-
イラストがちりばめられたテーマ
イラストがメインのテーマです。
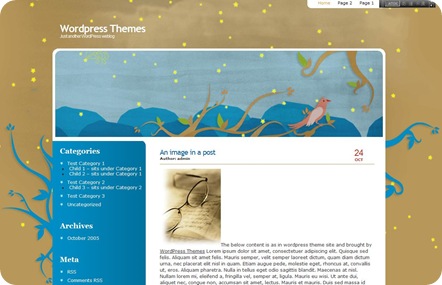
アメリカンチックなイラストを集めてみました。Story Teller

絵本のような、昔懐かしい感じがするテーマですね。
チャイクロ(知ってる人は知っている)で見たようなイラスト。
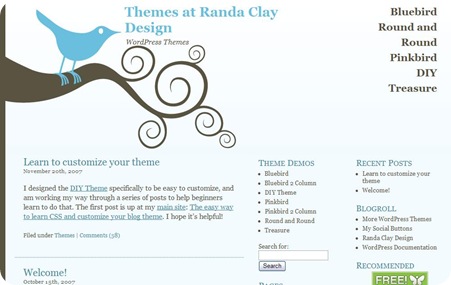
配布先:http://www.wpthemesmaster.com/downloads/story-teller.zipBluebird

なんかほのぼのして好きです。
子供の頃を思い出します。
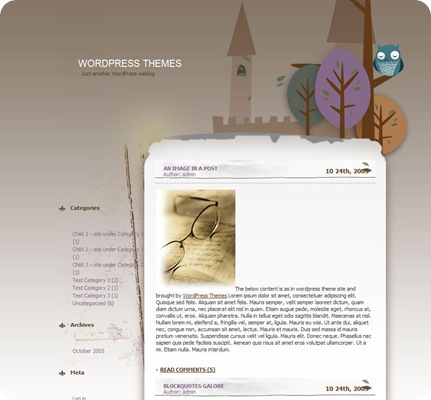
配布先:Bluebird at Themes at Randa Clay DesignChateau 1.0

ロマンチックなほのぼのとしたフクロウのイラストのテーマです。
日記なんかにあっていると思います。
配布先:http://free-themes-wordpress.com/wordpress_themes/2009_10/chateau-10.zipPaisley

どこの国のデザイナーが作成したんでしょうか。
異国情緒あふれるイラストです。
配布先:http://www.wpthemesmaster.com/downloads/paisley.zipOther World

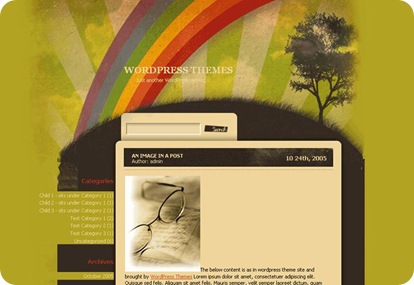
70年代のアメリカで流行ったようなデザインのテーマ。
配布先:http://www.wpthemesmaster.com/downloads/other-world.zipLost Island

いいっすね~。
外国色がプンプンして。
FC2あたりのブログでも、こんぐらい斬新なデザインを取り入れて欲しい。
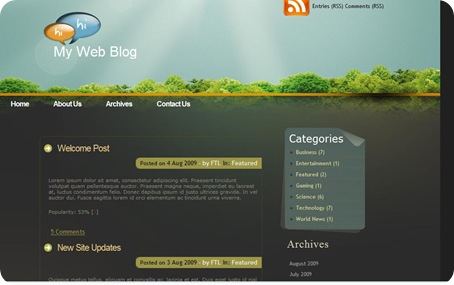
配布先:http://www.wpthemesmaster.com/downloads/lost-island.zipDeep Green

似たような作品が並んでしまいましたが、個人的にこういうの、好きなんです・・・。
配布先:http://www.wpthemesmaster.com/downloads/deep-green.zipInk and wash

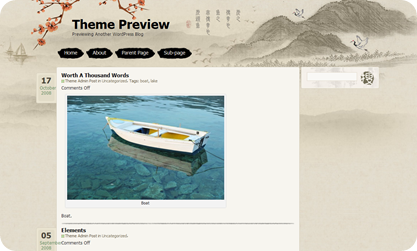
美しい水墨画をテーマにしたテンプレート。
今までが「洋」だったんですけれど、アジア風は珍しい。
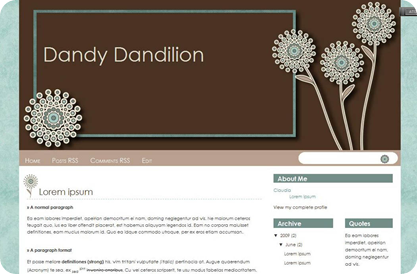
配布先:http://wordpress.org/extend/themes/download/ink-and-wash.1.1.5.zipdandy dandilion

ほのぼのとして女性向きなテーマ。
昭和風味で好きです。
配布先:http://www.bloggertemplateblog.com/wp-content/uploads/2009/09/Dandy-Dandlion.zippage-balloon

色鉛筆で描かれた気球のイラストのテーマ。
シンプルだけれど、おしゃれですね。
配布先:http://wordpress.org/extend/themes/download/page-balloon.1.3.4.zipVector Flower

