Archive for the ‘WordPressの設定’ Category
-
サイドバー(ウィジェット)をカスタマイズ
多くのブログは、2カラム、もしくは3カラムタイプのデザインだと思います。
たとえば、超人気ブログのひとつ、Gigazineさんなんかは記事の両脇にカテゴリー、広告といったリンク集を並べてあります。このように記事の隣に訪問者にアクセスさせたいリンクを並べることによって、訪問者の次の行動を則すことが出来ます。
WordPressでは、このリンク集のように、ブログに追加機能が出来るシステムのことをウィジェットと呼んでいます。
もちろん、ウィジェットはサイドだけでなく、色々な場所に配置できます。前回の記事で、デザイン(外観)の変更の仕方を紹介しましたが、他の人が作成したテンプレートは、デフォルトではウィジェットはあまりおすすめできる状態ではありません。

上の画像のように、右側に「カテゴリー」と「最近の投稿」を表示させてみましょう。WordPressの設定画面
まずは、WordPressの設定へログインします。

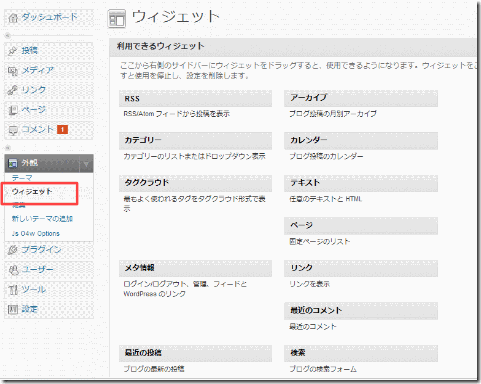
「外観」をクリックすると、上の画像のようにメニューが表示されるので「ウィジェット」をクリックします。
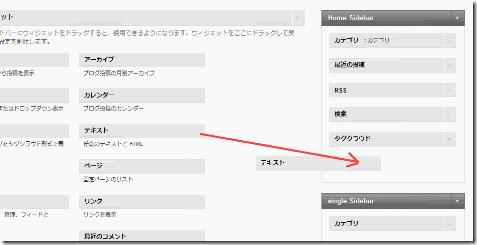
追加したいウィジェットを右の「Home Sidebar」へドラッグします。
ドラッグすると、点線で四角い囲みが表示されるので、ドロップします。
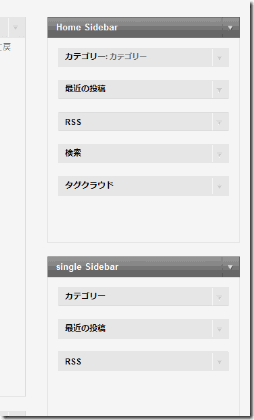
順番は好きなように変更することが出来ます。
必要がないウィジェットはドラッグして削除できます。
「Home Sidebar」はトップページの。
「Single Sidebar」は各記事のウィジェットです。各ウィジェットの意味
カテゴリー
カテゴリーは、その名の通りカテゴリーのトップページへのリンクです。
たとえばこのサイトの場合は、といったカテゴリーがあるのですが、それらのカテゴリー一覧のトップページへのリンクになります。
ほぼブログには必須のウィジェットでしょう。最近の投稿
あなたの記事に訪問者が興味を持った場合、気になるのが最新の記事です。
そのため「最近の投稿」も配置しておきたいウィジェットのひとつです。
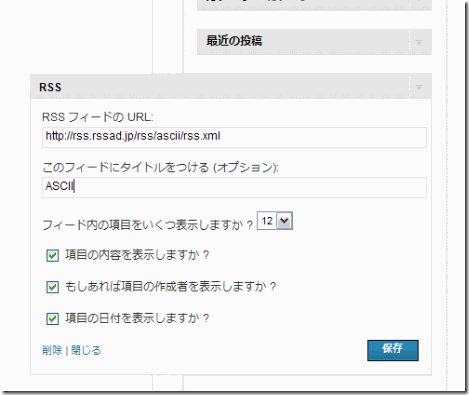
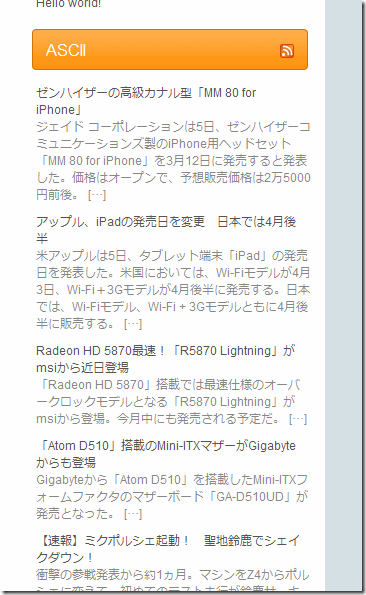
最近の記事5~15コを並べることが出来ます。RSS
RSSは、あなたがよく訪問するブログや、同じようなジャンルを扱っている他人のブログのRSSを指定することによって、そのブログの最新記事のタイトルを表示させることが出来るウィジェットです。
同じジャンルを扱っているブログのRSSを登録しておけば、自動的に登録したブログの最新記事のタイトルとリンクが更新されます。
検索
サイトの中から指定したキーワードがあるページを検索して表示してくれる機能です。
意外と使う人は多いんですよ。
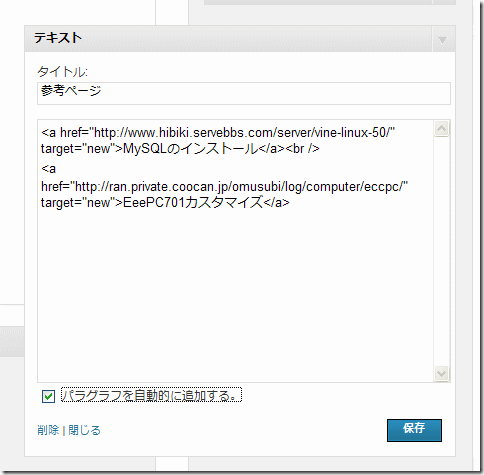
なので、スペースがあれば設置しておいていいかと思います。テキスト/ページ/リンク
ウィジェットにはお気に入りのリンク集を設置することが出来ます。
たとえば・・・他にもアイデア次第で役に立つウィジェットがたくさんあるので、試してみてください。
-
外観(デザイン)の変更
WordPressは、FC2やライブドアのブログのように簡単にデザイン(WordPressでは、外観と呼ぶ)を変更することが出来ます。
ただ、あんまりCoolなのはありません。^ ^;ゝその気になればMovable Typeのように自分でデザインすることも可能ですが、HTMLやCSSの知識はもとより、高度なPHPの知識もないとむずかしいので、ハードルは結構高いです。
私はPHPもスタイルシートも(一応は)マスターしているし、もともとデザイナーだったので、自分でつくってしまってもいいんですが、そこまで時間をかけている程時間が有り余っているわけではないので、今回は他人が無料で公開しているテンプレートを使用してみました。WordPressのデザインを変更する

