-
My Category Order でカテゴリーの順番を変える
以前、カテゴリーの順番を変えるCategory Orderというプラグインを紹介しましたが、すでに開発が止まっていて、他のプラグインの組み合わせによってはエラーが出る可能性があるようです。
そこで、今回は「My Category Order」というプラグインを紹介します。WordPressの初期状態のカテゴリーの順番は、新しく作成したカテゴリーほど上に並びます。
ただ、これだと見栄えが悪かったり、サイトのメインのカテゴリーがどれかわかりづらかったりするので、カテゴリーを思い通りに並べ替えるプラグインは必須だと思います。ダウンロード
My Category Orderは、リンク先からダウンロードできます。
日本語化
インストール

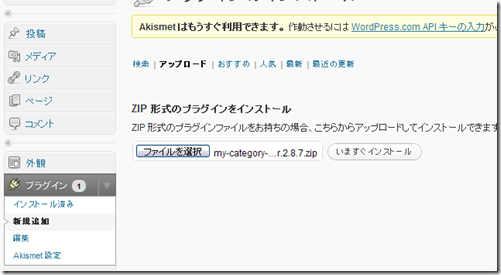
WordPressの管理画面にログインし、「プラグイン」の「新規追加」をクリック。
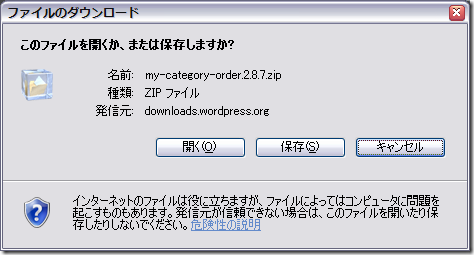
「アップロード」タブをクリックし、「ファイルを選択」で先ほど保存したファイルを指定します。
「今すぐインストール」をクリック。
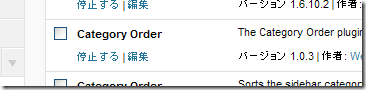
もし「Category Order」を使っている場合、「停止」をクリックします。
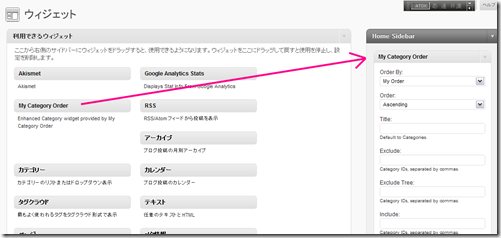
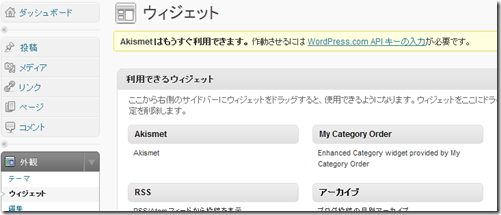
つづいて、「外観」の「ウィジェット」をクリックします。
ウィジェットの一覧が表示されます。その中に「My Category Order」があるので
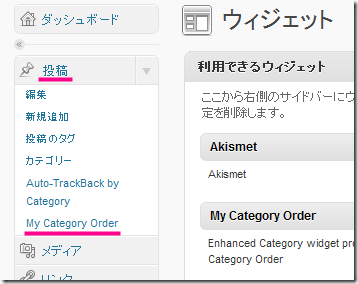
「投稿」の中に「My Category Order」という項目が出来ているので、クリックします。
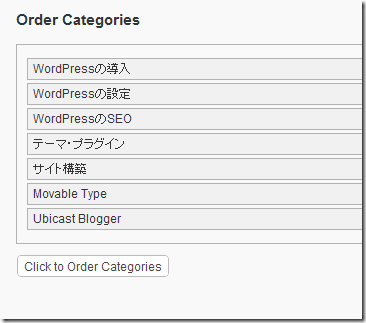
最後に「Click to Order Categorys」をクリック。
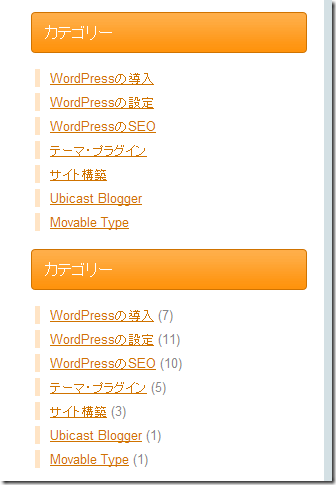
上が、My Category Orderで並べ替えたもの。
下が、Category Orderで並べ替えたもの。
My Category Orderは、記事の件数が表示されていません。記事の件数を表示させる
それぞれのカテゴリーの記事の件数を表示させたい場合は、以下のようにします。

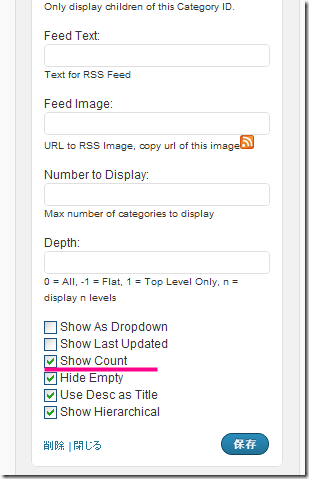
先ほどドラッグ&ドロップした「My Category Order」の▼の部分をクリック。
表示された項目の下の方の「Show Count」にチェックを入れ、「保存」をクリック。
これでカテゴリーの記事の件数が表示されるようになります。 -
ブログ検索とWordPressの相性
私がプログラミングして作成したブログは、一応RSSやPingも実装していたし、ブログ形式で表示していたのですが、どこがどう違うのかブログ検索ではヒットしなかったんですよね。
そのおかげかどうかわかりませんが、Yahoo!がブログの検索順位を下げる。なんて騒がれたときも、私のブログは特に影響がなかったんですけれど。ブログとはかくあるべき
みたいな仕様があったのかもしれません。
まぁ、私としては記事が気軽に書けるかどうかが一番の重要な点だったので、検索サイトにブログと判断されるか、非ブログと判断されるのかは問題ではなかったんですけれど。ただ、数百~数千人のアクセスが1日だけでもあったということは、ブログの方がいいのか。非ブログの方がいいのか。となるわけですが。
今回WordPressを使った本格的なサイト構築は、はたしてSEOにとってブログはよい選択結果なのか。を検証できるんじゃないかと思っています。
Google Analyticsにログインできない?
