Archive for the ‘WordPressの設定’ Category
-
コメントスパムを防ぐ
Googleにインデックスされたせいなのかわかりませんが、コメントスパムが猛烈に送られてくるようになりました。
WordPressでは、コメントがつくと登録しているメールに、コメントがあったことを知らせるメールが届くんですけれど、連続してガーッと送られてくるところをみると、なにかツールを使ってコメントを飛ばしているようです。
不思議なのが、コメントを投稿した人のIPアドレスがバラバラということ。
おそらくプロクシを通しているんでしょうけれど。それと、こうしたスパムコメントには決まって意味不明な文字列(たとえば、9MP13gとか)が記載されていて、URLも記載されているんですけれど、そのURLがやっぱり適当なURLだったり・・・。
SEOのためのコメントスパムかと思ってたけれど、単なる嫌がらせ??コメントスパムを防ぐプラグイン Akismetを使う
WordPressに初期からインストールされているコメントスパム用のプラグインAkismetを使用してみました。
WordPressの管理画面にログインし、「プラグイン」の「インストール済み」をクリックします。
プラグインの一覧の上の方に「Akismet」があるので、「使用する」をクリックします。
WordPress.com API キーを取得
このままだとAkismetは使えません。
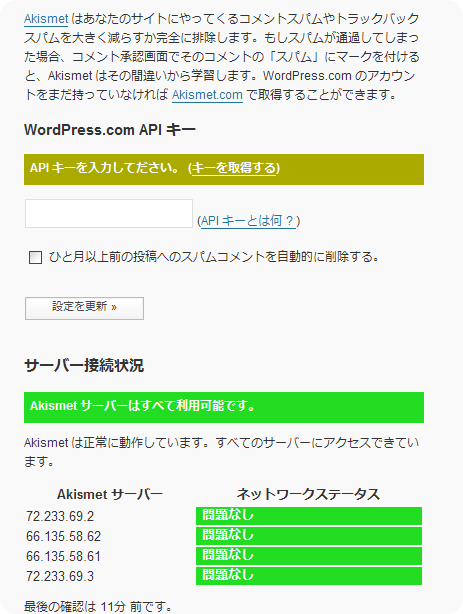
WordPress.com APIキーが必要です。
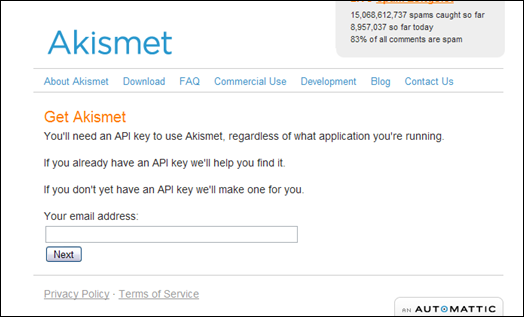
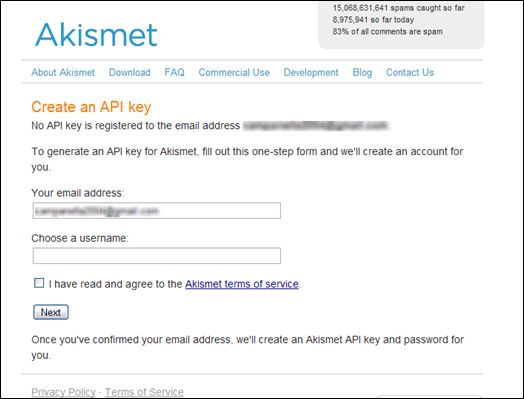
http://akismet.com/get/へ行き、メールアドレスを入力します。
「Choose a username」に名前(半角英数字)を入力。
「I have read and agree to the Akismet terms of service.」にチェックを入れ「Next」をクリックします。
登録が完了しました。
登録したメールアドレスに、確認のメールが届いているはずです。
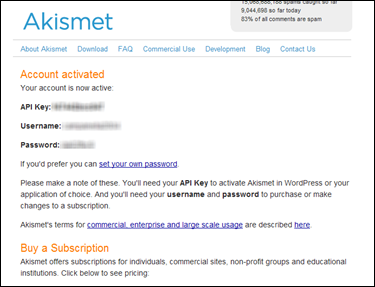
メールに記載されているURLをクリックすると、API Keyが表示されます。スパムコメントを確認する

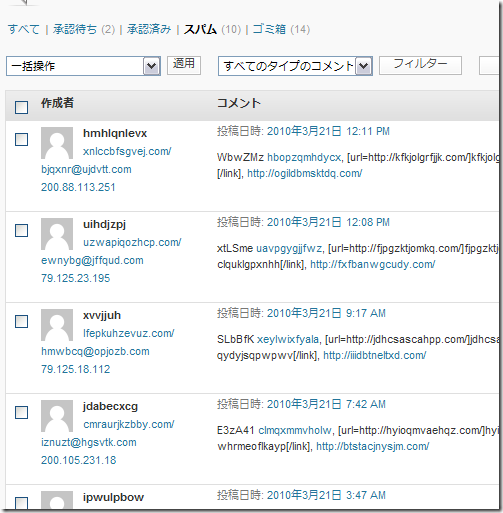
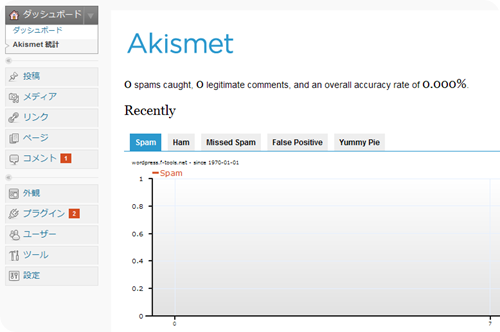
ダッシュボードに「Akismet統計」が追加されているので、クリックすると、スパムとして削除したコメントをグラフで表示させることが出来ます。
さっそくスパムコメントが引っかかりました。
このAkismetを有効にしておくと、コメント通知が飛んできません。
また、自動的にコメントスパムへ振り分けてくれます。 -
Google Analyticsを導入する
ちょこちょことGoogle経由のアクセスがあったので、Google Analyticsを導入してみることにしました。
私の場合、Apacheのログから自分で作成したプログラムで、アクセスを解析しているんですけれど、まぁ、今回、完全にGoogle Analytics任せにしてしまってもいいかなぁ。と。
私が作ったプログラムでは、どんな検索サイトからなんというキーワードでアクセスしてきたかを1件1件丸1日分表示してくれるので、単純明快でわかりやすいっていう特徴があるんですけれど。そっちの方はやろうと思えばすぐにでも導入できるんで、いつでもいいかな。と。
あと、レンタルサーバーを借りることになったら、そういったプログラムを動作させられなくかもしれないし。Google Analyticsをプラグインで導入
Google Analyticsは、プラグインで導入出来るみたいです。
インストール

WordPressの管理画面の「プラグイン」をクリックし「新規追加」をクリック。
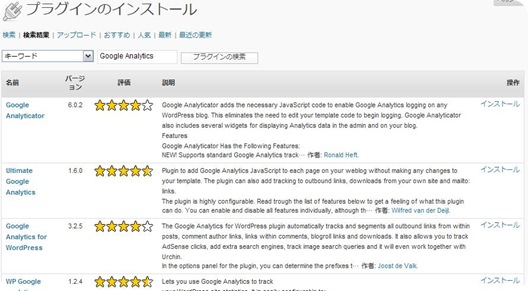
検索キーワードを「Google Analytics」として「プラグインの検索」をクリックします。
色々ヒットしましたね。
とりあえず、一番上のGoogle Analyticsを選択してみました。「インストール」をクリック。
インストールが完了しました。
「プラグインを有効化」をクリック。Google Analyticsでの設定