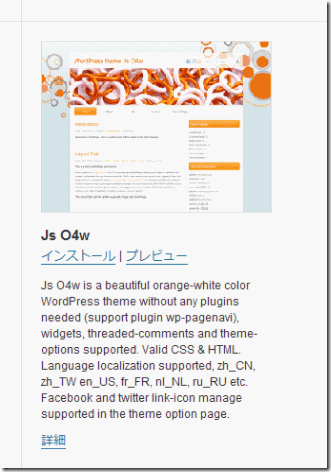
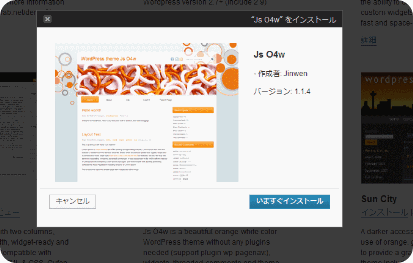
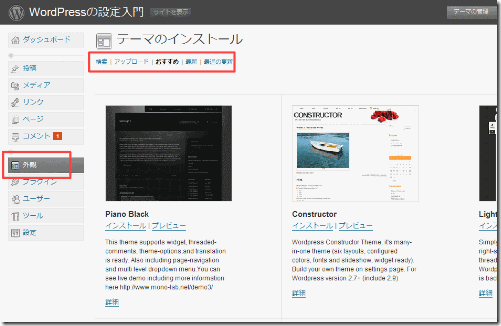
管理画面にログインしたら、左側のメニューから「外観」をクリックします。気に入ったデザインがあったら、まずは「プレビュー」でどんなデザインか確認してみましょう。
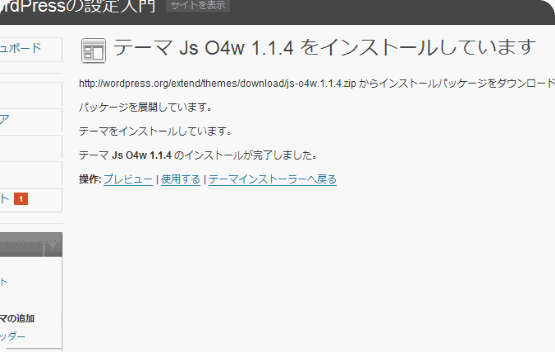
気に入ったものが見つかったら、「インストール」をクリックします。
ウィジェットに対応しているみたいです。その他にも
外観は、WordPress Themeでもダウンロードすることが出来ます。
コツは、なるべく白地で幅が広い方がどんな訪問者にも見やすいデザインになります。
また、3カラムにすると、より表現の幅が広がるでしょう。関連ページ
フリーのWordPress用テーマがPSDファイル付きでたくさん配布されている「WordPress Theme Designer」
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)