女の子受けしそうなかわいいイラストのテーマ。ちょっと賑やかなので、若い女の子に人気が出そう。
配布先:http://www.ezwpthemes.com/download/Vector%20Flower.zip -
無料サーバーについて
以前、無料レンタルサーバーでWordPressを使ってみるという記事を書いたところ、「無料 サーバー」のようなキーワードで検索している人の訪問があったので、これからサイトをもちたいという人に、5年以上サイトを運営してきた私から、いくつかアドバイスと注意点を紹介したいと思います。
サイトをもつ理由は様々なので、すべての人を対象とするわけではありませんが、以下のような人は読んでおいて後悔がないと思います。
- サイトで多少なりともお小遣いを稼ぎたいと思っている人
- ネットショップを立ち上げたいと思っている人
- 自分史として長く運営していきたいと思っている人
- サイトに人をたくさん集めたい人
- サイトに書きたいことが山ほどある人
- 自宅サーバーを公開したいと思っている人
たぶんまだサイトをもったことがない人にとっては、「はじめは無料で・・・」なんて思うのは当然です。
私が初めてサイト(当時はホームページと呼ばれていましたが)をもったのは、プロバイダーが提供する10MB程度のスペースでした。
その後、CGIを勉強し始め、CGIが使える無料のスペースを借りたりしていました。その後、Linuxについて独学で勉強。
自宅サーバーを立ち上げました。
その時は、それほどアクセス数を気にしていなかったのと、実験的な感覚で立ち上げたので、ドメインはフリーで使えるダイナミックDNSというものを使っていました。ダイナミックDNSとは
ダイナミックDNSとは、aaaaaa.bbb.comというように自宅のサーバーにIPアドレスではなく、ドメインでアクセスできるサービスで、自分のIPアドレスをダイナミックDNSを公開しているサイトに登録すると、外部の人間がそのドメインでアクセスできるようになるサービスです。
単なるドメインとどう違うかって言うと、普通のドメインは取得と維持にお金がかかります。
ところがダイナミックDNSは、基本的に無料。
ただし、サブドメイン扱いになります。サブドメインとは
サイトをもつのであればサブドメインについても知っておくとよいと思います。
サブドメインとは、www.yahoo.co.jp
の「www」の部分で、とあるドメインにたいして複数のサーバーをもっている場合に使用し、「www」はウェブサーバーを意味しています。
「smtp」とか「pop」であればメールサーバーです。
ただ、現在は、サブドメインは1つのドメインで複数のコンセプトのサイトを運営する場合に用いられることが多いです。たとえばYahoo!ジャパンの場合、
これはYahoo!のニュースサイトのサブドメインですね。
オークションはこんな感じ。
以上はすべてYahoo!ジャパンのサイトですが、ダイナミックDNSは、自宅サーバーを公開している人がサブドメインを使ってもいいよ。というサービスです。
登録もプログラムで自動でおこなっていますし、更新も自動でおこなえます。有名なところは、Dynamic DO!.jp – ダイナミックDNS –とか、Free Dynamic DNS MyDNS.JPがあります。
私も自宅サーバーを実験的に立ち上げたとき、興味があったんでこれらのダイナミックDNSに登録しました。
そして友達に取得したドメインを教え、アクセスしてもらいました。
このころは、自分の作ったお菓子や写真を紹介していただけだったので、10日で訪問者が6人とかそのぐらいのレベルでした。ところが、徐々にサイトの規模が大きくなって来るにつれ、どんどん訪問者数が多くなってきました。
そこで私はさらにいろいろなダイナミックDNSでサブドメインを取得して、テーマ毎にURLを分けるようにしました。中にはヤフーカテゴリーに掲載されたサイトもありました。
ところが・・・いきなりサービス終了
こうした無料で公開しているサービスにつきまとう最大の問題。
それがサービス終了。サイトのアクセス数はだんだん増え、一時は1日8,000人ぐらいの訪問者数になりました。
そんなある時、久しぶりにアクセス数を確認してみると・・・ヤフーカテゴリーに掲載されたサイトのアクセス数が1ヶ月ほど前から0なのです。
あれ?アクセス解析プログラムがおかしくなったのかな?と思ったんですけれど、他のサブドメインのアクセスログは正常。
うーん。なんで?そう、そのヤフーカテゴリーに掲載されたサイトに使用していたダイナミックDNSがいつの間にかサービス終了していたのです!
実はネットの世界では、サービス終了は日常茶飯事です。
選択と集中が進むネットサービス–2009年に終了した事業たち:ニュース – CNET Japan
マイクロソフトの動画共有サイトSoapboxや、動画検索サイトAskビデオ、それから一時は飛ぶ鳥落とす勢いだったGyaoもYahoo!動画に取り込まれてしまいました。
さらにあのライブドアも「ライブドア売却、韓国ネット最大手NHNなど最終入札-17日(Update3) – Bloomberg.co.jp」いよいよポータルサイトが売却されるようです。
私のヤフーカテゴリーに掲載されたサイトは、ドメイン自体がなくなってしまったので、もうどうすることも出来ません。
