Archive for the ‘WordPressのSEO’ Category
-
all-in-one-seo-packでSEO
このAll in One SEO Packというプラグインを導入すれば、ほぼ基本的なSEOをWordPressに取り込むことが出来ます。
SEOの基本
ページのタイトル
私がSEOに目覚めた2005年の夏。
私がまず行ったSEOは、「タイトルの最適化」でした。
たとえば、それまでは「今日学んだSEOはMETAタグのDESCRIPTION」のようなタイトルで記事を投稿していたとします。
これを修正して、「DESCRIPTION でページの説明を明確にする」や「DESCRIPTION とは」とか、「DESCRIPTION でSEO」のような単純明快なタイトルにしました。また、ページのタイトルには、「今日学んだSEOはMETAタグのDESCRIPTION — SEO奮闘記 —」のような「サイトタイトル」が含まれていたので(Movable TypeもWordPressも、初期設定のままだとこういう仕様になっています)、サイトタイトルを削除するようにしました。
※ サイトタイトルとは、ブログのトップページのタイトルです。私のこのブログなら「WordPressの設定入門」ですね。効果は劇的で、それまでの3倍ほどのアクセス数になりました。
このように、記事のタイトルはSEOには非常に重要です。
ページの概要 Description
それ以外にも、METAタグの「DESCRIPTION」や「KEYWORD」も重要だと思っています。
上の画像は、「URLを静的なページに変換する」をGoogleで検索したときの結果。
私のこのブログの1ページが検索結果に表示されています。(検索結果1位の部分)
他のサイトの抜粋の部分が、本文からの切り出しなのに対して、私のサイトの部分は、
「WordPressのアーカイブのURLをカテゴリー事に分け~」
のような短い文章になっています。
また、他のサイトの場合、途中で文章が終わって「…」になっているのに対し、私のサイトの場合は、きちんと文章が終わっています。
実は、私のサイトの抜粋の部分は、Descriptionで指定した文章なのです。Movable Typeでは、初期設定ではDESCRIPTIONを入力できないため、改良して記事事に自由に入れられるようにしたところ、やはり順位が上がったという経験があります。
実際、当時作成したブログは、いまだに1日あたり1000人近くのアクセスがあり、そのほとんどが検索サイト経由なのです。
Discriptionで指定したからといって、確実に上位表示されるわけではないと思いますが、やらないよりやっておいた方がいいと思います。WordPressでDESCRIPTIONを有効にするには
さて、今回紹介するプラグインは、各アーカイブにDESCRIPTIONやKEYWORDを設定できるプラグインです。
DESCRIPTIONとは
DESCRIPTIONとは、簡単にいえばそのページの概要を記入できるMETAタグのオプションですね。
たとえば、<meta name=”description” content=”ここの文章がそのページの概要に当たるわけです。あんま長すぎてもダメ”>
みたいなタグをBODYタグより前、HEADタグの中に記入することによって、そのページがどんなページなのかを検索サイトに知らせるためのタグのひとつです。
検索サイトで検索した場合、ページのタイトル以外に検索したキーワードの周辺の文章も表示されますが、検索したキーワードがDESCRIPTIONに含まれていると、検索サイトは本文中ではなく、DESCRIPTIONに指定された文章を優先的に表示するようです。
そのため、単に順位を上げるためだけでなく、より確実にクリックしてもらうような事も可能になってきます。Movable Typeだけでなく、ほとんどのブログがこのDISCRIPTIONを指定できないので、なるべく他のサイトと差をつけるためにも、DISCRIPTIONを記述しておきたいものです。
今回紹介する「All-in-One-SEO-Pack」というWordPressのプラグインは、このDESCRIPTIONを記入できちゃうすごいプラグインなんですね。
Descriptionだけじゃなくて、Keywordも記入できるし、他のプラグインや改造ではむずかしかったアーカイブやカテゴリートップのページタイトルの改良、またページのURLも変更できてしまうすごいプラグイン。私はこうした機能を使いたいがために、ブログ自体を0から自分でプログラムしてしまったんですけれど、もうそんな苦労は必要ないわけですね。
日本語版
もともとは海外の雄志が公開しているものなんですけれど、2バイト文字に対してはバグがあるらしくって、日本語化もされています。
インストール
ダウンロードしたら、解凍し、サーバーにアップロードします。
アップロード先は、「wp-content」の「plugins」の中です。