つづいて、Google Analyticsへログインします。

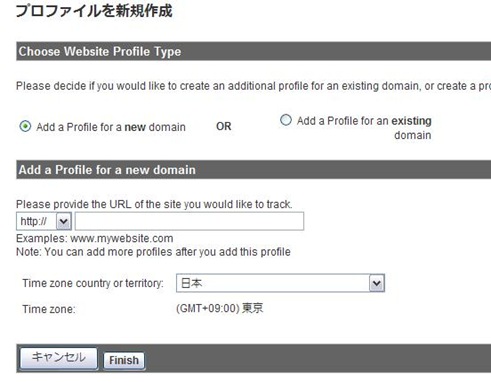
管理しているアカウントをクリックすると、右上に「新しいプロファイルを追加」というリンクが表示されるので、クリック。
ドメインを入力し、「Finish」をクリック。
「ウェブプロパティーID」がトラッキングコードとなります。
このトラッキングコードをコピーします。
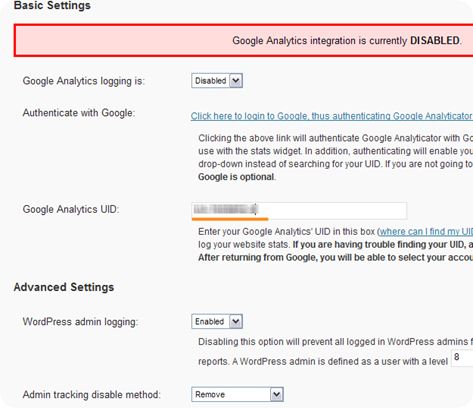
「Google Analytics UID」へ貼り付けます。
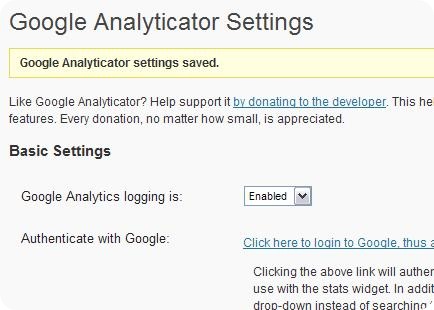
「Google Analytics logging is」を「Enabled」にします。
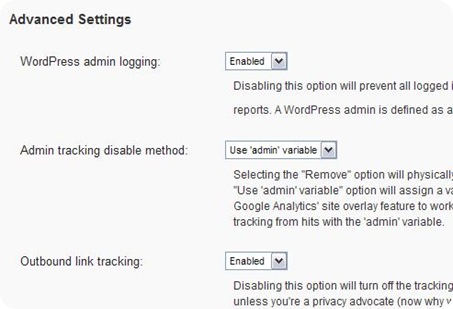
「Admin tracking disable method」を「Use “admin” variable」にします。
一番下の「Save Chenges」をクリックします。Google Analyticsで確認
WordPressのブログのどのページでもいいので、一回アクセスします。
※ これによってGoogle側でトラッキングコードを確認します
上のように「!」が表示されていると、まだトラッキングコードの確認がGoogle側で出来ていません。
キャッシュを使って高速化させている場合は、一度キャッシュを削除するか無効にしてください。このように時計表示であれば、Google側で認識できたことになります。
正式に稼働するには、24時間ほどかかるのでこのまま待ちます。先ほど設定した「Admin tracking disable method」を「Remove」にして保存します。
こうすることで、ブログ投稿者のアクセスは記録されません。
※ ただし、キャッシュを使って高速化させている場合は、記録されてしまう可能性があります。実際のアクセス解析
設置して半日ぐらいで、アクセスを記録しはじめたようです。
-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
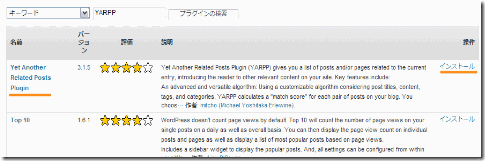
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
画面左側の「インストール」をクリックします。
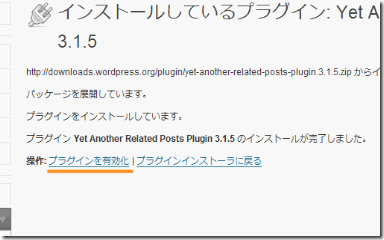
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

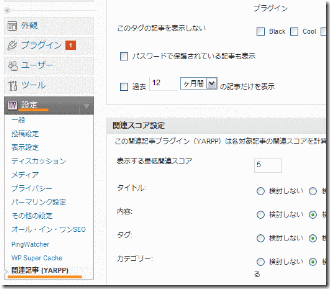
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
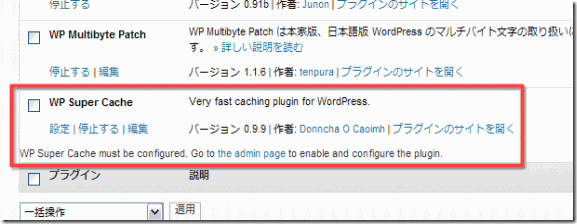
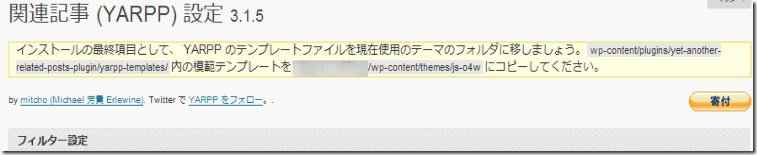
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
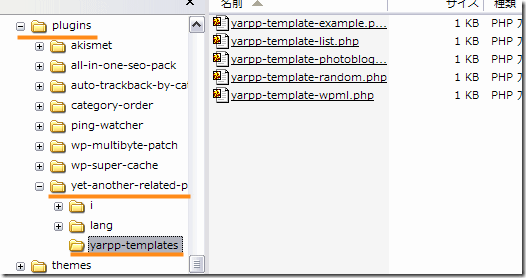
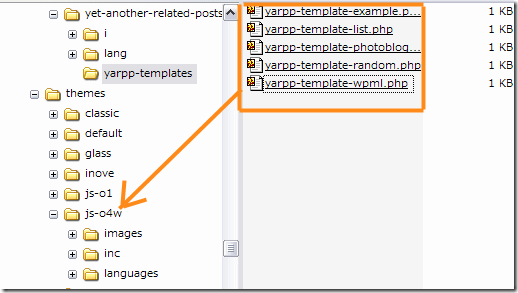
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
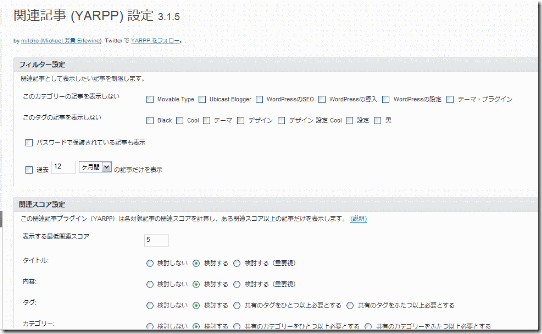
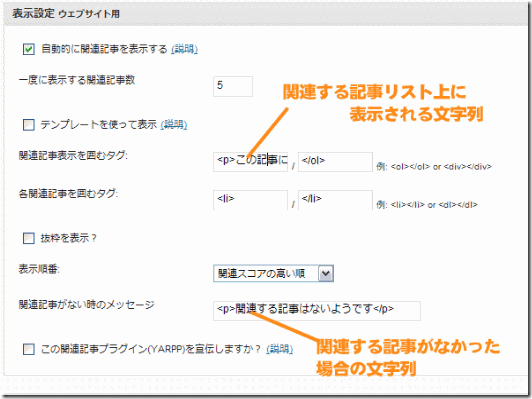
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
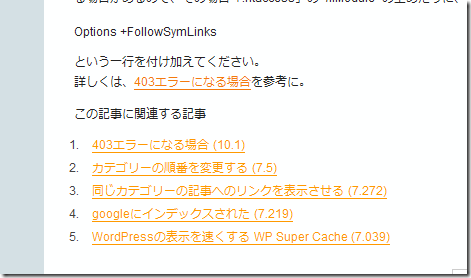
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。 -
WordPressの表示を速くする WP Super Cache
Wp-CacheというWordPressの出力を拘束にするプラグインをインストールしようとしたんですけれど、インストールは出来たものの、うまく使えないので色々調べていると、どうもWordPress2.8.1以降だと使えないらしい??
さらに調べると、WP Super Cacheというに多様な機能を提供してくれるプラグインがあることがわかりました。