ライブドアブログや楽天ブログが、この先存在し続ける可能性は100%とは言い切れません。
(ライブドアブログなんて、どんだけお金かかってるんだか・・・)
特に無料のサービスは、いつでも終わると思っておいた方がいいかもしれません。そのため、まだサイトをもったことがない人が、練習がてら無料のサービスを利用するのであればかまわないのですが、本格的なサイトを構築するのであれば、ある程度お金をかける方がいいんじゃないかと思います。
移転がめんどくさい
WordPressは、MySQLを使ってデータを保存しているんですけれど、単なるHTMLファイルを作成して公開している場合に比べ、サーバーの移転がめんどくさいです。
静的なファイルであれば、単にFTPでバックアップして、新しいサーバーにアップロードするだけなんですけれど、WordPressの場合は、静的なデータ自体がないため、そういったワザが使えません。
phpMyAdminでバックアップで書きましたが、WordPressを使う場合、色々なバックアップ方法があるんですけれど、どれも割と高度。
WordPressをインストールする技術があれば、バックアップも可能かもしれませんが、結構めんどくさいです。特に、ドメインが変わってしまうようなサーバーに変更する場合はかなりめんどくさいようです。
そのため、なれるまでは無料のサーバーで・・・。なんて軽い気持ちでいると、記事が増えてきたりアクセス数が増えてきたときにかなり困る可能性が高いです。
最低限ドメインでも
私も3年前から、ドメインをいくつか取得しました。
ドメインは、ドメインを取得した会社がなくなっても残ったままになります。
参照:ムームードメイン – レジストラ移管申請FC2やロリポップでは、低額でレンタルサーバーを提供していますが、ドメインの取得・維持費はそれほど高くない(1年間で600~3,000円程度)ので、ドメイン+レンタルサーバーの二つのサービスを利用した方が、万が一FC2がなくなったり、ロリポップがサービスを停止しても別のレンタル会社に頼めばドメインは継続されます。
.jpドメインは、年間2980円もしますが、.comや.netは年間950円。
※ 1年以上継続するには毎年払い続ける必要があります。
.comドメインは、1ヶ月に換算すると82円ぐらいなので、どうせレンタルサーバーを借りるのであれば、この程度の費用はそれほど加算されるわけではないでしょう。
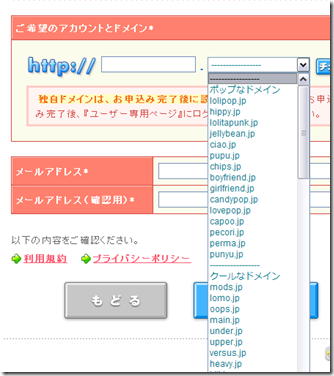
上の画像は、ロリポップで使用できるサブドメインの一覧です。
こうしたサブドメインは、ロリポップが倒産したりしてサービスを停止してしまった場合、使っていたサブドメインがなくなる可能性も極めて高いです。安いレンタルサービスは、FC2ライトやロリポップが有名ですが、独自のドメインを取得しておけば、サービスが終了するから。とか、値上げされるから。とか、使いにくいから。といった不満があっても移転は可能です。
どちらもWordPressをインストールすることが出来るので、そのまま移転することも可能です。有料サービスの注意点
ドメインなんかはよく問題になるんですけれど、有料サービスのほとんどが、サービスの継続が自動更新ではないこと。
ドメインの場合は、契約が年単位なんですけれど、期限が来ても自分で契約を更新しないといけません。
逆にそれが忘れた頃に、料金の請求が来た。なんて事にはならない安心さがあるんですけれど、ドメインの更新をしないと、そのドメインは消滅します。
消滅するだけならいいんですけれど、場合によって人気のサイトだったりすると、誰かが購入してそのドメインを使われてしまう可能性もあります。現在は有効謹厳を設けていて、一定期間内であれば、申請すればそのドメインの有効を主張できるようですが、うっかり忘れた場合は、すでに有効期限が切れて数ヶ月経っていた。なんて事もあるので注意。
一時期、SEOの世界では有効期限が切れたドメインが高額で出回っていたりした時期もありました。
最後に
というわけで、練習として無料サーバーを利用したり、無料ブログを利用したり、あるいはドメインを取得しないでレンタルサービスを借りる場合は、そのサービスがいつ打ち切られてもかまわない。という事を前提に運営する必要があります。
逆に、ある程度本格的に運営するのであれば、安くてかまわないのでドメインまで含めて取得しておくとよいでしょう。
-
Google Analyticsを導入する
ちょこちょことGoogle経由のアクセスがあったので、Google Analyticsを導入してみることにしました。
私の場合、Apacheのログから自分で作成したプログラムで、アクセスを解析しているんですけれど、まぁ、今回、完全にGoogle Analytics任せにしてしまってもいいかなぁ。と。
私が作ったプログラムでは、どんな検索サイトからなんというキーワードでアクセスしてきたかを1件1件丸1日分表示してくれるので、単純明快でわかりやすいっていう特徴があるんですけれど。そっちの方はやろうと思えばすぐにでも導入できるんで、いつでもいいかな。と。
あと、レンタルサーバーを借りることになったら、そういったプログラムを動作させられなくかもしれないし。Google Analyticsをプラグインで導入
Google Analyticsは、プラグインで導入出来るみたいです。
インストール