一応パーミッションも変更しておいてください。
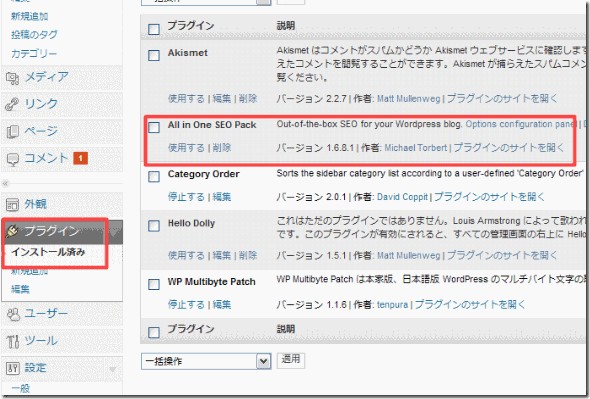
アップロードしたら、WordPressの管理画面にログインし、「外観」の「プラグイン」をクリック。
「All in One SEO Pack」という項目が表示されていれば、OKです。
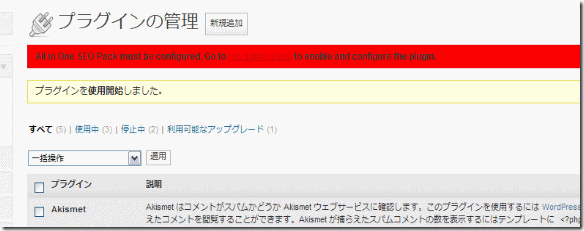
「使用する」をクリックします。
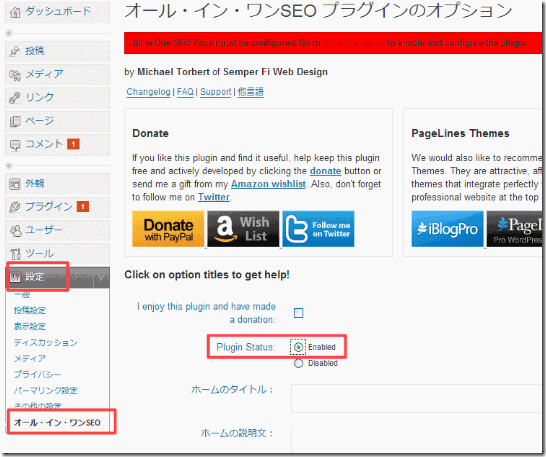
今のバージョン(2010年3月7日)では、どうもエラーがあるようで上のように警告が表示されます。エラー対策
このようなエラーが表示された場合は、

「設定」の「オール・イン・ワンSEO」をクリックし、「Plugin Status」を「Enabled」にチェックを入れ、下の「オプションを更新」をクリックします。記事の投稿画面
実際に有効になったか確認してみましょう。
WordPressの管理画面にいき、「投稿」の「編集」とクリックし、
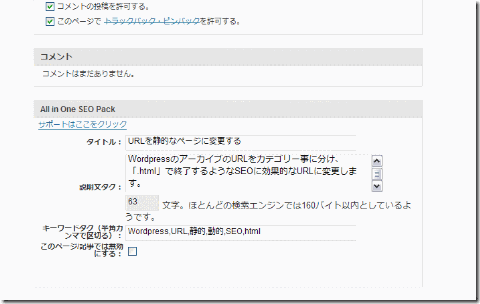
過去に投稿した記事を修正する画面にします。画面の下部に、ちゃんと「」の項目が追加されています。

上のように記入してみました。以下が、All in One SEO Packを使う前の初期状態のヘッダー。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”ja”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>URLを静的なページに変更する | WordPressの設定入門</title>
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<link rel=”stylesheet” href=”http://wordpress.f-mobile.org/wp-content/themes/js-o4w/style.css” type=”text/css” media=”screen” />
<link title=”RSS 2.0″ type=”application/rss+xml” href=”http://wordpress.f-mobile.org/feed” rel=”alternate” />
<link rel=”pingback” href=”http://wordpress.f-mobile.org/xmlrpc.php” />
<link rel=”alternate” type=”application/rss+xml” title=”WordPressの設定入門 » URLを静的なページに変更する のコメントのフィード” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html/feed” />
<script type=’text/javascript’ src=’http://wordpress.f-mobile.org/wp-includes/js/comment-reply.js?ver=20090102′></script>
<link rel=”EditURI” type=”application/rsd+xml” title=”RSD” href=”http://wordpress.f-mobile.org/xmlrpc.php?rsd” />
<link rel=”wlwmanifest” type=”application/wlwmanifest+xml” href=”http://wordpress.f-mobile.org/wp-includes/wlwmanifest.xml” />
<link rel=’index’ title=’WordPressの設定入門’ href=’http://wordpress.f-mobile.org’ />
<link rel=’start’ title=’wordPressのダウンロード’ href=’http://wordpress.f-mobile.org/install/12.html’ />
<link rel=’prev’ title=’403エラーになる場合’ href=’http://wordpress.f-mobile.org/setting/116.html’ />
<meta name=”generator” content=”WordPress 2.9.2″ />
<link rel=’canonical’ href=’http://wordpress.f-mobile.org/wordpress-seo/127.html’ />
</head>
