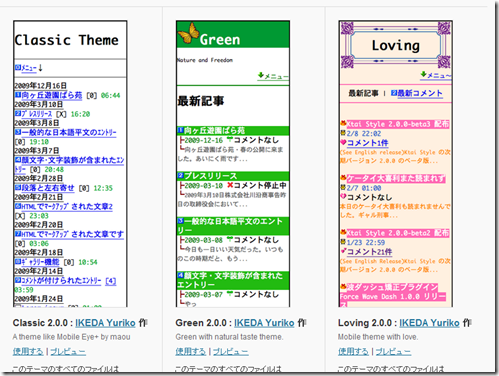
このように左サイドに「携帯表示」という項目が追加されています。「テーマ」をクリックして、デザインを設定します。
パソコン用のテーマに比べれば、派手なものはありませんが、シンプルで見やすいデザインがいくつか揃っています。
Ktai Styleは、携帯でアクセスしないと動作しないので、携帯からアクセスしてみてください。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)