WordPressの管理画面の「プラグイン」をクリックし「新規追加」をクリック。
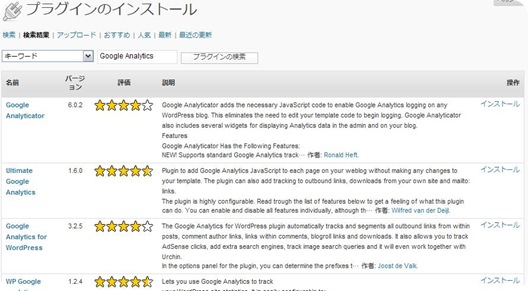
検索キーワードを「Google Analytics」として「プラグインの検索」をクリックします。
色々ヒットしましたね。
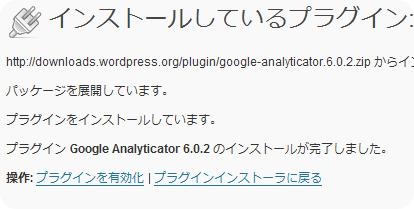
とりあえず、一番上のGoogle Analyticsを選択してみました。「インストール」をクリック。
インストールが完了しました。
「プラグインを有効化」をクリック。Google Analyticsでの設定
つづいて、Google Analyticsへログインします。

管理しているアカウントをクリックすると、右上に「新しいプロファイルを追加」というリンクが表示されるので、クリック。
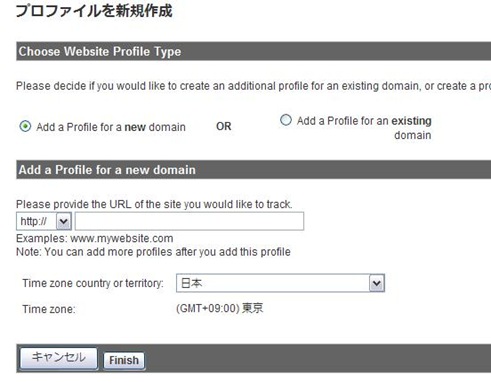
ドメインを入力し、「Finish」をクリック。
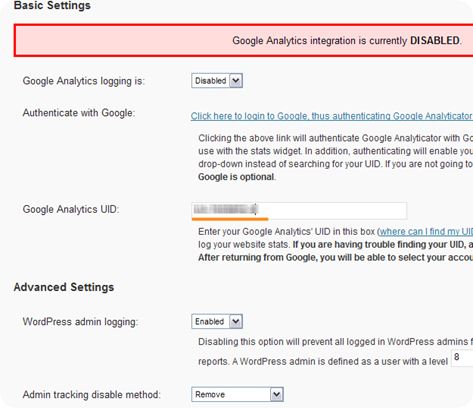
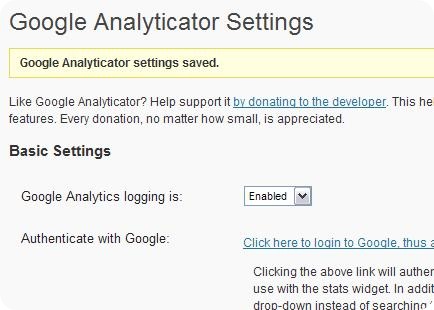
「ウェブプロパティーID」がトラッキングコードとなります。
このトラッキングコードをコピーします。
「Google Analytics UID」へ貼り付けます。
「Google Analytics logging is」を「Enabled」にします。
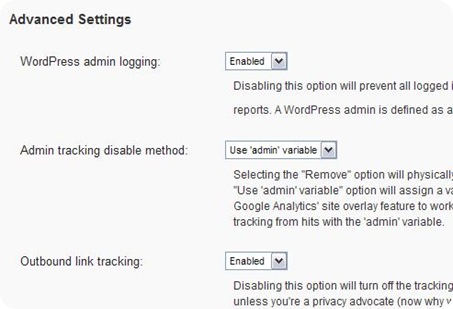
「Admin tracking disable method」を「Use “admin” variable」にします。
一番下の「Save Chenges」をクリックします。Google Analyticsで確認
WordPressのブログのどのページでもいいので、一回アクセスします。
※ これによってGoogle側でトラッキングコードを確認します
上のように「!」が表示されていると、まだトラッキングコードの確認がGoogle側で出来ていません。
キャッシュを使って高速化させている場合は、一度キャッシュを削除するか無効にしてください。このように時計表示であれば、Google側で認識できたことになります。
正式に稼働するには、24時間ほどかかるのでこのまま待ちます。先ほど設定した「Admin tracking disable method」を「Remove」にして保存します。
こうすることで、ブログ投稿者のアクセスは記録されません。
※ ただし、キャッシュを使って高速化させている場合は、記録されてしまう可能性があります。実際のアクセス解析
設置して半日ぐらいで、アクセスを記録しはじめたようです。
-
関連する記事を表示させる
人気ブログの記事を読んでいると、記事の最後にある「関連記事」のリスト。
つい目がいってしまって、「あ、この記事も読んでみようかな」なんて気になっちゃうんですよね~。
しかも、これはSEOとしても有効で、関連する内容のページ同士でのリンクは、SEOの効果を上げます。さて、この「関連する記事」のリストアップしてくれるプラグインを今回紹介します。
うまく動作しているか・・・は、まだページ数が少ないんで何とも言えないんですけれど、採用しているブログさん達を見ていると、うまくいってそうな気がするので、参考にしてみてください。YARPP
関連する記事のリストをピックアップしてくれるプラグインは、割と多いらしいんですけれど、その中でも人気があって、なおかつ、割とまとも(?)に動作するのが「YARPP」というプラグインです。
インストール
プラグインの検索とインストールが超簡単なのがWordPressの最大の特徴。
さっそくYARPPを検索、インストールしてみましょう。
管理画面へログインし、「プラグイン」の「新規追加」をクリックします。
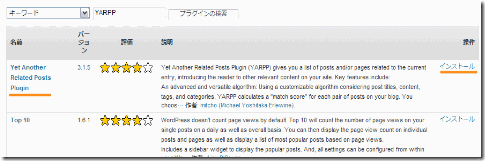
「検索」タブであることを確認し、キーワードの部分に「YARPP」と入力します。
「プラグインの検索」をクリック。
いくつか適合するプラグインが表示されます。
「Yet Another Related Posts Plugin」が「YARPP」に当たります。
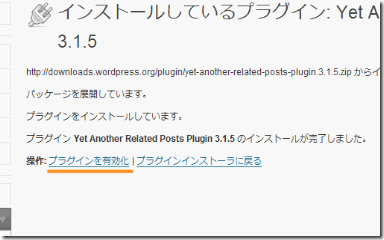
画面左側の「インストール」をクリックします。
「プラグインを有効化」をクリックすれば、インストールが完了です。準備

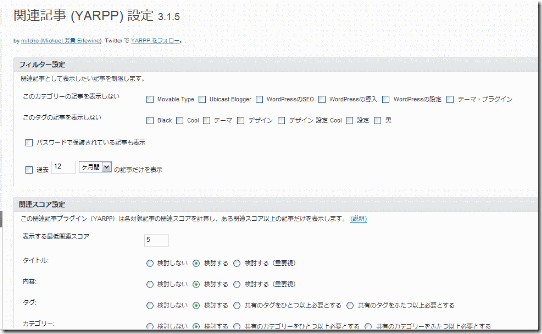
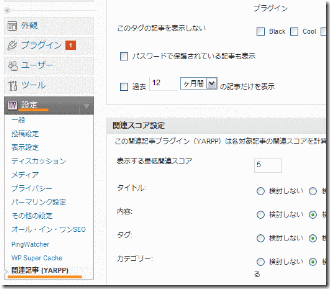
管理画面の「設定」の中に「関連記事(YARPP)」という項目が追加されるようになりました。
クリックします。
他のプラグインと違って、実はこれだけでは動かないんです。
上のように警告が表示されます。
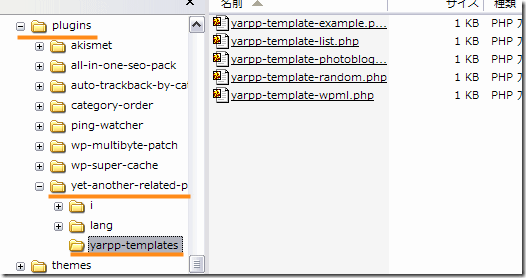
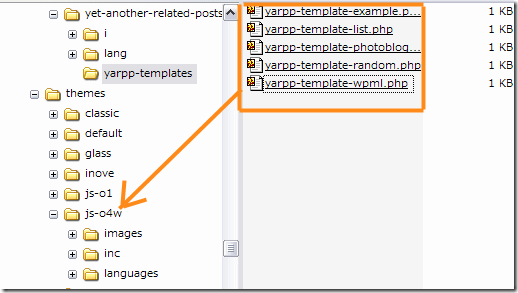
そこでインストールした「YARPP」のファイルのwp-content/plugins/yet-another-reloted-posts-plugin/yarpp-templates/
に保存されているファイルを、テーマが保存されているフォルダにコピーします。
テーマは、/wp-content/themes/XXXXXX
※「XXXXXX」はテーマによって違うになります。