先ほどからGoogle Analyticsにログインできなくなりました。
なにかトラブルでも発生したのでしょうか?Google Analytics ログイン
そこで「Google Analytics ログイン」でGoogle ブログ検索してみました。
すると・・・
私のこのブログが検索結果の1位に表示されていました。とりあえず、私の今までのサイト(ブログ)は、ブログ検索とは無縁の世界だったのでちょっと衝撃を受けました。
一応は、WordPressはブログ検索と相性はいいみたいです。
普通のGoogle検索でも「24時間以内」を指定して検索してみると、検索結果に表示されていました。 -
Google Analyticsで自分のログを記録しない
Google Analyticsを導入するでも書いたんですけれど、WordPressではプラグインとしてGoogle Analyticsに対応したものがあるので、わざわざテンプレートファイルにGoogle Analytics用のタグを挿入しなくても自動的にプラグインが挿入してくれます。
プラグインでAnalyticsを挿入すると、単にテンプレートにタグを挿入しなくていいだけでなく、ブログ管理者のアクセスはログに記録しないことも出来ます。
出来るはず・・・なんですが・・・。
どうもAnalyticsにログインし、アクセスログを分析しているとおかしなログがちらほら。どうも、私のアクセスも記録しているっぽい・・・。
通りで、公開直後なのに、アクセス数が多いわけだ・・・。Analyticsで自分のアクセスを記録しないためには
Analyticsのタグとは
Analyticsで自分のアクセスを記録しないためには、単純に自分がアクセスしたときは、Analyticsのタグを表示させなければいいだけです。
Analyticsのタグは、<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-XXXXXXXX-X");
pageTracker._trackPageview();
</script>こんな感じのタグで、Google Analytics | Official Websiteに登録すると専用のID(UA-XXXXXXXX-Xの部分)が発行され、訪問者はブラウザでこのタグを読み込むと、それがGoogle Analyticsに送られ、アクセスを記録する仕組みになっています。
ようは、記録したくない訪問者の時はこのタグの固まりを表示させなければ、その訪問者のアクセス記録は記録されないわけです。
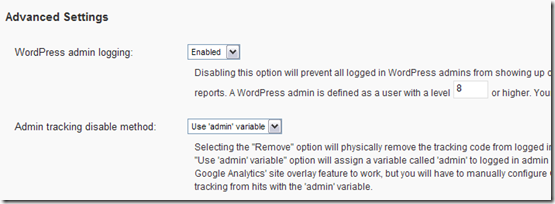
WordPressのAnalytics用のプラグインには、管理者のアクセスログは記録させない設定があるんですけれど、英語なのでよくわからず・・・。
そこで、Google Analytics自体の機能として、特定のクッキーを保存している訪問者のログは記録しない。という設定があるので、実行してみました。
わかりにくい説明
社内からのアクセスを除外するにはどうしたらいいですか? Analyticsヘルプに、二通りのやり方が乗っています。
IPアドレスで判断する方法
ひとつは、IPログで判断してアクセスログを記録しない方法。
たとえば、ある程度大きな規模の企業であれば、専用回線でインターネットに繋がっていたりするので、IPアドレスが固定だったりします。
そのような固定IPアドレスでインターネットに接続している場合は、そのIPアドレスであればアクセスログを記録しない。という設定にすれば、管理人のアクセスは記録されなくなります。ただ、あんまりこれに当てはまる人は少ないと思うので、今回はパス。
詳しいやり方は、上のヘルプを参照。クッキーで判断する方法
もう一つが、クッキーによる分別です。
クッキーとは、インターネットを見ている人のパソコンに保存するテキストのことで、パソコンが勝手に保存してるので、気がつかないことが多いんですけれど、インターネットの使い勝手をよくしたり、サーバー側でユーザーがどういったページをみているのかを分析するときなんかに使われる機能です。よくあるのが、パスワードやメールアドレスの自動記入ですね。
よく行くようなログインが必要なサイトのページで、一度でもIDやメールアドレス、パスワードを入力していると、次回からはすでに入力された状態になってたりしますが、それがクッキーという機能で実現されています。で、このクッキーを利用すれば、とあるクッキーを保存している訪問者はアクセスログを記録し無い。なんてことも出来ると。
Analyticsのヘルプにも載っているんですけれど、すんごいわかりにくい!