下が適用させた後のヘッダー部分のソース。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”http://www.w3.org/1999/xhtml” dir=”ltr” lang=”ja”>
<head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>URLを静的なページに変更する</title>
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<link rel=”stylesheet” href=”http://wordpress.f-mobile.org/wp-content/themes/js-o4w/style.css” type=”text/css” media=”screen” />
<link title=”RSS 2.0″ type=”application/rss+xml” href=”http://wordpress.f-mobile.org/feed” rel=”alternate” />
<link rel=”pingback” href=”http://wordpress.f-mobile.org/xmlrpc.php” />
<link rel=”alternate” type=”application/rss+xml” title=”WordPressの設定入門 » URLを静的なページに変更する のコメントのフィード” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html/feed” />
<script type=’text/javascript’ src=’http://wordpress.f-mobile.org/wp-includes/js/comment-reply.js?ver=20090102′></script>
<link rel=”EditURI” type=”application/rsd+xml” title=”RSD” href=”http://wordpress.f-mobile.org/xmlrpc.php?rsd” />
<link rel=”wlwmanifest” type=”application/wlwmanifest+xml” href=”http://wordpress.f-mobile.org/wp-includes/wlwmanifest.xml” />
<link rel=’index’ title=’WordPressの設定入門’ href=’http://wordpress.f-mobile.org’ />
<link rel=’start’ title=’wordPressのダウンロード’ href=’http://wordpress.f-mobile.org/install/12.html’ />
<link rel=’prev’ title=’403エラーになる場合’ href=’http://wordpress.f-mobile.org/setting/116.html’ />
<meta name=”generator” content=”WordPress 2.9.2″ />
<link rel=’canonical’ href=’http://wordpress.f-mobile.org/wordpress-seo/127.html’ /><!– All in One SEO Pack 1.6.8.1 by Michael Torbert of Semper Fi Web Design[297,372] –>
<meta name=”description” content=”WordpressのアーカイブのURLをカテゴリー事に分け、「.html」で終了するようなSEOに効果的なURLに変更します。” />
<meta name=”keywords” content=”wordpress,url,静的,動的,seo,html” />
<link rel=”canonical” href=”http://wordpress.f-mobile.org/wordpress-seo/127.html” />
<!– /all in one seo pack –>
</head>このように、タイトルタグの中身や、DescriptionやKeywordsが自由にアーカイブ事に設定できるようになりました。
なお、投稿した記事だけでなく、新しく投稿する記事にも有効です。また、Windows Live Writerで投稿したようなアーカイブは、記事の本分の最初の一部がDiscriptionとして設定されるようです。
SEOを極めたいというのであれば、WordPress+All in One SEO Packは、あなたのかゆいとこまで手が届く機能を提供してくれるでしょう。
注意点
All in One SEO Packを有効化させても反映されない!