私の場合は「JS-O4w」というテーマを使用しているので「js-o4w」というフォルダにコピーします。
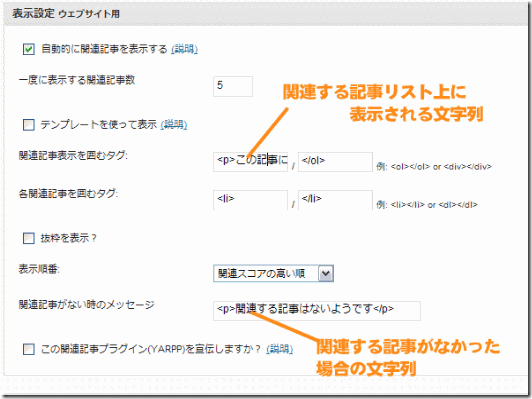
なにも設定しなくても動作しますが、変えておいた方がいい部分をざっとピックアップしておきます。
「関連記事囲むタグ」の部分に「この記事に関連する記事」と入力すると、わかりやすくなります。
また、関連する記事が無いときに表示されるメッセージも「関連する記事はありません」みたいな事を書いておくと、わかりやすくなります。
こんな感じ。
正直、ほんとに関連しているかどうかは、??ですけれど、いちいちピックアップして自分で記入したり、タグで分けたりするのもめんどくさいので、自動でピックアップしてくれるYARPPは、便利かもしれません。 -
写真がベースなテーマ
シンプルなテーマとは逆に写真を使用したテーマです。
私は意外とイラストチックな作品や、シンプルなものが好きなんですけれど、一般の方は写真は結構ウケるみたいで、私の写真を公開しているサイトも結構評判が良かったり・・・。
今回はページ上部に写真が配置されているテーマを紹介します。意外と多いかと思ったら、あんまりない・・・。
Photo Portfolio 1.0

しぶい!
黒いテーマの方で紹介しようか迷ったんですけれど。
正直に言うと、すでに黒いテーマの方を投稿したあとだったんでこっちに・・・w
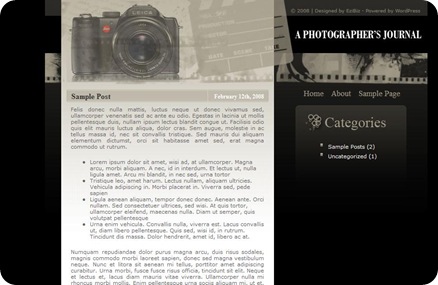
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Photo Portfolio 1.0Photographer’s Journal

写真愛好家や、カメラ好きのブログに似合いそうなテーマ。
いつかカメラ片手にのんびり日本を旅してみたいですね。
で、ネットブックで記事を書きながらブログに写真をアップ・・・みたいなのんびりとした生活をしてみたいものです。
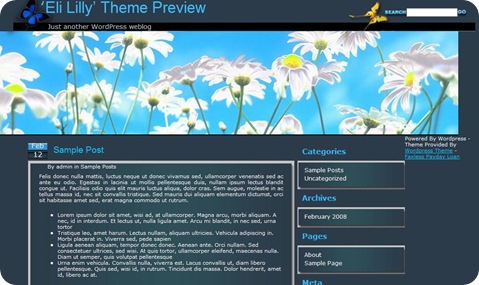
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Photographer’s JournalEli Lilly

女性向けか男性向けかわからないテーマですが。w
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Eli LillyBlack Minimalism 2.0

きれいっすね~。
かなりシンプル!
企業のトップページにはいいかもしれない。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Black Minimalism 2.0Vintage and Blues WordPress

写真ってわけじゃないっすけど。
オールディーズなテーマ。
かっこいいけれど、使いづらそう・・・
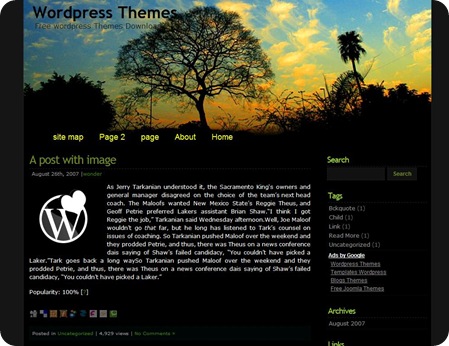
配布先:Vintage and Blues WordPress Themes – Smashing MagazineDark Forest

かなり渋い。
日本のブログに似合うかは、・・・ですが。
配布先:Dark Forest – Free WordPress theme | CrazyLeaf Design BlogJungle

壮大なジャングルのテーマ。
結構圧倒される写真かも。
配布先:http://free-web-templates.bloggum.com/post/free-templates-download-jungle-theme-wordpress.html -
黒いテンプレート テーマ
見やすさを重視しているので私は白いテーマしか選ばないんですけれど、個人的な日記なんかでは、黒を基調としたテーマは人気があるかもしれません。
アメリカンコミックチックなテーマを探しているんですけれど、まだ見つかりません。さて、今回はその個人では人気が高いであろう、黒をベースにしたテーマ(テンプレート)を紹介します。
単に黒をベースにしただけでなく、(元デザイナーの)私が見てCoolと思えるようなやつを紹介します。Night Theme
ちょっとサイドバーのリンクが見にくいかな。って感じもしますが、シンプルで本文の方はバックが白なので、見やすくおすすめ。
配布先:Awholeuniverse – Web design, corporate id, logo, XHTML/CSS, – Portfolio of Alexandru Singeorsanu » Blog Archive » Night Theme – WordPress ThemeBridge at Night
巨大な橋の写真で圧倒されてしまいそうなテーマ。
なんのブログ?なんて思われてしまいそうですが・・・。
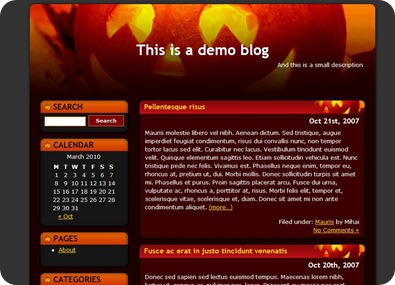
配布先:Free WordPress theme: Bridge at Night Theme | Free WordPress themesMy Halloween

ハロウィーンなテーマです。
おどろおどろしすぎる気もしますが、日本でもハロウィーンが浸透しつつあるみたいなんで、使いたがる人は多いかも?
スターバックスでもハロウィーンだと客が多くなります。
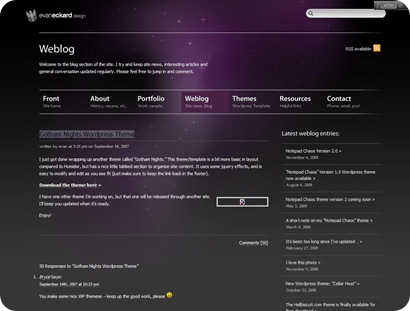
配布先:Dark | Free WordPress Themes Theme Splice – Part 13Gotham Nights