参考にしたのは、「WP Super Cache」というプラグインを使ってみましたWP Super Cacheをインストールする
 WordPressの管理画面の「プラグイン」の「新規追加」を開きます。
WordPressの管理画面の「プラグイン」の「新規追加」を開きます。
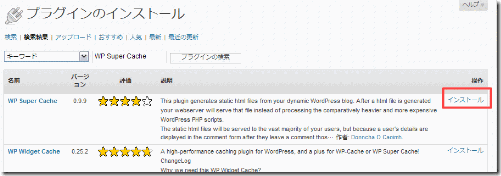
「WP Super Cache」でプラグインを検索します。
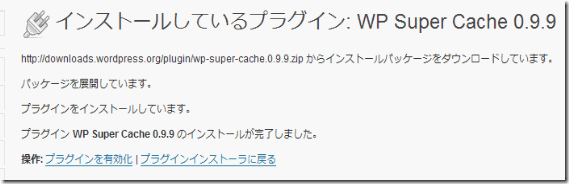
一番上に表示された「WP Super Cache」の「インストール」をクリックします。
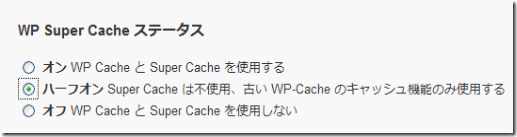
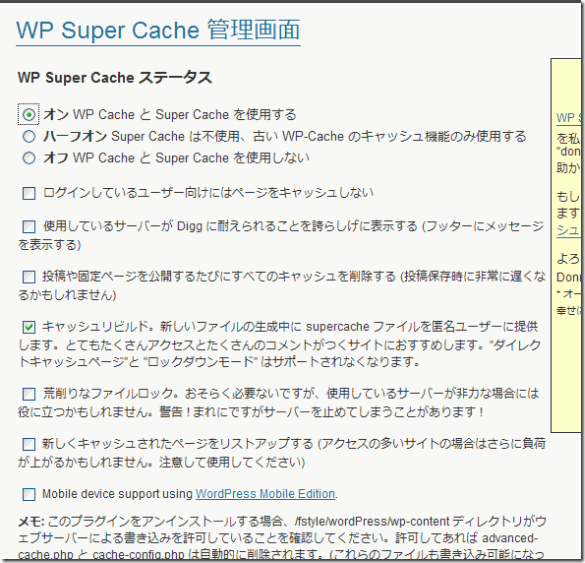
設定項目は非常に多いんですけれど、とりあえず一番上にある「オン WP Cache とSuper Cacheを使用する」にチェックを入れて動作させてみました。
「ステータスを更新」をクリックします。試してみる

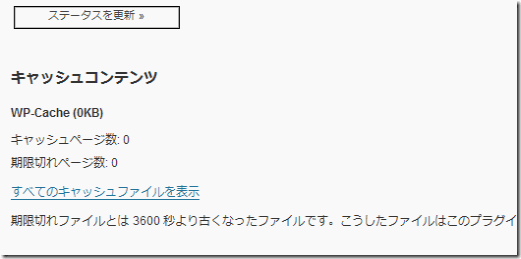
設定を有効にさせた直後です。
まだキャッシュされたページはありません。
試しにアーカイブのひとつをブラウザでアクセスしてみました。
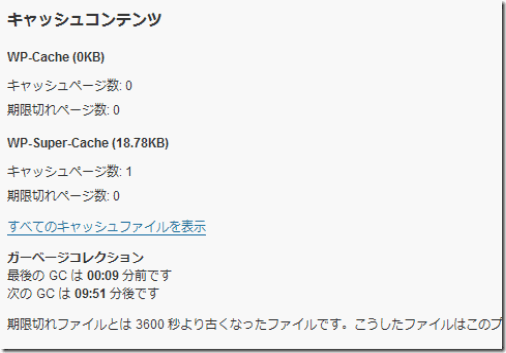
その後、ステータスを更新してみると・・・
上のようにキャッシュページ数が1になっていました。その時の様子をビデオで撮影してみました。
効果はてきめん!
威力はてきめんでした。
アーカイブページを表示させたところ、キャッシュされる前は約3秒ほどかかりました。
WP Super Cacheは、一度アクセスするとキャッシュが作成され、次回以降そのキャッシュを利用して出力されるため、非常に表示が速くなります。
よって2回目は、一瞬で表示されています。トップページは特に劇的な変化で、キャッシュ前は11秒程かかりました。
ところがキャッシュ後は、一瞬で表示されるようになりました。キャッシュの状態
ある程度時間が経過したものは、削除されるようです。
この時の時間も変更可能です。とにかくものすごい効果なので、もしWordPressを使っているのであれば、是非とも使いたいプラグインのひとつです。
最新のバージョンでは日本語表示に対応しているようです。注意
ひとつ気がついた点があります。
まず、新しい記事を投稿すると、トップページのキャッシュは削除されるみたいです。
上の画像は、新しい記事を投稿した後のキャッシュの状況で、トップページ(wordpres.f-mobile.org/のところ)の経過時間が「158」になっています。
wordpress.f-mobile.org/setting/178.html/ が、投稿した記事のURLで、「125」になっています。ところが、新しい記事が所属するカテゴリーのページ wordpress.f-mobile.org/category/setting が「1385」でキャッシュが更新されていません。
このページに何度アクセスしても、表示されるのは記事を投稿する前の状態のままです。WP Super Cacheは、WP CacheとSuper Cacheの2つのモードがあって、
- WP Cache・・・ファイルが更新されるとそちらを表示
- Super Cache・・・ファイルが更新されてもキャッシュを表示
Super Cache
その後、先ほどの wordpress.f-mobile.org/category/setting が、「古いSuper Cache」に移動されています。
ところがこの状態で wordpress.f-mobile.org/category/setting にアクセスしても新しく投稿した記事へのリンクは表示されていませんでした。
どうやら「 Super Cache 」モードだと、キャッシュファイルがある限りキャッシュの方を表示させるようです。
投稿した記事を修正してみると
さて、今度は先ほど投稿した記事を修正してみました。
すると、上の画像のようなステータスになりました。
トップページと、 worpress.f-mobile.org/setting/178.html/.needs-rebulid というファイルが更新されたみたいです。実際にトップページにアクセスしてみると、きちんと修正した内容が反映されていました。
ところが、カテゴリーページは記事の投稿前のままでした。