手順については、下記をご覧ください。
1. 下記のコードを記述したページを、除外対象と同じドメインにアップロードします。
<body onLoad="javascript:pageTracker._setVar(‘test_value’);">
このコードが、サイトの各ページに追加されないようにご注意ください。2. 新しく作成されたページにアクセスして、除外対象のコンピュータに Cookie を設定します。
3. 除外フィルタを作成して、この Cookie が設定されたブラウザからのアクセスを除外するよう設定します。 下記の URL の手順をご覧ください。http://www.google.com/support/googleanalytics/bin/answer.py?answer=55494&hl=ja
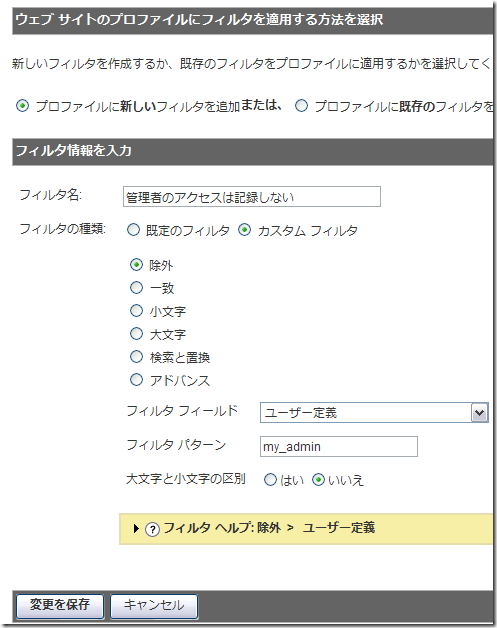
下記の内容でフィルタを作成します。フィルタの種類: カスタム フィルタ > 除外
フィルタ フィールド: ユーザー定義
フィルタ パターン: test_value
大文字と小文字の区別: なしなんのこっちゃ?って感じかもしれませんが、要約すると
- 管理者のアクセスログを記録したくない場合、管理者は
<body onLoad=”javascript:pageTracker._setVar(‘test_value’);”>
と記述されたHTMLファイルをアップロードしてください。 - つづいて、このアップロードしたファイルにブラウザでアクセスしてください。
- “test_value”という値がクッキーとして保存されるので、Google Analyticsの管理画面で、そのクッキーを保存したアクセスを除外するフィルターをつくってください。
・・・まだわかりにくいですね。
手順
以上のような説明だとわかりにくいので、実際の手順を紹介します。
まずは、以下の部分だけ記述されたHTMLファイルを作成し、サーバー上にアップロードしてください。<html>
<head>
<title>Google Analyticsに管理者のログを記録しない</title>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src=’" + gaJsHost + "google-analytics.com/ga.js’ type=’text/javascript’%3E%3C/script%3E"));
</script>
<script type="text/javascript">
var pageTracker = _gat._getTracker("UA-XXXXXXX-X");
pageTracker._initData();
pageTracker._trackPageview();
</script>
</head><body onload="javascript: pageTracker._setVar(‘my_admin’);">
<p>このURLは、誰にも教えないこと</p>
</body>
</html>ファイル名はなんでもいいです。たとえば「admin.html」とかでかまいません。
このファイルをFTPとかでサーバー上にアップロードします。
で、普通にブラウザでアクセスします。
このように表示されれば成功です。
これでクッキーが保存されたはずです。
もし、2台以上のパソコンを使ってWordPressを管理している場合は、同じように他のパソコンでもこのファイルにアクセスして、ブラウザにクッキーを覚えさせます。逆に、他人にこのファイルをみられてしまうと、クッキーが仕込まれてしまうので、その人のアクセスログを記録しなくなります。
そのため、あくまでアクセスログを記録したくないパソコンのみ、このファイルを見るようにしてください。Google Analytics側の設定

つづいて、Google Analyticsへログインし、該当サイトの「編集」をクリックします。
「プロファイルに適用したフィルタ」という項目があるので、「フィルタを追加」(ページの右側)をクリックします。これで完了です。
注意
クッキーは、ドメイン単位で保存されます。
そのため、色々なサイトを管理している場合は、各ドメイン事にクッキーを覚えさせる必要があります。
具体的には、先ほどの「admin.html」をそれぞれのドメインにアップロードし、アクセスする必要があります。クッキーには有効期限があり、まれに、何ヶ月もアクセスしていないと保存したクッキーが削除されてしまう可能性があります。
そのため、たまに先ほどの「admin.html」へアクセスしておくといいかもしれません。 - 管理者のアクセスログを記録したくない場合、管理者は
-
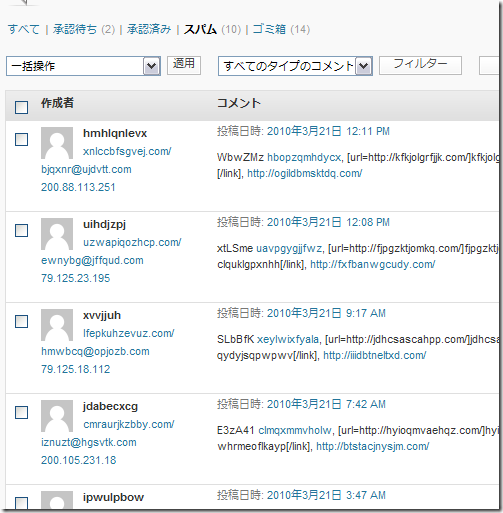
ピンバックとは
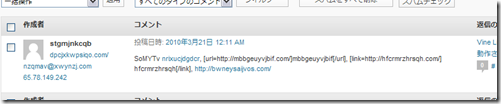
WordPressを公開してから、上のような画像のメール内容のメールが頻繁に来るようになりました。
最初はコメントかな?と思いましたが、どうも違うようです。
内容が私のブログのページの一部なのです。また、ピンバックした相手のIPアドレスが、私のWordPressのサーバーのIPなのです。
もしかしたら、スパム?と思って、管理画面にログインし、コメント(ピンバック)の投稿時間とサーバーのアクセスログを比較してみましたが、それらしい様子もない・・・。
うーん。なんだろう。コメントスパムを防ぐでは、コメントスパム用のプラグインAkismetをインストールし、使えるようにしましたが、このピンバック通知用のメールは収まりません。
ますますなんのことやら??トラックバックとの違い
そもそもピンバックとはなんなんでしょう?