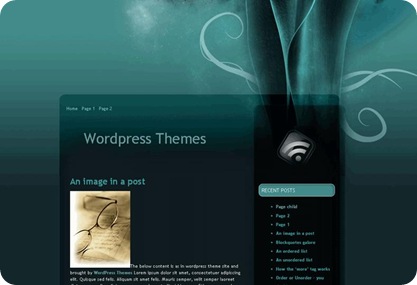
バックグラウンドが銀河(?)なテーマです。
かなりシンプル。
文字が見にくくなるので万人には勧められませんが、シンプルなものが好きな人に。
配布先:http://www.evaneckard.com/?p=19Grow with the flow

黒というか、モノトーンなデザインですね。
イラストがオールドチックで気に入っています。
ちょっと本文のスペースが小さいかな。
配布先:Grow with the flow – Simple WordPress Theme | Theme SpliceHalloween Party 1.0

こういうの探してました。w
なんとも・・・一風変わったイラストが目立つハロウィーンのテーマ。
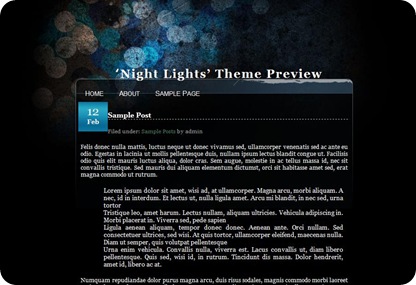
配布先:http://theme-preview.freethemewordpress.com/Night Lights 1.0

なーんか昭和の香がしそうなテーマですね。
意外と好き。
ただ、サイドバーがないので、使い勝手は??ですが。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Night Lights 1.0Scope 1.0

女性に受けそうな(?)テーマ。
ちょっとサイドバーのリンクが見にくいかな。
クールな中にポップなイラストのミスマッチが逆にCooL。
配布先:Download Free Themes For WP » Blog Archive » WordPress Themes » Scope 1.0 -
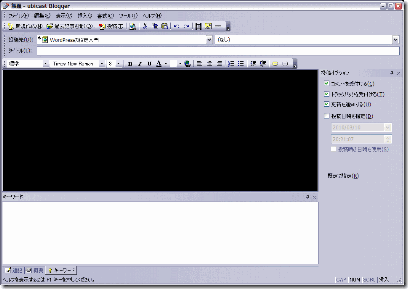
Ubicast Bloggerのインストール
WordPressはすばらしいブログシステムですが、WordPress単体だけでは本領を発揮できません。
ブログ用のライター「Ubicast Blogger」のようなソフトと組み合わせることによって最強のブログになります。

ブログライターとは、ブログの記事はたいていはInternet
Explorerのようなブラウザ上に表示された投稿欄から送信すると思うんですけれど、入力欄が小さかったり、
タグを取り入れたりするのがめんどくさかったり、画像もいちいちアップロードしないといけない・・・と、
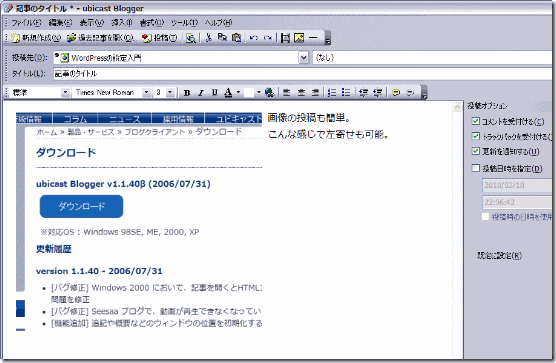
結構ストレスがたまるんですけれど、ブログライターを使うと、ワープロを書く感覚で入力できるし、画像を取り入れるのも楽
(画像をドラッグアンドドロップするだけ)。記事を専用のソフトで書いてしまおう。というのがブログライター。
有名なソフトとして、Windows Live Writerや今回紹介するUnicast Bloggerがあります。
サクサク入力できるので、1つの記事が長い人や、画像を多用する人はおすすめ。
この記事もUbicast Bloggerを使って書いています。
ダウンロードとインストール

ダウンロードしたファイルをダブルクリック。
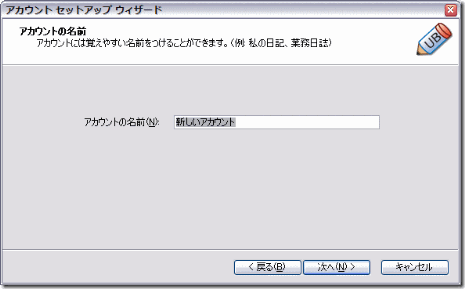
ウィザードがはじまります。「次へ」をクリック。セットアップ