なんて人は、WP Super Cacheのキャッシュを削除してください。WordPressを引っ越した場合
WordPressを使っているサーバーを引っ越した場合の設定の仕方を紹介します。
新しくWordPressをインストールし、「All in One SEO Pack Importer」をインストールします。 -
URLを静的なページに変更する
WordPressは、初期設定のままだとページのURLが
http://wordpress.f-mobile.org/?p=123
というような、URLだけではどんなページなのか判断できないようなURLになります。
静的なページと動的なページ
SEOの世界で一度は目にするのが、「静的なページの方が有利」という表現。
いったい静的なページとはなんなんでしょうね。
たぶん、SEOをかじったことがある人のほとんどが、CGIやPHPといったサーバーサイドプログラムについてはよくわからない人ばかりでしょう。
そのため、よくわからない技術だけれど、SEOスパマーが行っているから動的なページはSEOに向いてない。というのが都市伝説化してしまったような気がします。動的なページというのは、CGIやPHPを使って送られてくるパラメーターやサーバーに保存されたデータを元に、ページの内容を変更する技術です。
最もわかりやすい例が、掲示板やチャットでしょう。掲示板は、誰かがコメントを書き込むことによってページの内容が変化します。
SEOが騒がれはじめた頃、SEOとして「多くのページからリンクをもらっている程、検索結果の上位に表示される傾向がある」というのが一般的になりました。
そのため、CGIやPHPが出来る人は、こぞってCGIやPHPで莫大なページを一瞬で作成し、検索サイトで上位に表示させたいページへリンクを貼りました。
当時のGoogleは、この程度のスパム行為に影響されるレベルでしかありませんでした。
事実、当時の検索結果は、上位にアダルトサイトや意味不明なことが書かれているサイトが多数上位に表示されていたのです。そのためGoogleは、単にリンクされている料だけではなく、きちんとしたページからのリンクかどうか。また、大量の無意味なページかどうかをフィルターとして導入しました。
その判断のひとつが、動的なページ=スパムサイト というのではないか。という都市伝説が出来たのです。実際には、WikipediaやAmazonのページは、動的なページに当たるので、動的なページがSEOに弱いというわけではないと思いますが。
静的なページとは
それに対して静的なページとは、サイト管理者が書き換えない限りページ内容が変化しないページのことで、一般的にURLの末尾が「.html」といった拡張子で終了するページのことをいいます。
実際には、「.html」で終わるURLが静的なページとは言えないのですが、多くのサイトの「.html」で終わるURLは、静的なページといってもいいでしょう。
静的なページがSEOに有利かどうかは、謎に包まれたままですが、今回はWordPressの各アーカイブへのリンクを
http://aaaaaaa.com/category/123.html
のような、
- カテゴリー事にフォルダに分けたようなURL
- URLの末尾をアーカイブのNoに「.html」をつけたURL
にしてみました。
静的なページのURLにするには
今回は、ドメインの後が、
カテゴリーのスラッグに設定した文字
でカテゴリー分けし、
アーカイブのNo+.html
というファイル名にするようにしてみます。
たとえば、私のサイトでいうと、http://wordpress.f-mobile.org/wordpress-seo/34.html
です。
「wordpress」がカテゴリーのスラッグで、「34」がアーカイブのNoです。
アーカイブのNoは、新しい記事ほど数字が大きくなります。カテゴリーのスラッグとは

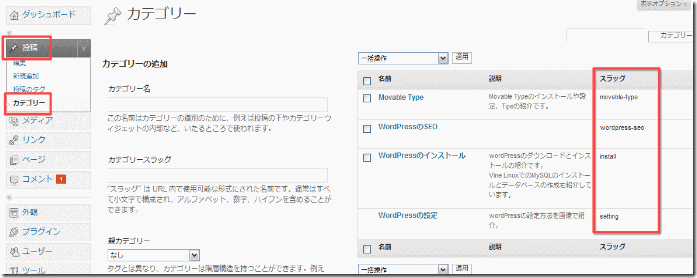
カテゴリーのスラッグとは、カテゴリーを作成するときに設定した「カテゴリースラッグ」です。
管理画面の「投稿」→「カテゴリー」で作成・修正が出来ます。
注意しなければならないのは、このスラッグがURLの一部になるので、「半角英数字」か「-(ハイフン)」か、「_(アンダーバー)」でなければならないことです。
日本語でもエラーにはなりませんが、外部からアクセスできるURLにはならないようです。
この辺は文字コードが関係していると思われますが。また、スペースも禁止です。もし、二つの単語を使用したい場合は、あいだに「-(ハイフン)」を挟むようにしましょう。
私のサイトの例では、「wordpress-seo」です。
このハイフンは、一時期googleでは単語と単語の区切りと認識されていました(現在はハイフンでもアンダーバーでも関係ないようですが)。静的なページライクなパーマリンクにする