似たようなシステムにMovable Typeで有名になった、ブログのトラックバックがあります。
トラックバックとはどう違うのでしょう。トラックバックとは
トラックバックは、私のブログを参考にした別のブロガーが、そのブロガーのブログの存在をアピールするために参考にした側のページに、自分のブログ記事のURLを載せるシステムです。
これによって、また別の訪問者は、その記事だけでなく、似たような記事を扱っている別のサイトのページもリンクをたどることが出来ます。このシステムは画期的で、今騒がれているツイッターと同じようなブームが起きました。
同じことに興味を持ったまったく知らない人同士が、トラックバックによって繋がるためです。ところが、GoogleがPage ランクを採用し、リンクが貼られているページほど検索結果の上位に表示されてしまうという事実(?)が判明し、手軽に被リンクを増やせるというので、トラックバック本来の意味をなさないトラックバックが乱立。
結局、トラックバックはブロガーにとっては煙たい存在になってしまいました。私が以前投稿していたブログは、6時間ぐらいにわたって1秒間に3件ぐらいのトラックバックが送られてきた経験があります。
ピンバックとは
それに対して、ピンバックとは、参考にした側が参考にしたページのURLを記事中に記入することによって自動的に参考にした側に知らせるシステムです。
最近のトラックバックは、トラックバックを送信した側にも送信先のURLが記載されているかチェックして、初めてトラックバックが有効になりますが、ピンバックもそれに似ています。
ただ、トラックバックと違って記事中にURLを貼ると、WordPress側がそれを拾い集めて、ピンバックを送ります。もし、最初に載せたようなメールが届いた場合、誰かがWordPressを使っていて、あなたの記事のURLを貼った可能性があります。
そしてそれがピンバック通知です。さて、では私の所に届いたメールは・・・というと、実は、私は私の記事中の中に、過去のページのURLをいくつか貼っているので、WordPressが自動で自分自身にピンバックを飛ばしてしまったのです。
ピンバックを送信しない

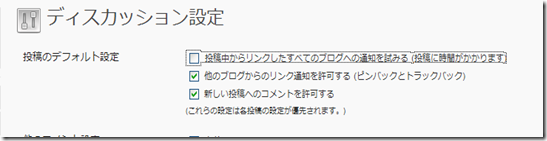
もし、勝手にピンバックを送信したくなければ、設定でピンバックを飛ばさないようにすることも可能です。
WordPressの管理画面にログインし、「設定」の「ディスカッション設定」をクリック。「投稿中からリンクしたすべてのブログへの通知を試みる」のチェックをはずします。
「他のブログからのリンク通知を許可する」は、誰かが自分の記事へのリンクを貼ると、ピンバックを受けるので、それを許可するかどうか。です。
-
コメントスパムを防ぐ
Googleにインデックスされたせいなのかわかりませんが、コメントスパムが猛烈に送られてくるようになりました。
WordPressでは、コメントがつくと登録しているメールに、コメントがあったことを知らせるメールが届くんですけれど、連続してガーッと送られてくるところをみると、なにかツールを使ってコメントを飛ばしているようです。
不思議なのが、コメントを投稿した人のIPアドレスがバラバラということ。
おそらくプロクシを通しているんでしょうけれど。それと、こうしたスパムコメントには決まって意味不明な文字列(たとえば、9MP13gとか)が記載されていて、URLも記載されているんですけれど、そのURLがやっぱり適当なURLだったり・・・。
SEOのためのコメントスパムかと思ってたけれど、単なる嫌がらせ??コメントスパムを防ぐプラグイン Akismetを使う
WordPressに初期からインストールされているコメントスパム用のプラグインAkismetを使用してみました。
WordPressの管理画面にログインし、「プラグイン」の「インストール済み」をクリックします。
プラグインの一覧の上の方に「Akismet」があるので、「使用する」をクリックします。
WordPress.com API キーを取得
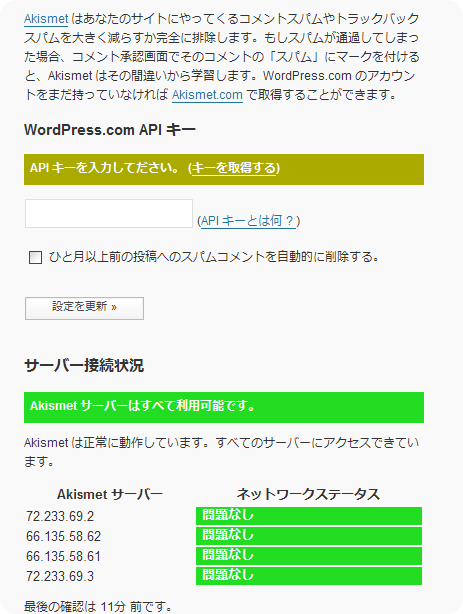
このままだとAkismetは使えません。
WordPress.com APIキーが必要です。
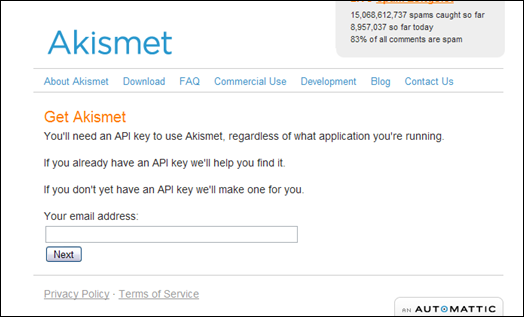
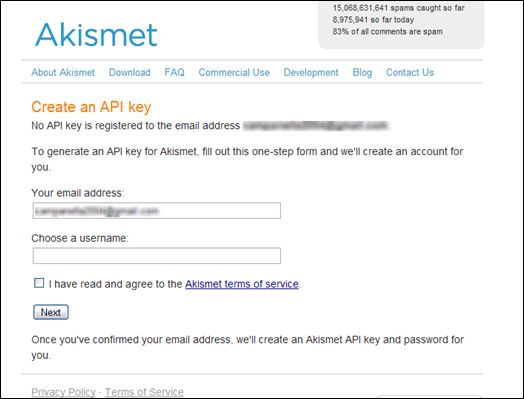
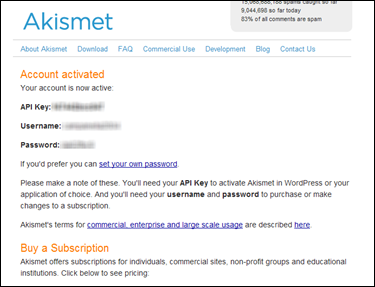
http://akismet.com/get/へ行き、メールアドレスを入力します。
「Choose a username」に名前(半角英数字)を入力。
「I have read and agree to the Akismet terms of service.」にチェックを入れ「Next」をクリックします。
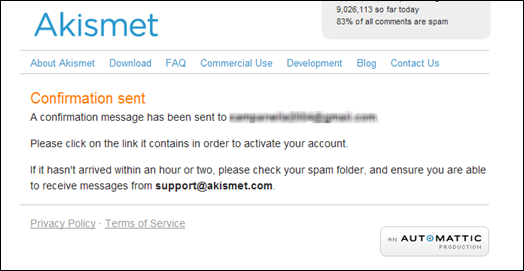