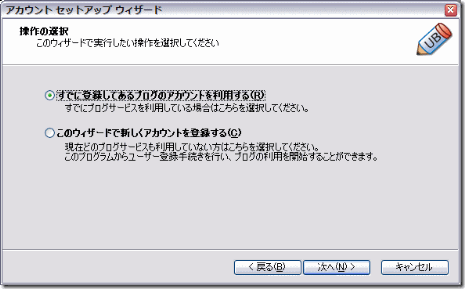
インストールが完了したら、セットアップしてみましょう。
すでにブログをもっているのであれば、「すでに登録してある~」をチェック。
WordPressでブログを開始している人も、こっちをチェック。
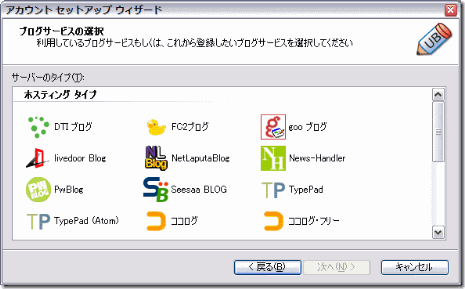
Ubicast Bloggerは色々なブログに対応しています。
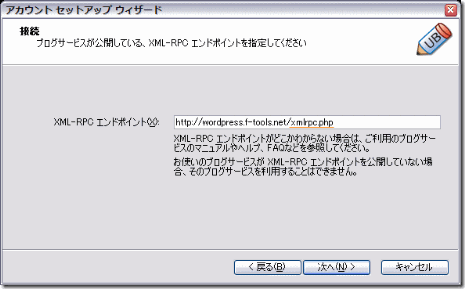
http://ブログのトップページのURL/xmlrpc.php
と入力します。
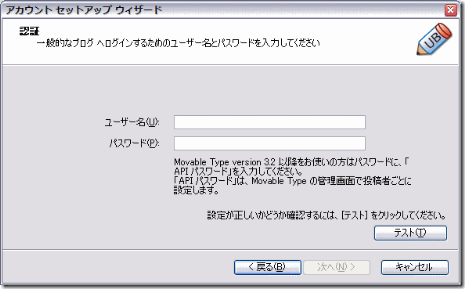
WordPress用の投稿用ユーザー名とパスワードを入力します。
Ubicast Bloggerは、複数のブログを管理できるのでわかりやすい名前を付けておきます。ただ、Windows Live Writerの方が使いやすいかな。。。
-
無料レンタルサーバーでWordPressを使ってみる
プレスナインというレンタルサーバーで、なんと無料でWordPressが使えるみたいです。
このプレスナインというレンタルサーバーは、WordPressがはじめからインストールされているレンタルサーバーで、ライブドアやFC2のブログのように登録するだけで簡単にWordPressが使えます。
個人・商用利用、どちらも無料で制限がないので、まだレンタルサーバーを借りるほどでもない。とか、レンタルサーバーを借りる前にWordPressを試用してみたい。なんて人にはお勧めです。
WordPressのバージョンがちょっと古いようですが、ブログ自体はWordPressのバージョンには関係ないので、気軽に利用してみてはいかがでしょう。無料だからたいしたことないんじゃないの。なんて思っていましたが、意外や意外、表示スピードもそれほど遅くない。
記事の下の方に、小さく広告が表示されてしまいますが、気になるほどでもないのでいいかもしれない。
うーん。
私の勤めている会社が、HPを立ち上げたい。なんて相談を受けていたんですけれど、これ、使ってみようかな・・・。アカウントの取得

まずは、プレスナインのトップページへ。
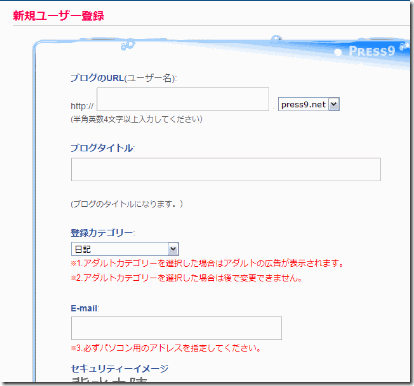
ユーザー名と、ブログタイトル、登録カテゴリー、メールアドレスを入力。
ユーザー名は、ドメインの一部にもなります。半角英数字で他のユーザーが使っていないものを使用します。
ブログタイトルは、トップページに紹介される文章になります。あとで変更も可能。
登録カテゴリーは、プラスナインのカテゴリーに掲載されるんですけれど、そのカテゴリーを選択します。
E-mailは、登録時にメールが届くので、自分がもっているメールアドレスを。セキュリティーイメージは、スパムブログ防止用で、表示されている四文字熟語を入力します。

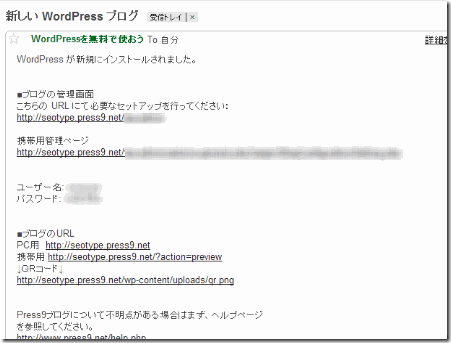
メールが届きます。
ユーザ名とパスワードが記載されているので、控えておいてください。
「こちらのURLにて必要なセットアップを行ってください」の下のURLをクリックします。ログイン

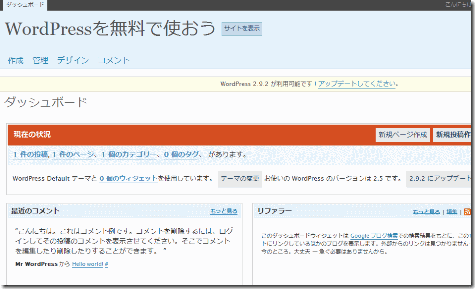
管理画面。ダッシュボードと呼びます。
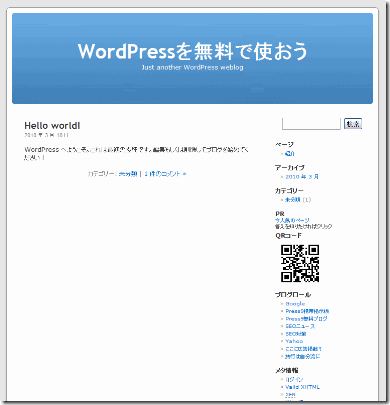
ブログのトップページにもアクセスしてみます。上の「サイトを表示」をクリック。
おなじみのデフォルトデザインのブログです。
実際はこちら。WordPressを無料で使おうデザインを変更してみる
では、デザインを変更してみましょう。
プラスナインでは、実際のWordPressと違ってデザイン変更画面からテーマをインストールできません。
そのかわりプラグインで、テーマの圧縮ファイルのURLを入力するだけでインストールできるものが用意されているので、まずはそのプラグインをインストールします。プラグインをインストールしてみる