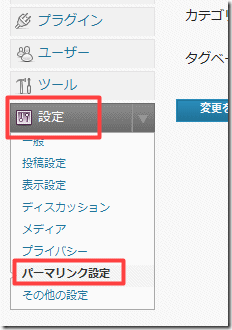
次に「設定」の「パーマリンク設定」に行き、
カスタム構造にチェックを入れ、その値を/%category%/%post_id%.html
にします。
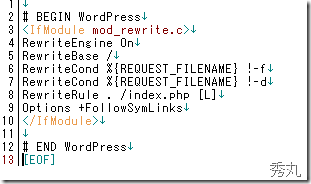
「変更を保存」と書かれたボタンをクリックすると、有効になります。この時、「.htaccess」が自動的に書き換わります。

こんな感じになるんですけれど、場合によってはこのことによって403ステータスコードを返すようになる場合があるので、その場合「.htaccess」の</IfModule>の上あたりに、Options +FollowSymLinks
という一行を付け加えてください。
詳しくは、403エラーになる場合を参考に。 -
WordPressのここがすごい!
WordPressすごすぎる。もうなんでも出来そうな気がする。
投稿するのに重いことを除けば、デザインにしろ、機能にしろすべてがすごい。
プラグインやテーマのインストールも、アップデートもクリックするだけ!
まさに究極のブログ構築システム。
これが無料で、商用利用も複数のブログも持てちゃうんだからすごい。
なんで今まで知らなかったんだろう・・・。私とブログの出会い
私は、今までLivedoor Blogや楽天ブログのようなポータルサイトが提供するブログをはじめ、Movable Typeといったサーバーにインストールするブログ、そして究極の私がプログラムした自作ブログを使ってブログを作成してきました。
最終的に自分でプログラムしたブログで作成するようになったのですが、その理由として、かなり強力にカスタマイズできるMovable Typeですら、私にはまだ物足りなかったのです。
ポータルサイトのブログ
ライブドアやFC2のようなポータルサイトが提供する無料ブログは、HTMLの知識やCSSの知識がなくてもプロが作成したすばらしいデザインを使用して手軽にブログを作成することが出来ます。
その反面、色々な制約があり、はじめてブログに出会った当時の私としては、非常におもしろいおもちゃではありました。Movable Typeとの出会い
そんなおり、もう少しカスタマイズが可能なMovable Typeというサーバーにインストールして使用するブログに出会いました。
当時は自宅サーバーを立ち上げていたこともあって、さっそく自分のサーバーにインストールして使ってみました。
このころの私は、CGIやPHP、JAVAといったプログラム言語を使ってプログラムできましたが、HTMLはからっきしの素人。
ところが、Movable Typeをいじっていくうちに、そしてMovable Typeで記事を投稿するたびに、自然とHTMLを覚えていくようになりました。SEOと出会う
そしてSEOとの出会いです。
忘れもしない、2006年の夏のことです。それまで私のサイトには、1日あたり30人程度のアクセスでしたが、SEOを知り、実験・実践をしていくうちにみるみるアクセスが増え、半年後には1日のユニークアクセス数は、1,500人にまで膨らみました。
ざっと、50倍です。挫折
ところが、過剰なSEOが裏目に出て、一気にアクセス数が減りました。
googleで順位が下落したのです。
私はさらにSEOにのめり込むようになりましたが、だんだんとわかってきたのが、コンテンツありきなサイトが一番強い
ということでした。
つまり、いくらSEOをしても中身のないサイトであれば、まったく効果がないのです。より楽に記事を書けるように
SEOをするよりも、もっと訪問者が役に立つような記事を投稿する。
人々が興味を持ちそうなコンテンツを作成する。
これこそが最大のSEOだと気がついたのです。たとえば、私のこのサイトをご覧ください。
このサイトは、これからWordPressを使ってブログを作成したい人にもわかりやすいように解説する。というコンセプトを元に作成しました。
そのため、画像をふんだんに使って説明することを心がけています。ネットの中には、同じようにハウツーサイトがごろごろしていますが、なかなか画像を使って、そして事細かく説明しているサイトは少ないのが現状です。
料理サイトに例えると・・・
わかりやすい例を挙げましょう。
たとえば、私がお好み焼きをつくりたかったとします。
ところが、私は料理は全くの素人。包丁すら握ったことがありません。(と、仮定します)
そこでGoogleでお好み焼きの作り方を検索しました。http://gourmet.goo.ne.jp/recipes/864/
http://cooking.f-blog.org/Level-2/okonomi-yaki.html上の二つのサイトを比べてみてください。
もし、あなたが私のように包丁を握ったこともない料理の素人だとしたら、どちらのサイトが望んでいたサイトでしょう?