登録が完了しました。
登録したメールアドレスに、確認のメールが届いているはずです。
メールに記載されているURLをクリックすると、API Keyが表示されます。スパムコメントを確認する

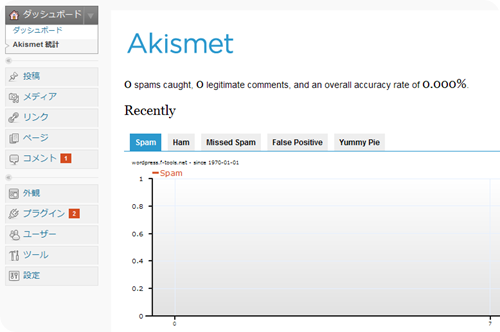
ダッシュボードに「Akismet統計」が追加されているので、クリックすると、スパムとして削除したコメントをグラフで表示させることが出来ます。
さっそくスパムコメントが引っかかりました。
このAkismetを有効にしておくと、コメント通知が飛んできません。
また、自動的にコメントスパムへ振り分けてくれます。 -
記事の投稿について
WordPressの記事の書き方
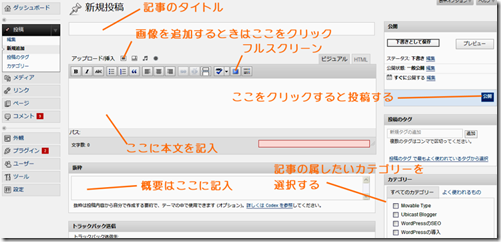
新規投稿

WordPressで、新規に記事を投稿するには、ダッシュボードへログインし、「投稿」の「新規追加」をクリックします。
「編集」をクリックすると、今まで投稿した記事を編集できます。「投稿のタグ」は、記事を投稿するときに設定したタグの編集。
「カテゴリー」は、カテゴリーの名前や「カテゴリースラッグ」の編集が出来ます。
もちろん、新たにカテゴリーを作成することも可能です。「カテゴリースラッグ」は、URLの一部にすることも可能で、出来れば半角英数字の方がいいかもしれません。
日本語にすると、URLの一部が日本語になりますが、文字コードの関係でアクセスが出来なかったり、2~3年前は、SEO的に効果的だったんですけれど、今はGoogleもYahoo!もURLの一部に日本語のキーワードが含まれているからといって、上位表示されることはなくなったので、あまりおすすめできません。
記事の投稿画面は、上の画像のような感じ。

投稿画面には、タグを知らなくても簡単に入力できるようなボタンが配置されています。
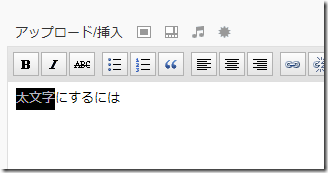
使い方は簡単。たとえば、太文字(STRONGタグ)にしたい場合は、太文字にしたい文字列をマウスで選択。
次に、「B」のボタンをクリック。すると・・・段落
意外に無視されがちなんですけれど、私はこの「段落」はSEOにかなり効果があるんじゃないかと思っています。
段落とは、文章のひとかたまりの単位で「Pタグ」で囲まれています。
<p>こんな感じに、Pタグで囲まれる。<br />
Pタグで囲まれた文章が、同じ話題の固まりだと思えばよい。 </p>普通のブログだと、Pタグを挿入するには色々めんどくさかったり、不可能だったり。
私は、この段落の挿入をきちんとしたくて、自分でブログプログラムを作ったぐらい。ところが、WordPressは、普通にエンターキーを押すと、そこでPタグが閉じられ、段落もそこで終わります。
続けて入力すると、新しい段落として入力されることになります。
単なる改行(<br />)を入力したい場合は、「Shiftキー」を押しながらエンターキーを押します。段落は↑このように段落と段落が1行空白行のようになります。
注意
よく、ブログで見かけるのが、読みやすいからという理由なのかわかりませんが、
こんな風に、
行と行の間を
すごく開けたり、
勝手に改行させたりする人がいますが、
基本的にタグの世界では、空白行は推奨されておらず、また、検索サイト側も文章の内容を判断しにくいのでやめた方がベター。
今まで検索結果で表示されたサイトで、そのようなへんてこりんな書き方のサイトが上位にあったことがないことからも、おすすめできません。
「この方が読みやすいだろう」
という判断は、記事の投稿者側でなく、訪問者側にゆだねるのがネットの世界では常になっていると思います。
画像のアップロードが簡単
WordPressは、画像のアップロードも簡単。
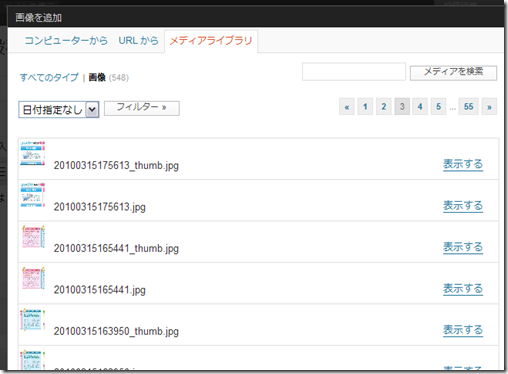
画像追加用のボタン(上の投稿欄の画像参照)をクリックすると
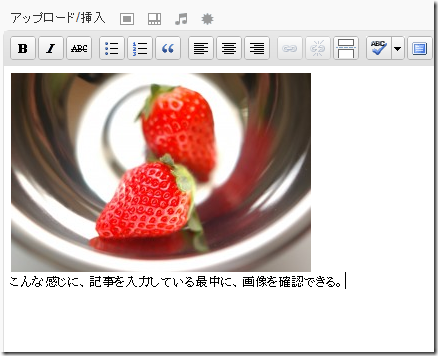
「メディアライブラリ」をクリックすると、今までアップロードした画像が一覧表示されます。WordPressの画像アップロードのよいところは、いちいちアップロード画面に行き、いったんアップロードしてから、再び投稿フォーム画面に戻る。というような手順を踏まずに、投稿フォーム上で画像のアップロードが出来ることです。

このように記事の入力欄自体に画像が表示され、画像を確認しながら記事を書くことが出来ます。
画像以外にも、YouTubeの動画や音楽なんかも同じようにして入れることが可能。リンクが簡単
WordPressで記事を投稿する場合、リンクを貼るのがすごく簡単です。
まずは、リンクを貼りたいURLをクリップボードにコピーしておきます。
つづいて、リンクを貼りたい単語をマウスで選択し、反転させます。次に、コメント記入欄の上にある「 link 」をクリックします。