画面の右上に「プラグイン」という表示があるので、クリックします。
「One Click Plugin Uploder」の「使用する」をクリックします。テーマを変更する
まずはインストールしたいテーマを探します。
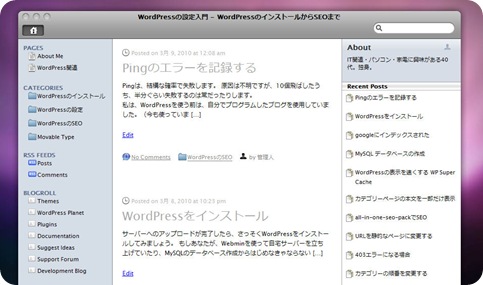
テーマは、私のブログでも紹介しているCoolなテーマでも紹介した、iNoveをインストールしてみます。
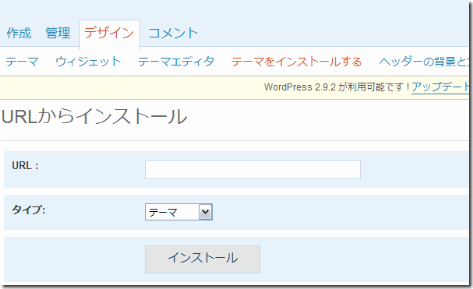
ダッシュボードの「デザイン」の「テーマをインストールする」をクリック。
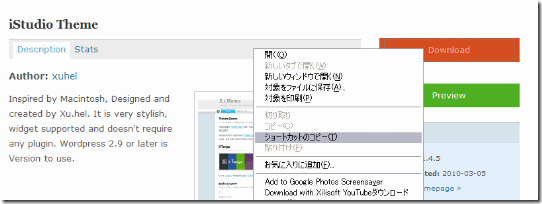
iNoveを紹介するページに行き、右上の「Download」を右クリックし、「ショートカットのコピー」をクリック。
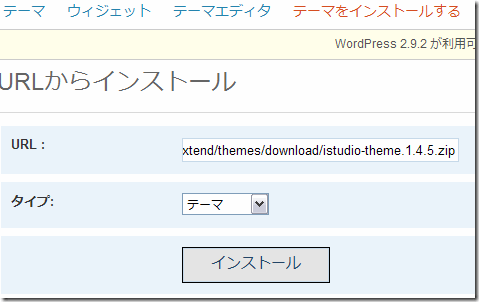
URLの入力欄を右クリックし、「貼り付け(P)」をクリック。
「タイプ」を「テーマ」にし、「インストール」をクリック。
このページでは「プラグイン」も同じようにしてインストールできます。
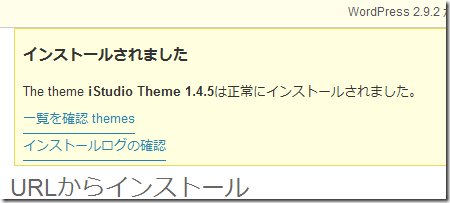
インストール完了です。
なお、この画面が出てもきちんと動作しないテーマやプラグインがあるので、注意。
ダッシュボードの「デザイン」の「テーマ」をクリックし、テーマの一覧の中から「iNove」をクリックします。初めての記事です。
こんな感じになります。
実際にアクセスしてみると、結構軽いことがわかると思います。
カテゴリー検索
まだ登録ユーザーが少ないせいかもしれません。でも、いつまでつづくんでしょうね~。
無料のブログからステップアップしたい人にとっては、すごくいい練習の場だと思います。
一応、投稿した記事には広告が表示されるようなんですけれど、収益がありそうかどうかは??本格的なブログ構築を目的にしているなら、プレスナインをステップにしてもいいかもしれません。
逆に言えば、いつ終わるかもわからないサービスなので、そのつもりで運営することを肝に銘じておくのが大事だと思います。 -
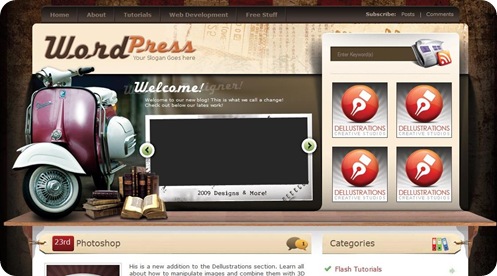
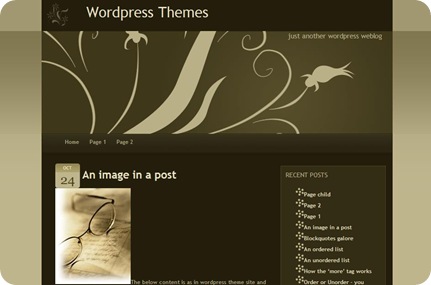
Coolなテーマ
私が選んだCoolなデザインのテーマを紹介しています。
Leopress 1.0
 Mac風のテーマです。
Mac風のテーマです。
3カラム対応なので、ニュースサイト向けかもしれません。
配布先:http://www.7graus.com/tech/wordpress/leopress/Librio 1.0
 Mac風というか、iTunes風のテーマ。
Mac風というか、iTunes風のテーマ。
かなりかっこいい!!
2カラムで、本文が広めにとってあるので、当サイトのような画像を多用した記事のブログに向いています。
配布先:管理画面のテーマ検索で「Librio」と検索iTheme

またもマック調。
上の二つと違って、バックがブルー。
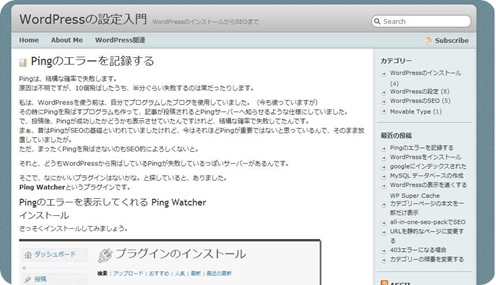
配布先:http://www.ndesign-studio.com/wp-themes/ithemeiNove 1.4.6
 シンプルなのにCOOLなテーマ。
シンプルなのにCOOLなテーマ。
有名なポータルサイトに見えてしまいそうな秀逸さがあると思います。
見やすいのですべてのジャンルにおすすめ。
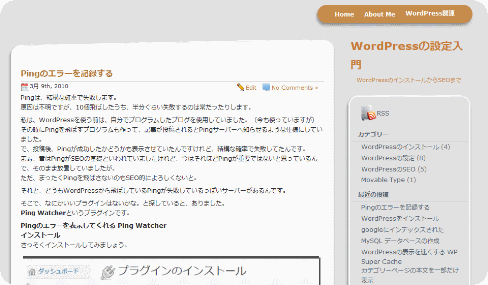
配布先:管理画面のテーマ検索で「iNove」と検索page-shippou 1.0.9
 シンプルでポップなイメージのテーマです。
シンプルでポップなイメージのテーマです。
先ほどのiNoveが固いイメージがあるので、柔らかい印象を与えたいならこちらで。
配布先:管理画面のテーマ検索で「page-shippou」と検索IBlog Pro 3

シンプルなのにずいぶんCooLなデザインです。
2カラム。
配布先:http://www.themes2wp.com/download-free-iblog-pro-3-wordpress-theme
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)