どうやら、Super Cacheモードだと、古い状態が表示されてしまう可能性が高いようです。
その分高速ですが。
もし、更新をあまりしなくなったブログで、アクセス数が多ければこのSuper Cacheモードの方が向いているかもしれません。WP Cache
このハーフオンモードだと、記事を投稿・修正すると、関連するページがすべて更新されるみたいです。
たとえば、記事ページ、トップページ、カテゴリーページどれも更新され、2回目以降のアクセスはキャッシュを使うようです。
再び記事を修正すると、キャッシュが無効になります。 -
カテゴリーページの本文を一部だけ表示
カテゴリーページは、そのカテゴリーに所属する記事が掲載されますが、私が使用しているテーマのJs O4w 1.1.5は、タイトルや日付以外に、記事全文が表示されてしまいます。
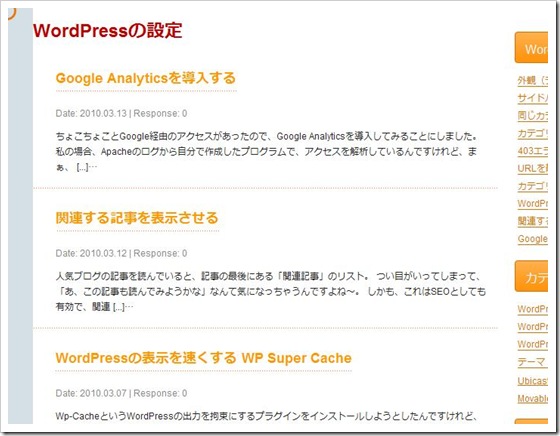
これは、WordPressデフォルトのテーマも同じで、カテゴリー内にたくさんのページが存在すると、どんな記事がそのカテゴリーの中にあるのか、わかりづらくなっています。そこで、カテゴリートップページを改良して、「記事のタイトル」と「日付」、そして「本文の一部を抜粋した記事」を表示させるようにしてみました。
カテゴリーページとは、各カテゴリーのインデックスページです。例)WordPressのインストール
実は、この記事を書いたときはWordPressに触れてから数日後だったということもあり、強引にPHPで記事の一部を抜粋させるようにしてたんですけれど、よくよく調べてみたら「the_excerpt()」という関数を使って本文の一部を抜粋して表示させてみました。
カテゴリーページのデザインは
各テーマのデザインテンプレートは、「wp-content」の「themes」というフォルダにはいっています。
たとえば、私が使用しているテーマJsO4wは、「js-o4w」にしまってあります。
また、WordPressの初期のテーマは、「classic」や「default」というフォルダにしまってあります。この各テーマのフォルダの中にある「category.php」がカテゴリーページのテンプレートになるわけですが、Js-O4wやclassicには「category.php」が存在しません。
WordPressは、カテゴリーページを表示させるときに「category.php」がないと、最終的に「index.php」というファイルを取り込んで表示させるようです。ただ、この「index.php」は、ブログのトップページにも使用されているので、このindex.phpをいじってしまうと、トップページも変更されてしまいます。
そこで、「category.php」を作成して、カテゴリーページはトップページとは異なるデザインにしてみましょう。
※ すでにcategory.phpがあるテーマを使用している場合は、それを使用します。category.phpがあるテーマを使用している場合

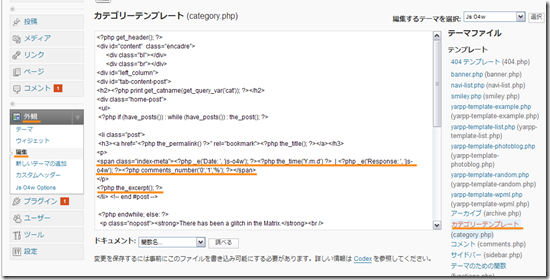
すでに「category.php」がある場合は、管理画面の「外観」の「編集」を開き、左側のテンプレートの中から「カテゴリーテンプレート」をクリックし、抜粋をを表示させたい部分を改良します。category.phpが無い場合
category.phpを0からつくると大変なので、「idnex.php」を元に作成してみます。
index.phpを秀丸などのエディタで開き、category.phpの名前で同じサーバー上のフォルダに保存します。改良してみる
<div id=”tab-content-post”>
<div class=”home-post”>
<ul>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li class=”post”>
<h2><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></h2>
<p>
<span class=”index-meta”><?php _e(‘Date: ‘, ‘js-o4w’); ?><?php the_time(‘Y.m.d’) ?> | <?php _e(‘Category: ‘, ‘js-o4w’); ?><?php the_category(‘, ‘) ?> | <?php _e(‘Response: ‘, ‘js-o4w’); ?><?php comments_number(‘0′,’1′,’%’); ?></span>