上のようにURL入力欄が表示されるので、クリップボードのURLを貼り付けるか、もしくはリンクを貼りたいURLを記入し、OKをクリックします。
このようにタグが自動的に入力されます。 -
ドメインの選び方
ドメインを取得する場合、「.com」とか「.jp」とか「.net」といったトップドメインを選ぶ必要があります。
また「.co.jp」や「.ne.jp」といったトップドメインの前に「co」や「ne」がついているものをセカンドレベルドメインと呼びます。
ちなみに「.co.jp」は、日本で登記された外国会社を含む会社および信用金庫、信用組合でないと使えません。
また、「.us」は、アメリカの国民・居住者・組織および国内に存在する海外の実体に限られます。
携帯用のドメイン「.mobi」の場合、携帯で見ることが出来る形式での公開が前提となっています。このようにドメインはすべて誰でも取得することが出来るわけではなく、いくつか制限があるので注意が必要です。
ただ、そういった制限を除けば、どのドメインでもかまいません。
たとえば、私の場合「.org」のトップドメインを登録しましたが、この「.org」を選んだ理由は、- 値段が安かった
- 当時「.org」はSEOに有利といわれていた
というだけです。
「.org」がSEOに有利といわれていたのは、「.com」とか「.net」がスパムサイトであふれていたのですが、「.org」はスパムサイトが(当時は)少なかったから。という理由でした。
まぁ、これは単なる都市伝説にすぎませんでしたが、日本の企業であれば「.jp」に登録するのがベストですが、「.jp」は価格が高い(3,000円ぐらい)ので「.com」(1,000円弱)や「.org」(1,000円弱)、「.net」(1,000円弱)の方がおすすめです。
ドメインはどこで登録できる?
ドメインは、お名前.comやVALUE DOMAIN:バリュードメインで取得できます。
ただ、FC2やロリポップといったレンタルサーバーを利用するのであれば、レンタルサーバー自体でも(関連会社も含む。ロリポップはムームードメインで取得可能)ドメインを取得できるので、管理が楽です。
ドメインは取得しただけでは有効にならず、プライマリネームサーバーやセカンダリネームサーバーに登録しないといけません。
その辺の設定方法が、レンタルサーバーでドメインを取得した方が楽なんじゃないかと思います。
また、ドメイン取得会社とレンタルサーバー会社が別々だと、ドメインの期限切れを防ぐことが出来ると思います。
※ 意外とドメインの期限切れていて、見知らぬ誰かにドメインを乗っ取られることが多いドメインを取得したときの注意
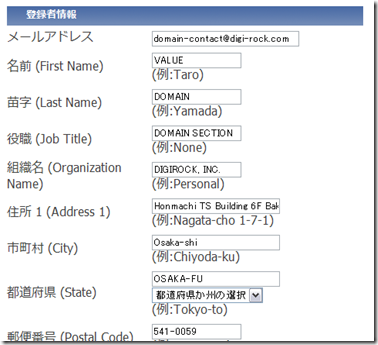
ドメインを取得した場合、そのドメインの取得者の情報をインターネット上に公開しなければなりません。
これは、住所・電話番号・名前といった情報をレジストリに登録しないといけません。
この情報は誰にでも見ることが出来るので、独自ドメインを取得した場合は注意しなければなりません。
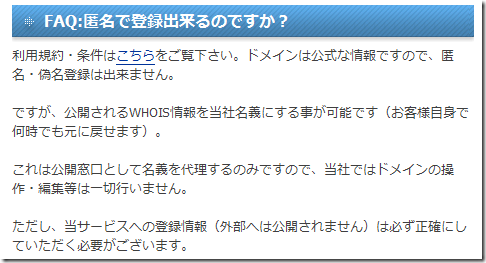
企業サイトの場合は、この情報は逆に客に安心感を与えるでしょうけれど、私のように趣味で立ち上げている場合は、たまったものではないでしょう。レジストリ情報の代理
上はドメインを取得できるバリュードメインの例です。
このようにドメイン取得サービスをおこなっている会社は、登録情報を代理してもらうことが可能です。(すべての企業で提供しているとは限りません)このサービスを利用すると、レジストリ情報で自分の住所・名前・電話番号をさらさなくて済むので、是非利用したいものです。
上はムームードメインのページです。
まとめ
- 特に理由がなければ、安いドメインでかまわない
- ドメインを取得した場合、個人データを公開しないといけない
ただし、登録情報を代理してもらうことが可能 - ドメインは期限(1年ごとに更新)するので、期限切れに注意
- プライマリネームサーバーやセカンダリネームサーバーに登録する
-
レンタルサーバーの選び方
WordPressを使うと、簡単にWebサイトが作れるのはいいんですけれど、あまりに簡単すぎて(?)これ以上ブログを増やしすぎると、そろそろ私が使用しているサーバーの回線がいっぱいいっぱいになってしまいそうなので、今後作成するブログやサイトは別のレンタルサーバーにしようかと思っています。
そこで色々なレンタルサーバーを探している所なんですけれど、もしかしたらこれから本格的なブログやサイトを作りたい!なんて思っている人の参考になるかもしれないので、私流のレンタルサーバーの選び方を紹介したいと思います。私はプロのサーバー管理者ではありませんが、まぁ、一応独学で1日9,000人ほどのアクセスに耐えてきたサーバー運営を5年ほど続けてきたので、ちょっとは参考になるかなぁ。と。
最低でもこの機能が欲しい!