後者の方ですよね。
最初の方のページは、材料と簡単なレシピしか書いてありません。
キャベツの切り方も知らない私には、これだけではちんぷんかんぷんです。ところが後者のサイトは、きちんと経過が写真で紹介されています。
また所々おいしくつくるためのポイントも紹介されています。このように訪問者の立場に立って記事を書くとすると、なるべく手取り足取り教えるような記事の方が喜ばれるはずです。
Blogを運営する上でむずかしいこと
ところが、最もむずかしいのがブログを更新させるのは、かなりむずかしいこと。
時間がなかったり、モチベーションが上がらなかったり、そもそも書くアイデアが思い浮かばなかったり。
さらに写真をアップロードするのもめんどくさい・・・等々・・・。
たいていの人は、はじめの数個の記事は熱心に書くものの、その後、めんどくさくなって放置状態・・・WordPressとWindows Live Writerの協力タッグ
さて、ではなぜ、今回このWordPressを紹介するか。
先ほどちらっと言いましたが、私もどうしたらより楽に記事の更新が出来るか。を考え続けてきました。
その結果、自分でブログをプログラムして、より楽に記事を投稿できるように改良に改良を重ねていくようになりました。現段階では、日に日にブログ投稿のモチベーションが下がっていくのが常ですが、なんとか改良に重ねたブログのおかげで、記事の数は1,000を超えるようになりました。
また、すべてのサイトのアクセス数は1日あたり9,000人を超えるようにまでになりました。
1日あたり3,000人の訪問者が来るサイトや、2,000人、1,000人を超えるサイト等々、私がプログラムしたブログで投稿した記事には、毎日これらの人々が訪問してきます。
しかも、そのほとんどが検索サイトからの訪問です。じゃあ、そのプログラムしたブログで充分なんじゃないの?
いや、ところがまだ不満があって、私はより楽にブログの記事を書けるようにAjaxという技術を加えてるんですけれど、Ajaxにも限界があります。
また、画像アップローダーも自分でプログラムして、一度に20コもの画像をアップロードできるようにしました。
それでもだんだんとめんどくささが勝ってきてしまうんです・・・。
そんなときに出会ったのがWordPressでした。
WordPress自体は、Movable Typeのようなサーバーにインストールするタイプのブログです。
また、Movable Typeに比べユーザー数も知名度も全然低いです。ただ単にWordPressを使うだけだったら私も魅力を感じません。
ところが、マイクロソフトが無料で提供しているブログ投稿用のアプリを使うと・・・
ものすんごい強力なブログ作成ツールに早変わりします。
私もまだその本領をすべて体験したわけではありませんが、記事の投稿がめちゃめちゃ楽になりました。
はっきり言ってすごい。どんなところがすごいって?
それを含め、このサイトで紹介していきたいと思います。
とにかく記事の投稿がすごく楽です。
一度体験してしまうと、もうLivedoorやFC2のブログには戻れないかもしれません。
また、Movable Typeと違って完全ライセンスフリーなので、商用利用でも無料です。その分、高度な知識やテクニックを必要としますが、もしあなたがすでにLivedoorやFC2でブログを投稿していて、SEOもちょっとばかりわかってきたレベルであれば、充分対応可能でしょう。
なお、当サイトは、私自身WordPressを学びながら、学んだことを投稿していく形式で作成していきたいと思っています。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)