</p>
<?php the_content(__(‘Read the rest of this entry »’, ‘js-o4w’)); ?>
</li> <!– end #post –>この部分を、
<div id=”tab-content-post”>
<!– カテゴリーのタイトルをH2タグで囲んで表示させる –>
<h2><?php print get_catname(get_query_var(‘cat’));?></h2>
<div class=”home-post”>
<ul>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<li class=”post”>
<h3><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></h3>
<p>
<!– 日付とコメント数を表示させる –>
<span class=”index-meta”><?php _e(‘Date: ‘, ‘js-o4w’); ?><?php the_time(‘Y.m.d’) ?> | <?php _e(‘Response: ‘, ‘js-o4w’); ?><?php comments_number(‘0′,’1′,’%’); ?></span>
</p>
<?php //the_content(__(‘Read the rest of this entry »’, ‘js-o4w’)); ?>
<!– 記事本文を抜粋して表示 –>
<?php the_excerpt(); ?>
</li> <!– end #post –>このように変更しました。
<h2><?php print get_catname(get_query_var(‘cat’));?></h2>
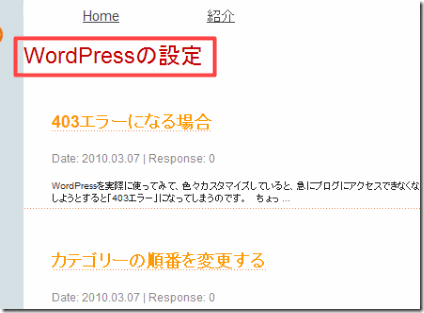
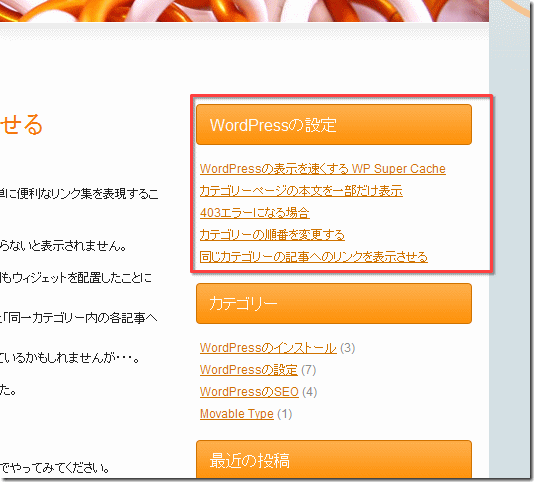
ここは、記事リストの上の方にそのカテゴリーの名前を取得し、H2タグで囲んでいます。
↓こんな感じ。■色で囲まれた部分。<?php the_excerpt(); ?>
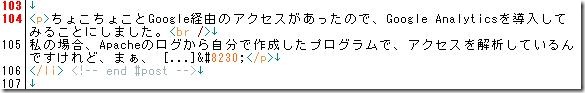
抜粋の部分のソースは上のようになりました。
ちゃんとPタグで囲んで出力してくれるみたいです。
CSSもちょっといじって、各記事の区切りに点線を入れてみました。
これで、カテゴリートップページに訪問したときに、カテゴリー内にどういった記事があるのか一目でわかるようになったと思います。もし、お気に入りのテーマが見つかったんだけれど、カテゴリーページに本文全部が表示されてしまう・・・なんて場合は、参考にしてみてください。
-
URLを静的なページに変更する
WordPressは、初期設定のままだとページのURLが
http://wordpress.f-mobile.org/?p=123
というような、URLだけではどんなページなのか判断できないようなURLになります。
静的なページと動的なページ
SEOの世界で一度は目にするのが、「静的なページの方が有利」という表現。
いったい静的なページとはなんなんでしょうね。
たぶん、SEOをかじったことがある人のほとんどが、CGIやPHPといったサーバーサイドプログラムについてはよくわからない人ばかりでしょう。
そのため、よくわからない技術だけれど、SEOスパマーが行っているから動的なページはSEOに向いてない。というのが都市伝説化してしまったような気がします。動的なページというのは、CGIやPHPを使って送られてくるパラメーターやサーバーに保存されたデータを元に、ページの内容を変更する技術です。
最もわかりやすい例が、掲示板やチャットでしょう。掲示板は、誰かがコメントを書き込むことによってページの内容が変化します。
SEOが騒がれはじめた頃、SEOとして「多くのページからリンクをもらっている程、検索結果の上位に表示される傾向がある」というのが一般的になりました。
そのため、CGIやPHPが出来る人は、こぞってCGIやPHPで莫大なページを一瞬で作成し、検索サイトで上位に表示させたいページへリンクを貼りました。
当時のGoogleは、この程度のスパム行為に影響されるレベルでしかありませんでした。