レンタルサーバーを選ぶに当たって、これだけははずせない!というものをピックアップしてみました。
価格が安い
同じサービス内容であるならば、価格が安い方がいいに越したことはありません。
私は、100MBで月数千円という時代を知っているので、昨今の月額数百円の料金にはびっくりです。昔から無料レンタルサーバーは存在していました。
ただし、「無料」というのもいくつか問題をはらんでいます。
※ 参照 無料サーバーについて
実際にサーバーを運営してみればわかるんですけれど、サーバー運営には非常にコストがかかります。
にもかかわらず無料であるのは、よほど他の収益が安定していない限りむずかしいので、いつサービスが終了してしまうかもわかりません。
特に、「いきなりなくなる」とか「気がついたら終了してた」ってパターンが多いです。なので無料レンタルサーバーは、ちとおすすめできませんが、月々の負担がそれほど気にならない程度の料金であればいいかなと。
私がCGIとかサーバーの勉強をし始めた頃は、専用サーバーなんかで1ヶ月2万円の費用でも安い!といわれた時代だったんですけれど、今は専用サーバー並みの回線速度が一般的になってきたし、サーバーマシンの性能が上がってきた(当時はペンティアムIIIを使った、メモリ256MB程度のマシンだった)ので、安い共用サーバーでも問題はないと思います。
データ消失の可能性が低いこと
レンタルサーバーを借りている人のブログなんかを読んでいると、意外と多いのがデータの消失。
たぶん、レンタルサーバーの規則を読んでみると、データが消失しても保証しない。なんてとこが多いと思うんですけれど、嘘のようなほんとの話。意外と消失するみたいです。私もそろそろ今使用しているサーバーマシンが、立ち上げて3年目に入る頃だったんで、新しいサーバーマシンを購入して、データを移転させたんですけれど、データ消失は24時間稼働しっぱなしのサーバーには避けては通れない問題だと思います。

ロリポップがパワーアップするそうで。
データ消失を避けるためには、HDDのRAID化なんかがあるんですけれど、やっぱりコストがかかる。
でも、昨今のHDDの低価格化やSSDの普及のおかげなんでしょうか。追加料金無しにデータ消失のリスク回避はありがたいものです。回線が軽いこと
昔は無料のレンタルサーバーを使うと、表示にえらく時間がかかっていたので、使用するのもためらっていたんですけれど、最近は有料レンタルサーバーでも、薄利多売な時代なのでユーザー数が多すぎてやはり回線が遅くなるそうです。

再びロリポな話題で申し訳ないんですけれど、回線も増強するとのことで、ほぼ私の心はロリポに傾きつつあります。転送量無限
今は少なくなりましたが、意外と多いんですよね。
転送量●GBまで。っていうレンタルサーバー。
転送量5GBまで。とか。
私の運営しているブログの1ページあたりのテキストは、だいたい15~25KB。
画像も結構使用しているので、1ページ表示させるのに100~200KBぐらいになる可能性も。
一日9,000人ほどのアクセスがあると、100KB × 9,000人/日 × 30日 = 27GB
逆に5GBで納めるには、1日あたり1600人ほどのアクセスに納めないといけないことになります。
まぁ、今後作成するブログがそこまでアクセス数が伸びるかどうかは不明なので、無用な心配かもしれませんが、転送量に制限がないとこの方が安心っちゃ安心なわけです。サーバー容量
私が今管理しているブログの1つの容量は、だいたい500MBぐらいでした。
※ WordPress2.9.1は、だいたいインストールした直後で20MBぐらい
その500MBのブログは、結構画像を多用しているので、1つのブログで500MBというと多い方なんじゃないかと思います。
で、レンタルサーバーと独自ドメインを取得した場合、サブドメインを使っていくつものドメインを使用できるようになるんですけれど(ロリポップの場合、300個)、1つのブログで100MBぐらいと仮定すると、1GBぐらいあれば10個のブログを持てそうです。独自ドメインを利用できること
無料サーバーについてでも書きましたが、どうせレンタルサーバーを借りるのであれば、独自ドメインを取得した方が得です。
独自ドメインの方がSEOに有利。というのは都市伝説化してしまいましたが、そのレンタルサーバー会社がつぶれても、独自ドメインなら他のレンタルサーバーで運用できるからです。
また、上の項目でも書きましたが、独自ドメインだとサブドメインを使用して、複数のドメインを使用できるので、お得。
それに、安いドメインだと1年で1000円もしないので、月々のレンタルサーバー代に100円プラスする程度で独自ドメインが使用できるので、保証+αの意味も込めて独自ドメインの方がおすすめ。で、当然独自ドメインでも運営できるレンタルサーバーの方がいいことになります。
WordPressが使えること
WordPressになれてしまうと、もう他のツールが使えなくなります。
正直、WordPressになれたら、Movable Typeにしようかと思ていましたが、あまりにWordPressがすばらしかったんで、もうWordPressをやめる気にはなれません。というわけで、WordPressのインストールが簡単、いや、WordPressを使用することが前提としているぐらいのレンタルサーバーがいいんじゃないかと。
生アクセスログが参照できること
結構大事です。この項目。
私はサーバー運営もしているので、WEBサーバーが記録する生アクセスログを自由に参照できるんですけれど、生アクセスログのいいとこは、GoogleやYahoo!のクローラーのログも参照できることです。
Google Analyticsでは、あくまでブラウザを使ったアクセスしか記録できないため、SEOもなかなかしづらいのが不満だったんですけれど、生アクセスログが参照できれば、クローラーの動きも把握できるので、本格的なサイト運営をしたいのであれば、欲しい機能のひとつです。Googleクローラーのアクセスログ
crawl-66-249-68-135.googlebot.com – – [15/Mar/2010:17:42:40 +0900] "GET /about HTTP/1.1" 200 22831 "-" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
Yahoo!クローラーのアクセスログ
b3091160.crawl.yahoo.net – – [15/Mar/2010:17:29:51 +0900] "GET /install/455.html HTTP/1.0" 200 31876 "-" "Mozilla/5.0 (compatible; Yahoo! Slurp/3.0; http://help.yahoo.com/help/us/ysearch/slurp)"
また、Google Analyticsでは、携帯電話からのアクセスログも記録できません。
ドコモからのアクセスログ
proxy11111.docomo.ne.jp – – [12/Mar/2010:19:13:01 +0900] "GET /plugin/508.html HTTP/1.1" 200 23923 "-" "DoCoMo/2.0 P906i(c100;TB;W24H15)"
というわけで、本格的なSEOには生アクセスログがあった方が断然有利なわけです。
出来ればあった方がいいかな
以下は、上級者用にあった方がいいかな。と思われる機能です。
SSH
たいていレンタルサーバーのOSは、Linux系だと思うんですけれど、私のようにある程度コマンドラインで操作できる人には、SSHが提供されている方が便利。
Cron

Cronは、WEBサーバーとは別に定期的にコマンドを実行してくれるサーバーのことで、FC2のように使えるとこも多いです。
私の場合は、ログを定期的に監視して、ブラウザで見やすい形に加工しています。
あとは、定期的に自動でバックアップをとりたいとか、定時になったらメールを送信したい。なんて場合は、このCronが使えると便利。商用利用可
私は商用では利用するつもりはないんですけれど、まぁ、商用として使えるレンタルサーバーの方が需要が高いかと。
どこを使う?