事実、当時の検索結果は、上位にアダルトサイトや意味不明なことが書かれているサイトが多数上位に表示されていたのです。そのためGoogleは、単にリンクされている料だけではなく、きちんとしたページからのリンクかどうか。また、大量の無意味なページかどうかをフィルターとして導入しました。
その判断のひとつが、動的なページ=スパムサイト というのではないか。という都市伝説が出来たのです。実際には、WikipediaやAmazonのページは、動的なページに当たるので、動的なページがSEOに弱いというわけではないと思いますが。
静的なページとは
それに対して静的なページとは、サイト管理者が書き換えない限りページ内容が変化しないページのことで、一般的にURLの末尾が「.html」といった拡張子で終了するページのことをいいます。
実際には、「.html」で終わるURLが静的なページとは言えないのですが、多くのサイトの「.html」で終わるURLは、静的なページといってもいいでしょう。
静的なページがSEOに有利かどうかは、謎に包まれたままですが、今回はWordPressの各アーカイブへのリンクを
http://aaaaaaa.com/category/123.html
のような、
- カテゴリー事にフォルダに分けたようなURL
- URLの末尾をアーカイブのNoに「.html」をつけたURL
にしてみました。
静的なページのURLにするには
今回は、ドメインの後が、
カテゴリーのスラッグに設定した文字
でカテゴリー分けし、
アーカイブのNo+.html
というファイル名にするようにしてみます。
たとえば、私のサイトでいうと、http://wordpress.f-mobile.org/wordpress-seo/34.html
です。
「wordpress」がカテゴリーのスラッグで、「34」がアーカイブのNoです。
アーカイブのNoは、新しい記事ほど数字が大きくなります。カテゴリーのスラッグとは

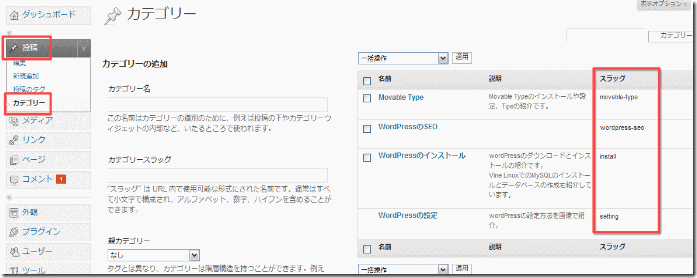
カテゴリーのスラッグとは、カテゴリーを作成するときに設定した「カテゴリースラッグ」です。
管理画面の「投稿」→「カテゴリー」で作成・修正が出来ます。
注意しなければならないのは、このスラッグがURLの一部になるので、「半角英数字」か「-(ハイフン)」か、「_(アンダーバー)」でなければならないことです。
日本語でもエラーにはなりませんが、外部からアクセスできるURLにはならないようです。
この辺は文字コードが関係していると思われますが。また、スペースも禁止です。もし、二つの単語を使用したい場合は、あいだに「-(ハイフン)」を挟むようにしましょう。
私のサイトの例では、「wordpress-seo」です。
このハイフンは、一時期googleでは単語と単語の区切りと認識されていました(現在はハイフンでもアンダーバーでも関係ないようですが)。静的なページライクなパーマリンクにする

次に「設定」の「パーマリンク設定」に行き、
カスタム構造にチェックを入れ、その値を/%category%/%post_id%.html
にします。
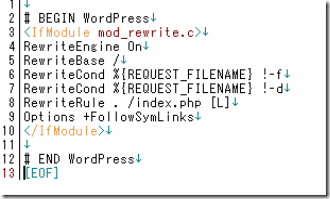
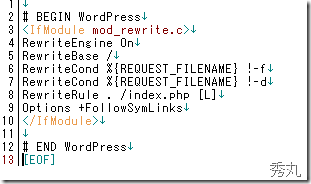
「変更を保存」と書かれたボタンをクリックすると、有効になります。この時、「.htaccess」が自動的に書き換わります。

こんな感じになるんですけれど、場合によってはこのことによって403ステータスコードを返すようになる場合があるので、その場合「.htaccess」の</IfModule>の上あたりに、Options +FollowSymLinks
という一行を付け加えてください。
詳しくは、403エラーになる場合を参考に。 -
403エラーになる場合
WordPressを実際に使ってみて、色々カスタマイズしていると、急にブログにアクセスできなくなる場合があります。
具体的には、アクセスしようとすると「403エラー」になってしまうのです。ちょっと専門的になってしまいますが、これは「403 ステータスコード」といって、なにかしらエラーがあった場合に、そのエラーの詳細を番号で返すんですが、そのエラーの原因が403ですよ。という意味になります。
この403ステータスコードの意味は、そのURLへのアクセスは許されていませんよ。になります。
よく、IDとパスワードを入力するようなページで、IDもしくはパスワードを3回間違えると、このエラーが表示されます。
ただ、今回のエラーは、特別パスワードを必要とするページでないのに、こういったエラーが表示される・・・。原因と対策
原因は、.htaccessにあります。
WordPressをダウンロードし、解凍すると「.htaccess」というファイルがあるはずです。
このファイルは、サーバーの設定をユーザーがカスタマイズするための機能を提供していて、普通であればサーバー管理者が設定しなければならないような場合でも、ユーザーがこのファイルを用いることによって自由に設定できるのです。
たとえば、アクセス制限をしたり、CGIを動かしたり・・・。詳しい説明は省きますが、どうもWordPressの設定を変更すると、場合によってこの「.htaccess」が書き換えられるらしくて、それが原因でサーバーが「403ステータスコード」を返すようなのです。
その設定というのが、「設定」の中にある「パーマリンク設定」です。
WordPressでは初期設定だと、各記事へのページは、http://wordpress.f-mobile.org/?p=123
というような、URLだけではどんなページか判断できないようなURLになります。
「?」は、CGIやPHPといったプログラムに「値」を渡すための記述で、上の場合「p」という項目が「123」ですよ。というのをサーバー側に渡しています。一時期、スパムサイトがはやったときに、CGIやPHPだと簡単に数万ページのサイトを構築できるということもあって、こうした値を渡すURLがスパムサイトではやりました。
そのせいか、SEO的にこうした値を渡すようなURLは避けた方がいいんじゃないか。という都市伝説がまことしやかにささやかれるようになりました。
実際には、検索サイト(googleとか)は、そうしたURLでスパムサイトかどうかを判断しているわけではないんでしょうけれど、ある程度URLからページの内容を判断できた方が良さそうです。
そこで、先ほどのように「設定」の「パーマリンクの設定」で変更しようとしたところ、このエラーが出るようになったと・・・。原因は、「.htaccess」に「Options +FollowSymLinks」という一行がないのが原因です。
対策
ただ、この一行がなくても動作しているサーバーも多い(というか、普通は動作すると思います)ので、私のサーバーのようにエラーが出てしまった場合、この「.htaccess」を開いて、
Options +FollowSymLinks
という一行を加えてください。
FTPを使っている場合
FTPを使っている場合、場合によってはこの「.htaccess」というファイルが見えない可能性があります。
もともとファイル名の最初に「.(ドット)」がつくファイルは、その存在を隠す意味もあるので、場合によってはFTPの画面には表示されないかもしれません。その場合は、Windows上で「.htaccess」をつくり、アップロードしてください。
-
カテゴリーの順番を変更する
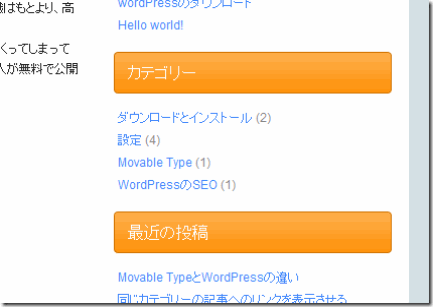
WordPressでは、作成したカテゴリーは、あとから作成したカテゴリーほど上位に表示されるようです。

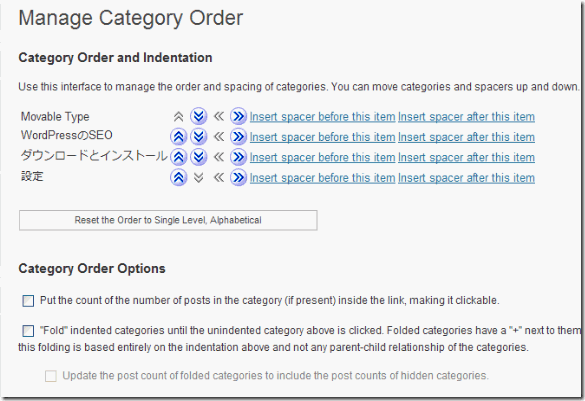
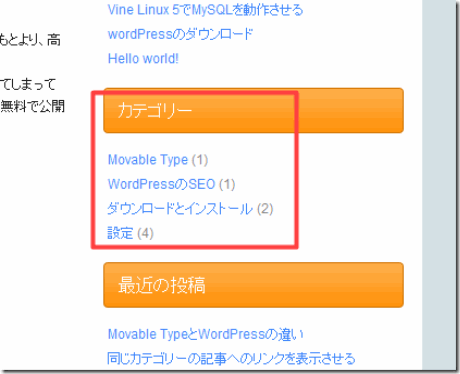
上はデフォルトの状態のカテゴリーの並び方です。
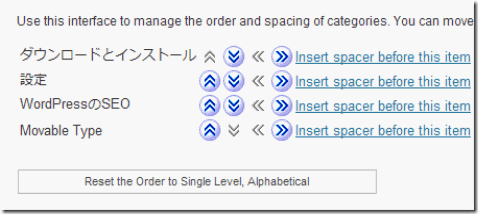
私のこのブログは、WordPressのインストールや設定がメインなので、順番的には、- ダウンロードとインストール
- 設定
- WordPressのSEO
- Movable Type
というような並び方が望ましいと思っているんですけれど、 今回はこうしたカテゴリーの並び順を変更するプラグインを紹介します。
追記:今回紹介する「Category Order」は、場合によってエラーが表示される可能性があるので、
「My Category Order」というプラグインをおすすめします。
インストールの仕方はリンク先を参照。プラグインとは
プラグインとは、ウィジェットとは違い、どちらかというとウィジェットやブログ投稿などを改良するためのツールみたいなもので、インストールすることによって使用できるようになります。
WordPressをインストールすると、日本語投稿に関するWP Multibyte Patchがすでに利用可能になっています。
このWP Multibyte Patchというプラグインは、日本語の記事を正しく処理するためのプラグインです。詳しい説明は省きますが、日本語のようにひらがな・漢字をあわせて数万個の文字を扱う言語では、1バイト(2の8乗の256)では数が足りません。