以上をふまえると、ロリポップか、FC2 Liteのどちらかかなぁ。と思ってるんですけれど。
ロリポップ
FC2 Liteに比べると、おしゃれでサーバーパワーがうえかな。と。
サブドメインを300個使えるのも特徴(FC2 Liteは10個まで)。
FC2 Lite
FC2 Liteのいいとこは、Cronが使えるとこ。
色々なアイデアでおもしろいことが出来そう。
あと、ロリポに比べてちょっと安い(13円)。あとは、サーバー容量がロリポが1GBに対して、FC2 Liteは5GB。
-
WordPress 表示が遅い
WordPressは、MySQLというデータベースサーバーとPHPというプログラム言語の組み合わせで、ページを表現しているのですが、アクセスがある度にMySQLからデータを取り出し、PHPで加工して出力するので、非常に表示が遅いです。
私もWordPressを使い始めて、色々検索しながら改良を重ねているんですけれど、WordPressのことを検索してヒットするサイトは、たいていWordPressが使われていたりするので、表示がすんごい遅くてイラッとすることが多くなってきました。特に私のブラウザ(Lunaを使ってます)が、最近調子悪くてあまりにも表示に時間がかかるページに出くわすと、Not Foundをはき出すんです。
ページが見つかりません。の、アレです。そういう場合は、いちいちGoogle Chromeを使ったりするんですけれど、どのWordPressサイトもページの表示にすごく時間がかかっているみたいです。
表示を速くするプラグイン
以前、WordPressの表示を速くする WP Super Cacheという記事で「WP Super Cache」というプラグインがキャッシュを使用して表示の高速化を実現できる。と書きました。
この「WP Super Cache」を利用すると、キャッシュされたページ(一度誰かがアクセスするとキャッシュが作成され、次回以降このキャッシュが使われる)により、一瞬で表示されるようになります。
その効果は劇的で、是非ともインストールしておきたいプラグインのひとつなんですけれど、弱点として更新されたページが古いキャッシュが使われてしまって、新しい記事が反映されない場合があるんです。
まぁ、これは設定で防ぐことは出来るんですけれど、頻繁に(たとえば毎日1つは記事を投稿している)ブログにはかえってデメリットが多くなってしまう可能性もなきにしもあらずなわけです。
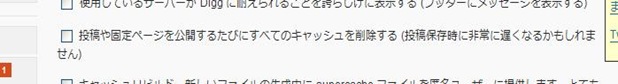
「投稿や固定ページを公開するたびにすべてのキャッシュを削除する」にチェックを入れると、新しい記事を投稿すると、自動的にそれまでの古いキャッシュが削除されるので、上のような古いページのまま。といった問題が起こりません。
ただし、キャッシュを削除するのでその分投稿するときにかかる時間が多少長くなる可能性があります。表示が遅いとSEO的によくない?
ところが、最近、GoogleのMatt Cutts氏が興味深いことを言い出したようです。
もしかしたら、今後は表示時間に関しても気にかける必要があるかもしれません。
でもご安心を。
WP Super Cacheを使えば、表示はあっという間。WP Super Cacheのもう一つの注意点
Google Analyticsをインストール(参照:Google Analyticsを導入する)すると、各ページにアクセス解析用のJavaScriptが埋め込められるんですけれど、Google Analyticsは、管理人もアクセスログに記録してしまうのです。
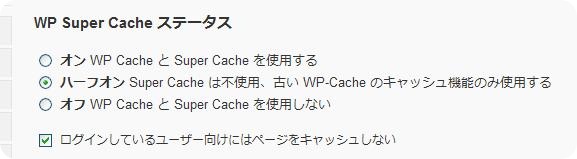
そのため、管理人がアクセスしたときはGoogle AnalyticsのJavaScriptを表示させない設定が必要です。 WP Super Cacheの設定画面に行き、「ログインしているユーザー向けにはページをキャッシュしない」にチェックを入れて、保存します。
WP Super Cacheの設定画面に行き、「ログインしているユーザー向けにはページをキャッシュしない」にチェックを入れて、保存します。
こうすることで、管理者のアクセスはアクセスログに記録しないようになります。
カテゴリー
- WordPressの導入 (11)
- WordPressの設定 (20)
- WordPressのSEO (21)
- テーマ・プラグイン (7)
- ロリポップ (5)
- サイト構築 (16)
- Movable Type (1)
- Ubicast Blogger (1)