そこで、2バイト(2の16乗の65536)を使用して表現しています。もともとWordPressは1バイト圏のプログラムなので、2バイトの文字処理がちょっと弱いみたいです。
そこで正しく2バイトを扱えるようなプラグインの登場になったわけです。
具体的にどこがどうなるのかは、私は知りませんが、おそらくとある漢字の並び方によってデータが壊れたり、処理がおかしくなるんだと思います(CGIを学んだことがある方ならこのことは理解しやすいでしょう)。カテゴリーの並び順を変更する
ではさっそくカテゴリーの並び順を変えるプラグインをダウンロード、インストールしてみましょう。
ダウンロードとインストール
ダウンロードはhttp://www.coppit.org/code/から行います。

ページの下の方にある、「Category Order X.X.X」の部分をクリックします。
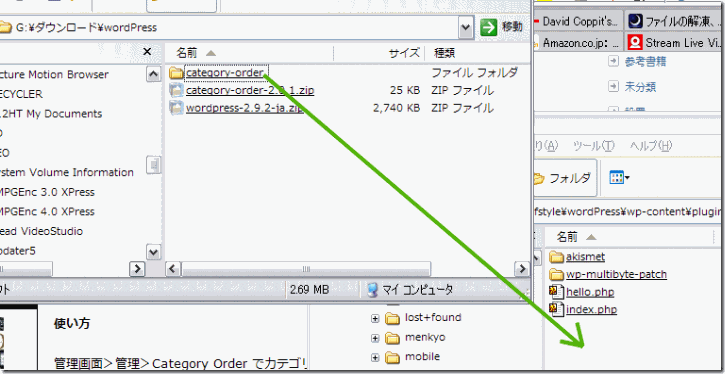
FTPを使って、「wp-content」フォルダの中の「plugins」フォルダの中にアップロードします。設定方法

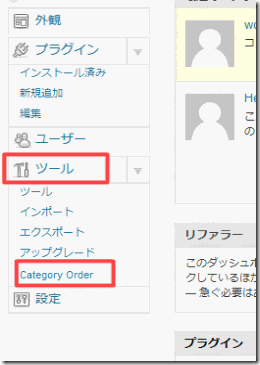
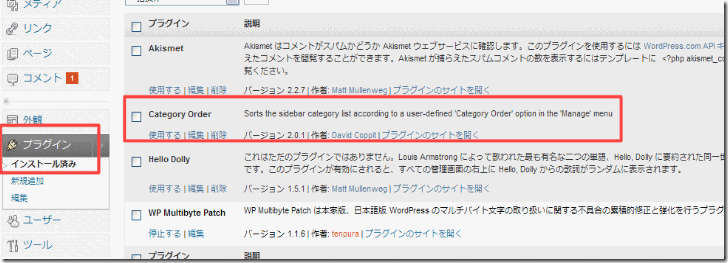
管理画面にログインし「外観」の「プラグイン」をクリックすると、「Category Order」がインストールされているのがわかります。
「使用する」をクリックします。 -
同じカテゴリーの記事へのリンクを表示させる
WordPressでは、色々な機能をウィジェットという形で取り入れることによって、簡単に便利なリンク集を表現することが出来ます。
逆に言うと、各カテゴリーのトップページへのリンクも、ウィジェットとして配置してやらないと表示されません。
このブログの右側のサイドバーに表示されているカテゴリーや最近の投稿、検索欄もウィジェットを配置したことによって表示されているのです。
詳しいウィジェットの表示のさせ方は別のページに譲りますが、私が最も欲しかった「同一カテゴリー内の各記事へのリンク」がウィジェットとして用意されていないのです!
もしかしたら、誰かが公開(ウィジェットは自由に作れ、配布・公開されています)しているかもしれませんが・・・。色々検索をしていたら、自分で編集出来るみたいなんで、さっそく取り付けてみました。
プログラムを加工する
プログラムを加工すると聞くと、ちょっとむずかしそうですが、コピペだけで出来るのでやってみてください。
参考にしたのは、
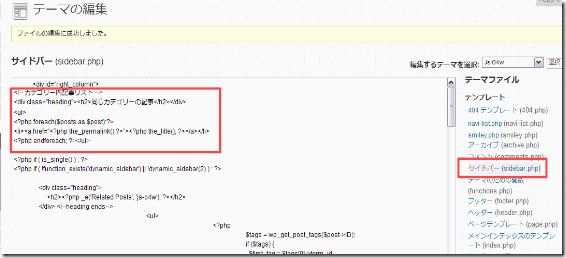
WordPressの管理画面にログインし、「外観」の中の「編集」をクリックします。 「テーマファイル」の「サイドバー」をクリックします。
「テーマファイル」の「サイドバー」をクリックします。
左側にソースが表示されるので、
<div id=”right_column”>
の下に、<!–- カテゴリー内記事リスト –->
<?php
$catArr = get_the_category();
$cat = $catArr[0];
$catName = $cat->cat_name;
$catId = $cat->cat_ID;// トップページでは表示させない
if (is_home() == False) {print ‘ <div class=”heading”><h2>’ . $catName . ‘</h2></div>’;
print “<ul>”;
$cat = get_the_category(); $cat = $cat[0];{
$catid= “$cat->cat_ID”;
}
$myposts = get_posts(‘category=’.$catid) ;
foreach($myposts as $post ) :?>
<li><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></li>
<?php endforeach; ?>
<?php print “</ul>”;?>
<?php } ?>
<!– ここまで –>を付け加えます。
他のテーマ(デザイン)を使っている場合は、それにあわせて多少変更してください。
たとえば<div class=”heading”>の部分。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)